| You can insert a form into your document just like any other Dreamweaver object. Be sure to have the Forms tab selected in the Insert panel. You can also choose Insert, Form. When you're inserting a form, a set of red, dashed lines should appear across your document, as shown in Figure 6.1. These dashed lines are called the form delimiter. They are a visual representation of the form tag in the design view. Figure 6.1. After you insert a form into your document, red, dashed lines indicate where the HTML form tag is located.
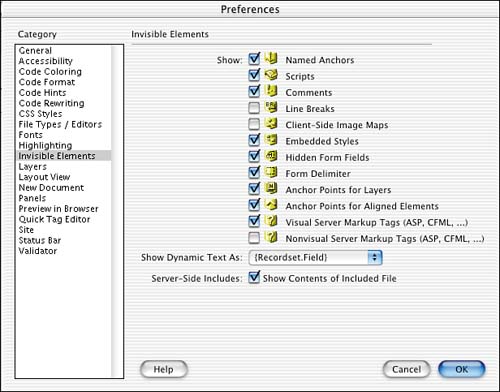
If you do not see the red, dashed lines, choose View, Visual Aids, Invisible Elements. If Invisible Elements is already checked, you may have this visual aid turned off in the Preferences. Choose Edit, Preferences to launch the Preferences dialog box. Be sure to have the Invisible Elements category selected. With this category selected, make sure the Form Delimiter option is checked, as shown in Figure 6.2. Figure 6.2. The Preferences dialog box offers options to show or not show specific invisible elements.
If the Properties Inspector is visible, you should see options for the form. If you're not seeing form options, this means you do not have the form selected. Selecting the form on occasion can be a bit tricky. You can click the dashed red lines, and if that doesn't do the trick, place a blinking cursor within the dashed lines and click the <form> tag in the tag selector located at the bottom-left corner of the document. After you have the form selected, you'll notice that some options become available through the Properties Inspector. The first thing you should do is name your form. By naming your form, it can be referenced by JavaScript or other scripting languages. Because forms provide information and are a way to interact with the end user, developers often use a feature like that to gather information. There are also options for the form action as well as the method. These topics are discussed toward the end of this chapter. They deal with taking the data from the Web browser and moving it somewhere else. |