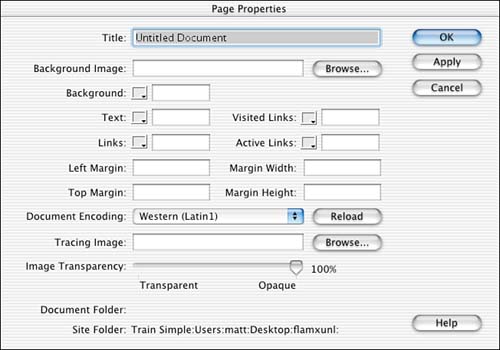
| Dreamweaver has a central location where you can change documentwide attributes. These attributes affect the entire HTML document, from font and background color to hyperlink appearance and margin sizes. This central location is called the Page Properties. To access the Page Properties choose Modify, Page Properties to launch the Page Properties dialog box, as shown in Figure 4.1. Figure 4.1. The Page Properties dialog box.
The Page Properties dialog box has several settings, which you can change to meet your liking. Title Type the title of the document into this text field. Whatever you type will appear between the <title> tags in the head of the HTML document. After the page is published, this title appears in the title bar of the browser window. Background Image Here you can type in the path to an image file that you want to tile in the background of the document. If you don't remember the path, you can always click the Browse button and search for the file on your computer. After you find the file, select it and Dreamweaver will capture the path to where it is located. Background This is an inkwell that opens to a swatch containing the 216 Web-safe colors. You can select any one of the colors in the swatch or choose the color wheel in the top-right corner of the swatches to open a custom color picker. If you move the cursor out of the swatch pop-out, your cursor changes into an eye dropper tool, enabling you to sample colors from any location on the screen. You can also type in a hexadecimal value in the text field. The default color is white. Text This offers an inkwell much like the Background option above it. Choose any color to set the global color of text in the document. The default color is black. WARNING Do not choose a black background color and white text if you want the end user to have the ability to print the page. Background colors do not print, which would then leave you with white text to be printed in a printer that is most likely using white paper and probably can't print white anyway. It makes for a less-than-optimal situation.
Links You can also change the global text color for hyperlinks within the document. The default color is blue. Try to avoid changing the default color; most people recognize blue, underlined text as a hyperlink. Unless, of course, you have a blue background. Visited Links A visited link occurs when the end user clicks the hyperlink and visits the page, but then returns to the original page. By default, the hyperlink appears purple, again a color that most people recognize as a visited link, but here's your chance to change the color. Active Links An active link is the brief moment in time when the end user is actually clicking the link. The default color, depending on browser and version, is black. Change the color if you want, but I doubt anyone will notice. Left Margin, Top Margin, Margin Height, and Margin Width Every Web browser has a default of a few pixels of margins surrounding the document. Here you can adjust the size or eliminate the margins altogether by entering values of zero. Left and Top margin values are used by Internet Explorer, and Margin Height and Width are used by Netscape. Document Encoding This is the character set in which you want your Web page to be displayed. The default is Western (Latin1). Tracing Image This option enables you to place an image in the background of the document. This will not be part of the exported piece; in fact, if you add a tracing image and test the page in a browser, the tracing image does not appear. This option is strictly for development purposes, offering you the capability to trace around a composite or mock-up of your site. Image Transparency When you use a tracing image, it often has a tendency to compete with foreground elements you are using to design the page. Here you can control the opacity of the tracing image. It's usually best to drop the transparency so it's easier to distinguish between the tracing image and actual elements of the design. After you're happy with the settings, click the Apply button to see the changes you've made. If they look good, choose OK to exit the Document Properties dialog box. I generally recommend clicking the Apply button before OK to give you the chance to make any changes without having to relaunch the dialog box. It's a good workflow habit. Creating a Color Scheme Sometimes picking different colors for these options can become a tedious task. Fortunately, Dreamweaver features a command that enables you to select an entire color setup with a single click of the mouse. All the colors available in this color scheme command contain Web-safe colors. Web-safe colors will appear the same across different browsers, but more importantly different platforms. Most computers on the Web today display at least thousands of colors, if not millions. Some try to trump up the importance of Web-safe colors, but the truth of the matter is that it's not nearly as important today as it was a few years ago. You can bet it won't even be issue in a few years. Using the color scheme command is quite simple. Follow these steps: -
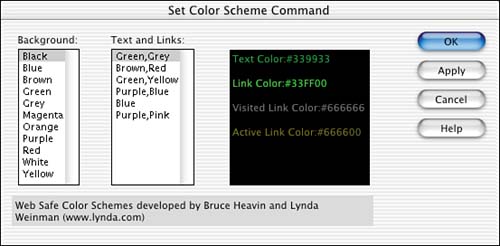
Choose Commands, Set Color Scheme. This opens the Color Scheme dialog box, as shown in Figure 4.2. Figure 4.2. The Color Scheme Command dialog box enables you to choose a collection of complementing colors.
-
Select a background color from the background category. The text and links category will change to offer appropriate options for a particular background color. -
Choose a color scheme from the Text and Links category. Notice that the dialog box offers a preview at the far-right side of what the different text and link colors will look like up against the background color you specified. -
After you're satisfied with a selection, click OK to apply the settings to your document properties. If you want to see the new color values placed in the appropriate corresponding location, open the Document Properties dialog box. |