Creating an Outline
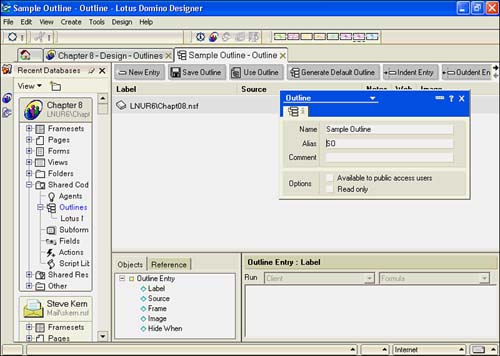
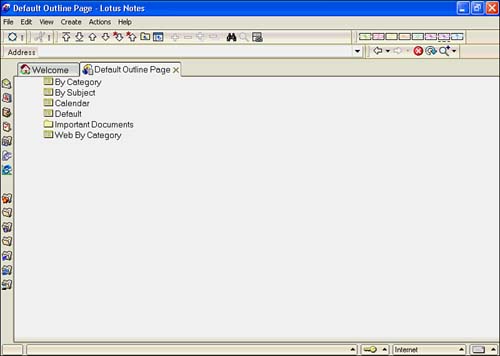
Because outlines define the structure of your application or site, you can work with them in two ways. First, you can create an outline before creating any other elements and then add links and actions as you build the rest of the application. Second, you can add an outline to a database with elements that already exist. In either case, to create a new outline, open Domino Designer and choose a database in the Design pane. Click Outlines under Shared Code in the Design list, and click the New Outline button (see Figure 9.1).
Figure 9.1. The Work pane of an outline has several design action buttons . The Outline Info tab of the properties box is visible.

NOTE
When all the design action buttons won't fit in the display area, they are scrollable by clicking the arrows on the far right of the Action bar. The arrows toggle the display to the right or left, depending on the state of the Action bar. Losing buttons off-screen can happen if you pin the Bookmarks window.
NOTE
For more information about the Designer IDE, see Chapter 3, "The Integrated Development Environment."
The design action buttons are pretty easy to understand and use. The following is a list of the action buttons:
- New Entry ” Creates a new entry immediately after the highlighted outline entry.
- Save Outline ” As you might surmise, this button saves the outline. If the outline is new and hasn't been named yet, it prompts you to provide a name .
- Use Outline ” Adds the outline to a new page.
- Generate Default Outline ” Creates an outline based on the views and folders that already exist in the database.
- Indent Entry ” Moves an entry to the right underneath the entry immediately above. It is used to create a hierarchical outline.
- Outdent Entry ” Moves an entry to the left.
- Scroll Arrows ” Moves the action button set to the right or left if not all buttons can fit in the display.
You can use the Generate Default Outline button to quickly create an outline based on design elements already in the database. If you don't need each element, simply delete it (see the section "Deleting an Entry," later in this chapter).
Although using the default outline is certainly a fast way of developing your outline, building an outline from scratch is actually pretty simple. After you have the outline created, you simply add the entries necessary to provide a map to your application or site.
Adding an Entry
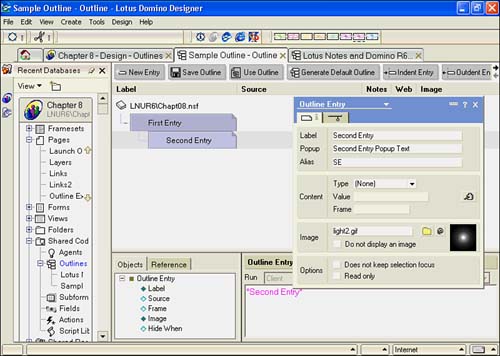
After the new outline has been created, you are presented with the blank Work pane, as shown in Figure 9.1. To create an entry, click the New Entry button in the Action bar. As soon as you do so, a new entry marked Untitled is added, and the Outline Entry properties box opens (see Figure 9.2).
Figure 9.2. When you add a new entry, it is positioned immediately after the entry that was highlighted in the Work pane.

Figure 9.2 shows the beginnings of an outline. You'll notice that the second entry is indented under the first. You can insert an entry in an existing outline by appropriately positioning the cursor on the entry before the insertion point. You can do this to outlines created from scratch, as this one is, or to outlines created from the Generate Default Outline button.
