Printing Graphics
We just saw how to print text files. Now let's talk about how to print images and graphics items such as lines, rectangles, and ellipses. You probably have a pretty good idea how printing works. It's all in the magic of the Graphics object available through PrintPageEventArgs. Once we have a printer's Graphics object, we call draw and fill methods to print graphics items. In this section we will create an application that shows how to print simple graphics objects, including lines, curves, rectangles, and images.
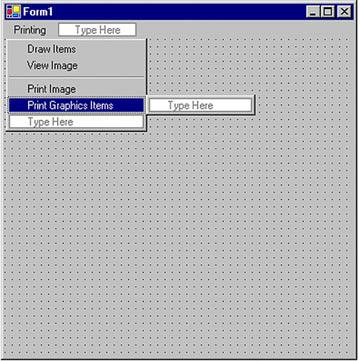
Again, we create a Windows application and add a main menu to the form. We add four menu items to the main menu. The final form looks like Figure 11.13. As you might guess, the Draw Items and View Image menu items will draw graphics objects and show an image, respectively. The Print Image and Print Graphics Items menu items will print the image and the graphics items, respectively.
Figure 11.13. A graphics-printing application

The next step is to add a reference to the System.Drawing.Printing namespace.
11.7.1 Printing Graphics Items
Let's write code for the menu items. We'll do the Draw Items first, as in Listing 11.24. This menu item draws two lines, a rectangle, and an ellipse. First we create a Graphics object using the Form.CreateGraphics method and call the DrawLine, DrawRectangle, and FillEllipse methods. See Chapter 3 for more on these methods.
Listing 11.24 Drawing graphics items
private void DrawItems_Click(object sender,
System.EventArgs e)
{
// Create a Graphics object
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
// Draw graphics items
g.DrawLine(Pens.Blue, 10, 10, 10, 100);
g.DrawLine(Pens.Blue, 10, 10, 100, 10);
g.DrawRectangle(Pens.Yellow, 20, 20, 200, 200);
g.FillEllipse(Brushes.Gray, 40, 40, 100, 100);
// Dispose of object
g.Dispose();
}
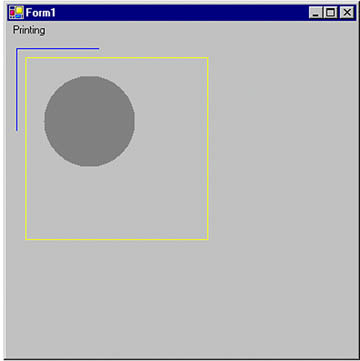
Figure 11.14 shows the output from Listing 11.24.
Figure 11.14. Drawing simple graphics items

Now let's write code for Print Graphics Items. We want to print the output shown in Figure 11.14. We create a PrintDocument object, add a PrintPage event handler, and call the Print method. The PrintPage event handler draws the graphics items.
Listing 11.25 contains two methods. The PrintGraphicsItems_Click method is a menu click event handler that creates a PrintDocument object, sets its PrintPage event, and calls the Print method. The second method, PrintGraphicsItemsHandler, simply calls the draw and fill methods of PrintPageEventArgs.Graphics.
Listing 11.25 Printing graphics items
private void PrintGraphicsItems_Click(object sender,
System.EventArgs e)
{
// Create a PrintDocument object
PrintDocument pd = new PrintDocument();
// Add PrintPage event handler
pd.PrintPage += new PrintPageEventHandler
(this.PrintGraphicsItemsHandler);
// Print
pd.Print();
}
private void PrintGraphicsItemsHandler(object sender,
PrintPageEventArgs ppeArgs)
{
// Create a printer Graphics object
Graphics g = ppeArgs.Graphics;
// Draw graphics items
g.DrawLine(Pens.Blue, 10, 10, 10, 100);
g.DrawLine(Pens.Blue, 10, 10, 100, 10);
g.DrawRectangle(Pens.Yellow, 20, 20, 200, 200);
g.FillEllipse(Brushes.Gray, 40, 40, 100, 100);
}
If you run the application and click on Print Graphics Items, the printer will generate output that looks like Figure 11.14.
