| Flash lets you flip, rotate, and skew selected elements. You can either manipulate elements freely with the free-transform tool's Rotate and Skew modifier or use a variety of commands to do the job with more precision. To flip a graphic element 1. | Select the element you want to flip.
| 2. | Choose Modify > Transform.
| 3. | From the submenu (Figure 4.25), choose either of the following:
- To reorient the element so that it spins 180 degrees around its vertical central axis like a weathervane, choose Flip Horizontal.
- To reorient the element so that it spins 180 degrees around its horizontal central axis like a Rolodex file, choose Flip Vertical.
Figure 4.25. The Modify > Transform submenu offers commands for flipping graphic elements vertically and horizontally. It also offers commands for rotating an element in 90-degree increments, both clockwise and counterclockwise. 
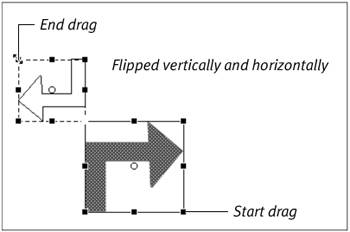
Figure 4.26 shows the results of the two types of flipping.
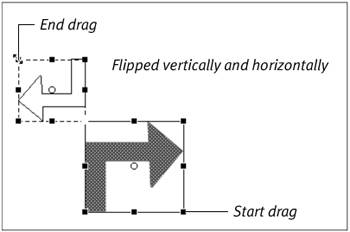
Figure 4.26. The results of flipping an element by using the Flip commands in the Modify > Transform submenu. 
|
 Tip Tip
You can flip and scale elements simultaneously by using the free-transform tool's Scale modifier. With the selected element in Scale mode, drag one handle all the way across the bounding box and past the handle on the other side. To flip a selected element vertically and horizontally, for example, drag the handle in the bottom-right corner diagonally upward, past the handle in the top-left corner (Figure 4.27). The flipped element starts small and grows as you continue to drag away from the element's top-left corner. Flash previews the flipped element; release the mouse button when the element is the size you want. Figure 4.27. The free-transform tool's Scale modifier can flip and scale an element simultaneously. Here, the Scale modifier is flipping the element both vertically and horizontally. 
To rotate an element in 90-degree increments 1. | Select the element you want to rotate.
| 2. | Choose Modify > Transform.
| 3. | From the submenu, choose either of the following:
- To rotate the element counterclockwise 90 degrees, choose Rotate 90° CCW.
- To rotate the element clockwise 90 degrees, choose Rotate 90° CW.
Flash rotates the element 90 degrees. You can repeat the command to rotate the element 180 and 270 degrees or back to its starting point.
|
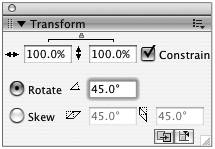
To rotate an element by a user-specified amount 1. | Access the Transform panel (Figure 4.28).
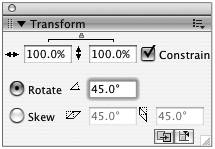
Figure 4.28. The Transform panel lets you rotate graphic elements in precise increments. Positive values rotate the element clockwise; negative values rotate it counterclockwise. 
If the panel isn't open, choose Window > Transform.
| 2. | Click the Rotate radio button.
| 3. | To specify the direction and amount of rotation, do either of the following:
- To rotate the element counterclockwise, enter a negative value (-1 to -360) in the Rotation field.
- To rotate the element clockwise, enter a positive value (1 to 360).
| 4. | Press Enter.
Flash rotates the selected element by the amount you specified.
|
To skew an element by a user-specified amount 1. | With the Transform panel open, select the element you want to skew.
| 2. | In the Transform panel, click the Skew radio button.
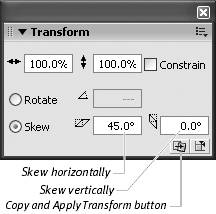
| 3. | Enter the desired skew values in the horizontal and vertical fields (Figure 4.29).
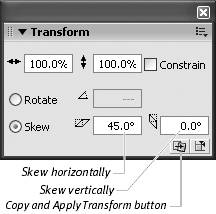
Figure 4.29. Use the Transform panel to skew selected elements. You can set separate values for horizontal and vertical skewing. 
| 4. | To complete the transformation, press Enter.
|
 Tip Tip
To rotate or skew an element interactively 1. | Select the element you want to rotate or skew.
| 2. | In the Tools panel, select the free-transform tool; then click the Rotate and Skew modifier (Figure 4.30).
Figure 4.30. Select the free-transform tool's Rotate and Skew modifier to access handles for rotating or skewing a selected element interactively. 
Solid square handles appear on all four sides and at the corners of the element's bounding box.
| 3. | To modify the selected element, do either of the following:
- To rotate the element, position the pointer over one of the corner handles.
- The pointer changes to a circular arrow. Click and drag in the direction you want to rotate the element. Flash spins the element around its transformation point, previewing the rotation as you drag (Figure 4.31).
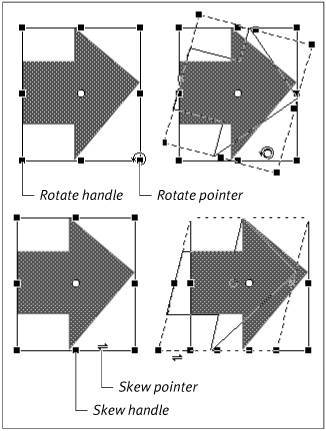
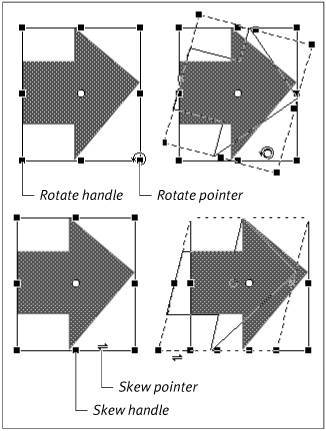
Figure 4.31. With the free-transform tool's Rotate and Skew modifier selected, you can drag one of the corner handles of a selected element's bounding box to rotate that element (top). Drag one of the side handles to skew the element (bottom). 
- To skew the element, position the pointer over one of the side handles of the element's bounding box.
The pointer changes to a two-way arrowhead. Click and drag the side handle in the direction you want to skew the element. Flash previews the skewing as you drag (Figure 4.31).
| 4. | Release the mouse button.
Flash redraws the modified element.
|
 Tips Tips
By default, the transformation point corresponds to a point at the center of a shape's bounding box. You can change that. With the free-transform tool, drag the hollow circle that represents the transformation point to a new location To rotate an element around one of its corners instead of its transformation point, press Option (Mac) or Alt (Windows) while dragging. The handle diagonally across from the one you're manipulating becomes the point of rotation. When you select an object with the free-transform tool, watch carefully as you move the pointer near the handles. If you pause directly on top of a corner handle, the icon changes to the double-headed arrow that allows you to scale the object. Move the pointer slightly away from the corner handle, and the icon changes to the rotation arrow. Click and drag to rotate the object. Position the pointer along the edge of the bounding box between handles, and the icon changes to the two-way arrows. Click and drag in the direction you wish to skew the object. To constrain rotation by 45-degree increments, hold down the Shift key while rotating.
|


 Tip
Tip