After you have created an entry, you need to supply a name (label) and optionally an alias. Many more settings are available on the Outline Entry Info tab and are discussed in this chapter in the section "Working with Outline Entries." You can link entries to views, folders, pages, or URLs; create an action; and so forth. You can also conditionally hide the entry in the Entry Hide When tab, which functions just as a Hide When tab for other objects.
Deleting an Entry
Deleting an entry can be accomplished in two ways. The easiest way is to position the cursor on the entry and press the Delete key on the keyboard. Domino Designer asks for confirmation; if you click Yes, the entry is deleted. The other way is to right-click the entry and choose Cut from the context menu. If you cut the entry, it is saved on the Clipboard, and you can paste the entry elsewhere in the outline or even in another outline. To delete multiple entries, Shift+click or Ctrl+click to select each entry, and then press the Delete key.
Creating a Hierarchical Outline
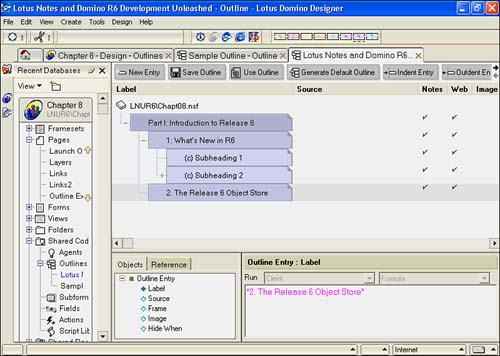
Figure 9.3 shows a hierarchical outline. The second entry is indented under the first entry, and the third indented under the second. Other entries can be added at the appropriate hierarchical level. To create a hierarchical entry, position the highlight on the appropriate entry and click the New Entry button. Title the entry and click the Indent button. The new entry is indented under the entry you chose.
Figure 9.3. A hierarchical outline in design mode has plus and minus symbols that you can click to expand and collapse the entries. Subheading 2 is collapsed here.

TIP
If you have several entries that need to be indented, select them all and then click the Indent button. You can select multiple entries by holding down the Shift or Ctrl key and clicking the entries with the mouse.
When you create a hierarchical outline, entries that are indented can be expanded and collapsed. Figure 9.3 shows an example of a hierarchical view in design. Note that there are plus and minus signs next to the entries. The entry can be expanded by clicking the plus sign and can be collapsed by clicking the minus sign.
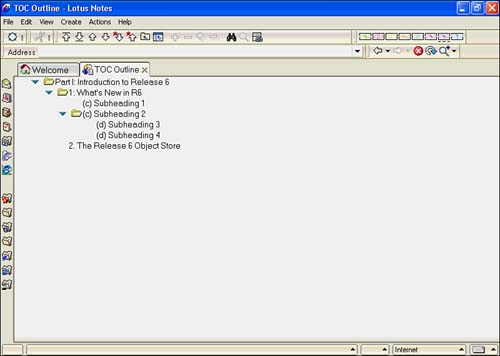
Outline entries can be nested (or cascaded) just as views and categories can be. When a hierarchical outline is embedded in a page or form and is presented to the user , the nested entries can be expanded and collapsed with twisties. Figure 9.4 shows the effects of indented entries on an outline.
Figure 9.4. Note the twisties beside the part and chapter entries in this hierarchical outline of a table of contents.

If you have views that are nested, when you generate a default outline, a hierarchical outline is created similar to the one in Figure 9.4.
Changing Entry Positions
You can change the position of an entry by simply clicking with the left mouse button and dragging it to the desired location. When you click and drag, a small square and a black line appear by the mouse pointer. You can use this graphic symbol to position the entry. Alternatively, you can right-click an entry and choose Cut from the context menu. Right-click the location where you want the entry to appear and choose Paste. The entry appears after the entry you right-clicked.
Generating a Default Outline
If you have a database that has already been designed, you can use the Generate Default Outline button. This builds an outline from existing views and folders. You can change the name of the newly created entries, add new entries, and move or delete entries. This is far easier than constructing an outline from scratch because all the links are built for you. If you make changes to the view structures, the outline won't be refreshed automatically; if you open the outline and click the Generate Default Outline button, it will be refreshed. Of course, any changes you have made to the outline will be eliminated.