11.7.2 Printing Images
If you did not skip Chapters 7 and 8, then you already know how the DrawImage method of the Graphics object is used to draw images. Similarly, the DrawImage method of PrintPageEventArgs.Graphics prints an image to the printer, which then prints that image onto paper.
Before we add code for the View Image menu item, we need to add two application scope variables as follows:
private Image curImage = null; private string curFileName = null;
View Image lets us browse for an image and then draws it on the form. As Listing 11.26 shows, we create a Graphics object using Form.CreateGraphics. Then we use OpenFileDialog to browse files on the system. Once a file has been selected, we create the Image object by using Image.FromFile, which takes the file name as its only parameter. Finally, we use DrawImage to draw the image.
Listing 11.26 Viewing an image
private void ViewImage_Click(object sender,
System.EventArgs e)
{
// Create a Graphics object
Graphics g = this.CreateGraphics();
g.Clear(this.BackColor);
// Call OpenFileDialog, which allows us to browse
// images
OpenFileDialog openDlg = new OpenFileDialog();
openDlg.Filter =
"All Image files|*.bmp;*.gif;*.jpg;*.ico;"+
"*.emf,*.wmf|Bitmap Files(*.bmp;*.gif;*.jpg;"+
"*.ico)|*.bmp;*.gif;*.jpg;*.ico|"+
"Meta Files(*.emf;*.wmf)|*.emf;*.wmf";
string filter = openDlg.Filter;
// Set InitialDirectory, Title, and ShowHelp
// properties
openDlg.InitialDirectory =
Environment.CurrentDirectory;
openDlg.Title = "Open Image File";
openDlg.ShowHelp = true;
// If OpenFileDialog is OK
if(openDlg.ShowDialog() == DialogResult.OK)
{
// Get the file name
curFileName = openDlg.FileName;
// Create an Image object from file name
curImage = Image.FromFile(curFileName);
}
if(curImage != null)
{
// Draw image using the DrawImage method
g.DrawImage(curImage, AutoScrollPosition.X,
AutoScrollPosition.Y,
curImage.Width, curImage.Height );
}
// Dispose of object
g.Dispose();
}
Now we run the application and select an image. Figure 11.15 shows the output.
Figure 11.15. Viewing an image

Note
See Chapters 7 and 8 for more on viewing and manipulating images.
Now let's write a Print Image menu item click handler. This option prints an image that we're currently viewing on the form. As in the previous example, we create a PrintDocument object, add a PrintPage event handler, and call the Print method. This time, however, instead of using the DrawRectangle and DrawLine methods, we use the DrawImage method, which draws the image.
As Listing 11.27 shows, our code creates a PrintDocument object, sets the PrintPage event of PrintDocument and the PrintPage event handler, and calls PrintDocument.Print. The PrintPage event handler calls DrawImage.
Listing 11.27 Printing an image
private void PrintImage_Click(object sender,
System.EventArgs e)
{
// Create a PrintDocument object
PrintDocument pd = new PrintDocument();
// Add the PrintPage event handler
pd.PrintPage += new PrintPageEventHandler
(this.PrintImageHandler);
// Print
pd.Print();
}
private void PrintImageHandler(object sender,
PrintPageEventArgs ppeArgs)
{
// Get the Graphics object from
// PrintPageEventArgs
Graphics g = ppeArgs.Graphics;
// If Graphics object exists
if(curImage != null)
{
// Draw image using the DrawImage method
g.DrawImage(curImage, 0, 0,
curImage.Width, curImage.Height );
}
}
If we run the application, open and view a file, and click the Print Image menu item, we get a printout that looks like Figure 11.15.
