create a motion
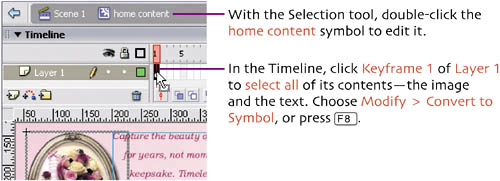
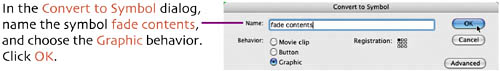
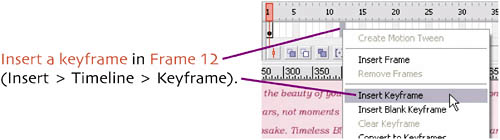
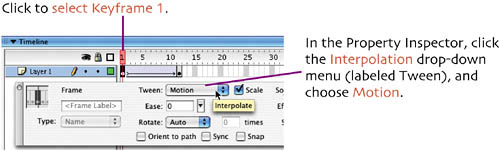
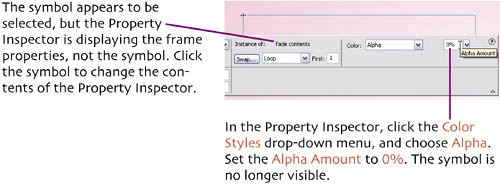
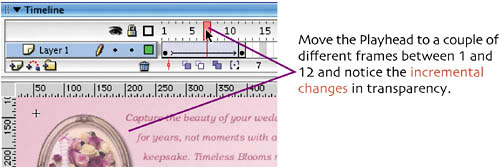
| We sometimes use animation in subtle ways, rather than hit the viewer over the head with our brilliance. In this step, we'll create a very short fade-in of our home page's content. We do this so that when our movie loads, the content doesn't just pop onto the screen. We see this technique often on web sites and don't even realize there's animation, we just experience a smooth reveal of the contents. To create the animation, we set up our content's beginning state and ending state, and then instruct Flash to create, or tween, the intermediate frames. (See extra bits on Page 77.)     Notice in the Timeline that an arrow is displayed from Keyframe 1 to Keyframe 12, signifying an applied tween.   That's it. You just created your first tweened animation. |
EAN: 2147483647
Pages: 113
- Article 352 Rigid Nonmetallic Conduit Type RNC
- Article 354 Nonmetallic Underground Conduit with Conductors Type NUCC
- Article 356 Liquidtight Flexible Nonmetallic Conduit Type LFNC
- Article 503 Class III Locations
- Example No. D8 Motor Circuit Conductors, Overload Protection, and Short-Circuit and Ground-Fault Protection