Using an Outline
To use an outline, you can embed it in a form, page, or document. You can also embed it in a page directly from the outline Work pane by clicking the Use Outline button. This creates a new page with the outline embedded in the page. You can preview the page to see how the new outline appears. Figure 9.5 shows a page with an embedded outline in Domino Preview mode.
Figure 9.5. Generating a default outline presents all the views and folders in a database ”note that the format is similar to the R4 Folder pane.

To use the page, you can attach it to a frameset (you will learn how to do this later in this chapter). However, you can test the links by previewing the page in Notes and then clicking the entries. If the entry links to a view, the database opens in a new window with the selected view opened.
TIP
Surprised that the embedded outline shows some but not all the entries? Check the Info tab of Embedded Outline properties box. Change both the Width and Height settings in the Outline Size section of the Info tab of the Embedded Outline properties box from Fixed (the default) to Fit to Content.
Working with Outline Properties
Only one tab exists in the Outline properties box for the outline itself: the Outline Info tab. This tab contains very basic information: Name, Alias, Comment, Available to Public Access Users, and Read Only. If you click Available to Public Access Users, users with no access to the database can use the outline to access other elements that are marked for public access. Figure 9.6 shows the Outline properties box.
Figure 9.6. The Outline properties box has only one tab: the Outline Info tab.

Part I. Introduction to Release 6
Whats New in Release 6?
- Whats New in Release 6?
- A Brief History of Lotus Notes
- Major Features of Lotus Notes
- Types of Applications
- Whats New in Domino Designer?
- New Design Element Features
- New Language Features
The Release 6 Object Store
- The Release 6 Object Store
- Defining a Domino Database
- Understanding the Database Structure
- Creating a Database
- Working with Database Properties
- Understanding Design Templates
- Creating Your Own Templates
- Inheriting Designs from Templates
- Using Templates to Replicate Design Changes
- Using Templates as Design Libraries
- Archiving Versions with Templates
The Integrated Development Environment
- The Integrated Development Environment
- Working in the Application Design Environment
- Working with the Properties Box
- Understanding the Work Pane
- Using the Programmers Pane
- Understanding the Info List
- Understanding the Action Pane
- Customizing the Tools Menu
- Printing Source Code
- Using the HTML Editor
- Locking Design Elements
Part II. Foundations of Application Design
Forms Design
- Forms Design
- Designing Forms
- Setting Form Properties
- Working with Text Properties
- Working with Fields
- Writing Formulas in Fields
Advanced Form Design
- Advanced Form Design
- Working with Tables
- Using Graphic Objects on Forms
- Working with Form-Level Events
- Using Form Actions
- Working with Hotspots
- Understanding Sections and Section Properties
- Using Layout Regions
- Working with Special Forms
- Creating Reusable Design Objects
- Using Embedded Elements
- Using the Form Design Document
Designing Views
- Designing Views
- Defining the Elements of a View
- Creating a View
- Setting View Properties
- Creating Advanced View Selections
- Adding and Editing View Columns
- Using View Column Properties
- Adding Actions to a View
- Creating Calendar Views
- Understanding Folders
Using Shared Resources in Domino Applications
- Shared Resources
- Sharing Images Within a Database
- Creating Shared Files
- Creating Shared Applets
- Shared Code
- Creating Subforms
- Creating Shared Fields
- Creating Shared Actions
- Script Libraries
- Database Resources
Using the Page Designer
- Using the Page Designer
- Understanding Pages
- Working with the Page Properties Box
- Using the Page Designer
- Adding Layers to Your Pages
Creating Outlines
- Creating Outlines
- Creating an Outline
- Working with Outline Entries
- Embedding Outlines
- Adding an Outline to a Frameset
Adding Framesets to Domino Applications
- Adding Framesets to Domino Applications
- Creating a Frameset
- Using the Frameset Designer
- Working with Frames
- Viewing the HTML Source of Your Frameset
- Launching the Frameset
Automating Your Application with Agents
- Automating Your Application with Agents
- Working with Agents
- Creating an Agent