GDI+: The Next-Generation Graphics Interface
- GDI+: The Next-Generation Graphics Interface
- Understanding GDI+
- Exploring GDI+ Functionality
- GDI+ from a GDI Perspective
- GDI+ Namespaces and Classes in .NET
- Summary
Your First GDI+ Application
- Your First GDI+ Application
- Drawing Surfaces
- The Coordinate System
- Tutorial: Your First GDI+ Application
- Some Basic GDI+ Objects
The Graphics Class
- The Graphics Class
- Graphics Class Properties
- Graphics Class Methods
- The GDI+Painter Application
- Drawing a Pie Chart
Working with Brushes and Pens
- Working with Brushes and Pens
- Understanding and Using Brushes
- Using Pens in GDI+
- Transformation with Pens
- Transformation with Brushes
- System Pens and System Brushes
- A Real-World Example: Adding Colors, Pens, and Brushes to the GDI+Painter Application
Colors, Fonts, and Text
- Colors, Fonts, and Text
- Accessing the Graphics Object
- Working with Colors
- Working with Fonts
- Working with Text and Strings
- Rendering Text with Quality and Performance
- Advanced Typography
- A Simple Text Editor
- Transforming Text
Rectangles and Regions
- Rectangles and Regions
- The Rectangle Structure
- The Region Class
- Regions and Clipping
- Clipping Regions Example
- Regions, Nonrectangular Forms, and Controls
Working with Images
- Working with Images
- Raster and Vector Images
- Working with Images
- Manipulating Images
- Playing Animations in GDI+
- Working with Bitmaps
- Working with Icons
- Skewing Images
- Drawing Transparent Graphics Objects
- Viewing Multiple Images
- Using a Picture Box to View Images
- Saving Images with Different Sizes
Advanced Imaging
- Advanced Imaging
- Rendering Partial Bitmaps
- Working with Metafiles
- Color Mapping Using Color Objects
- Image Attributes and the ImageAttributes Class
- Encoder Parameters and Image Formats
Advanced 2D Graphics
- Advanced 2D Graphics
- Line Caps and Line Styles
- Understanding and Using Graphics Paths
- Graphics Containers
- Reading Metadata of Images
- Blending Explained
- Alpha Blending
- Miscellaneous Advanced 2D Topics
Transformation
- Transformation
- Coordinate Systems
- Transformation Types
- The Matrix Class and Transformation
- The Graphics Class and Transformation
- Global, Local, and Composite Transformations
- Image Transformation
- Color Transformation and the Color Matrix
- Matrix Operations in Image Processing
- Text Transformation
- The Significance of Transformation Order
Printing
- Printing
- A Brief History of Printing with Microsoft Windows
- Overview of the Printing Process
- Your First Printing Application
- Printer Settings
- The PrintDocument and Print Events
- Printing Text
- Printing Graphics
- Print Dialogs
- Customizing Page Settings
- Printing Multiple Pages
- Marginal Printing: A Caution
- Getting into the Details: Custom Controlling and the Print Controller
Developing GDI+ Web Applications
- Developing GDI+ Web Applications
- Creating Your First ASP.NET Web Application
- Your First Graphics Web Application
- Drawing Simple Graphics
- Drawing Images on the Web
- Drawing a Line Chart
- Drawing a Pie Chart
GDI+ Best Practices and Performance Techniques
- GDI+ Best Practices and Performance Techniques
- Understanding the Rendering Process
- Double Buffering and Flicker-Free Drawing
- Understanding the SetStyle Method
- The Quality and Performance of Drawing
GDI Interoperability
Miscellaneous GDI+ Examples
- Miscellaneous GDI+ Examples
- Designing Interactive GUI Applications
- Drawing Shaped Forms and Windows Controls
- Adding Copyright Information to a Drawn Image
- Reading and Writing Images to and from a Stream or Database
- Creating Owner-Drawn List Controls
Appendix A. Exception Handling in .NET