- Working in the Agent Builder Design Window
- Using @Commands in Agents
- Putting Your Agent to Work
- Creating a Complex Agent
- Using LotusScript in Agents
- Creating Web Agents Using Formulas and LotusScript
- Using Java in Agents
- Testing and Debugging Agents, the Agent Log, and Agent Properties
- Agent Properties via the Agent InfoBox
Part III. Programming Domino Applications
Using the Formula Language
- Using the Formula Language
- Overview of the Formula Language
- Knowing Where to Use @Functions and @Commands
- Formula Syntax
- Limitations of the Formula Language
- Working with Statements
- Using Logical @Functions
- Working with Date and Time @Functions
- Working with Strings
- Getting Session and User Information
- Working with Documents
- Retrieving Data with @DbColumn and @DbLookup
- Working with Lists
- Getting User Input
- Controlling the Flow of a Formula
- Error Handling
Real-World Examples Using the Formula Language
- Real-World Examples Using the Formula Language
- Programming Practices
- Using Formulas in Forms and Subforms
- Writing Field Formulas
- Writing View Formulas
- Using Hide When Formulas
- Working with Forms, Views, and Shared Actions
Writing LotusScript for Domino Applications
- Writing LotusScript for Domino Applications
- Software Construction
- Fundamental Elements of LotusScript
- New Technologies and LotusScript
Real-World LotusScript Examples
- Real-World LotusScript Examples
- Real-World Example 1: Importing a Delimited Text File
- Real-World Example 2: Delete a Parent Document and All Its Children: DeleteParentAndChildren
- Real-World Example 3: Schedule an Agent Robot to Refresh All the Documents in a View: Robot-DailyRefreshAllDocs
- Real-World Example 4: Return a Web User to the Place Where He Started After a Document Is Submitted: WebQuerySave-DocSubmit
Writing JavaScript for Domino Applications
- Writing JavaScript for Domino Applications
- What Is JavaScript?
- JavaScript Is Not Java
- JavaScript and the Domino IDE
- The Document Object Model
- JavaScript Support in Domino 6
- When to Use JavaScript
- A Look at JavaScript in Domino
- JavaScript Libraries in Domino
- JavaScript Principles 101
- Syntax and Command Blocks
- Statements
- Output
- Functions
- Objects
- Input Validation
- Validating Check Boxes
- Validating Radio Buttons
- Validating Selection Lists
- Calculations
- JavaScript Application
Real-World JavaScript Examples
- Real-World JavaScript Examples
- Real-World Example 1: Dynamic Drop-Down Lists on the Web
- Real-World Example 2: Dialog Boxes and window. opener on the Web
- Real-World Example 3: Dynamic Tables
- Real-World Example 4: Useful JavaScript Utilities
Writing Java for Domino Applications
- Writing Java for Domino Applications
- Introduction to Java
- Choosing a Java Solution in Domino
- Understanding the Notes Object Interface
- Writing Java Agents
- Using Other Java IDEs
- Other Uses for Java
Real-World Java Examples
Enhancing Domino Applications for the Web
- Enhancing Domino Applications for the Web
- Whats New in Designer 6
- Understanding the Domino Web Application Server
- Understanding the Basics of HTML
- Using HTML in Domino Designer
- Adding Power with Domino URLs
- Views and Forms Working Together on the Web
- Incorporating Flash into Your Web Pages
- What Its All About: XML Exposed
- How Does Domino Use XML?
Part IV. Advanced Design Topics
Accessing Data with XML
Accessing Data with DECS and DCRs
- Accessing Data with DECS and DCRs
- What Is DECS?
- The External Data Source
- DECS Administrator
- Creating the Activity
- Accessing the Application
- DECS Summary
- Data Connection Resources
- DCR Example
- Tips on External Data Access
Security and Domino Applications
- Security and Domino Applications
- How Does Domino Security Work?
- Enabling Physical Security
- Setting Server Access
- Database Access Control Lists
- The Role of the Domino Directory in Application Security
- ACL Privileges
- Enabling Database Encryption
- Using Roles
- Implementing View-Level Security
- Implementing Form-Level Security
- Implementing Document-Level Security
- Applying Field-Level Security
- Hiding the Design of Your Application
Creating Workflow Applications
- Creating Workflow Applications
- The Evolution of Groupware
- Introducing Workflow
- Creating Mail-Enabled Applications
- Using Triggers to Send Email
- Sending Mail with LotusScript
Analyzing Domino Applications
Part V. Appendices
Appendix A. HTML Reference
Appendix B. Domino URL Reference
EAN: 2147483647
Pages: 288
