Add Text to a Page
| To add text to a Web page, open it in FrontPage's Page view and begin typing. The characters will appear at the currently selected cursor position, whether you are in a shared border or the main part of the page itself. Shared borders are indicated by dotted lines on the page. These lines won't show up when the page is viewed in a browser. After you have entered some text on a page, you can highlight a selection of the text and use FrontPage's formatting options on it. The Formatting toolbar contains the following buttons :
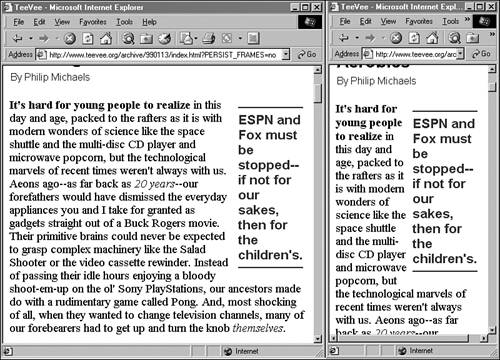
Most of these buttons are common to different software, especially the B, I, and U icons used for boldface, italic, and underline as with all the Microsoft Office programs. When you are working with text on a Web page, you should let text wrap around the right margin at all times and only press the Enter key when you finish a paragraph. On most Web browsers, the text appears in block style, with each paragraph beginning at the left margin and a blank line separating paragraphs. Pressing the Enter key causes a paragraph break to appear, even when you're arranging images and other page elements along with text. The main reason you should not worry about the right-hand margin is that it varies depending on the browser and system being used to view a Web page. Someone on an 800x600 resolution monitor is going to see much more text per line than someone on a 640x480 monitor. A person who has enabled large text for easier reading will greatly reduce the number of characters that appear on a line. These are just two examples of the variability of Web presentation. If you're using FrontPage to publish a Web page for the first time, you must become accustomed to the lack of control you sometimes have over a page's appearance. Unlike a medium such as print, where a page looks exactly like the designer intended it to look, the Web is a fluid medium where pages can rearrange themselves to fit the space they have available to them. To see this in action, connect to the Internet, load your favorite Web site, and resize your browser window so that it takes up a portion of your desktop instead of the whole thing. Figure 35.6 shows a page from one of my favorite sites, TeeVee, in two different browser windows . Figure 35.6. How page presentation varies in different browsers. The text of the page wraps differently depending on the space that's available to it. Every paragraph break on a Web page causes a blank line to appear in most browsers, including Netscape Navigator and Microsoft Internet Explorer. To begin text at the left margin without a paragraph break, you can insert a line break by selecting Insert, Break and choosing the Normal Line Break option from the subsequent dialog box.
Line breaks can be used to ensure that text appears on different lines without a paragraph break separating them. They're also useful when you're aligning images and other page elements. Turn Text into a HyperlinkDocuments on the World Wide Web are connected to each other through the use of hyperlinks . When you click on a link, your browser opens up the Web page or other type of file that has been associated with the link. Hyperlinks can be associated with anything you place on a page: text, images, Java applets, QuickTime movies, WAV sound files ”you name it. Text hyperlinks are displayed in a way that sets them apart from other text on a page. In most browsers, they are underlined .
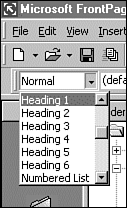
To create a hyperlink, highlight the part of the page that should be associated with the link and select either Insert, Hyperlink or the Hyperlink button on the Standard toolbar. Hyperlinks can be associated with files on your system or any URL on the World Wide Web. If the file is another page in your Web, you can select it using a Windows file open dialog box. A hyperlink to a URL should contain the full URL preceded by protocol information such as http:// or ftp://. Some examples are http://www. sams .com , http://www.fp2k.com/24 and ftp://ftp.netscape.com . If you're linking to a file on your system, add it to your Web first by using the File, Import menu command. If you don't, the link will not be usable when the page is published to the World Wide Web. After creating a hyperlink, you can edit it by right-clicking the link and selecting Hyperlink Properties. Turn Text into a HeadingText on a Web page can be set apart from other text by turning it into a heading. Headings range in size from 1 (largest) to 6 (smallest), and they can be used for the same purpose as a headline in a newspaper ”succinctly describing the text that follows . They also can be used as subheads with a larger article, as enlarged quotations, and for other attention- grabbing purposes. The easiest way to turn text into a heading is to use the Style pull-down menu on the Formatting toolbar, which is shown in Figure 35.7. This menu has several different options for formatting text, including choices for six heading sizes from 1 through 6. Figure 35.7. The Style pull-down menu. The actual size of a heading is browser-specific, but as a general rule you can rely on the 1-to-6 ranking system. Headings can be associated with hyperlinks and used in most other ways as if they are text. One exception is that a heading must occupy its own paragraph. To see this in action, highlight a single word in a paragraph and turn it into Heading 1 text. Everything else in that paragraph will be turned into that heading also, occupying a very large chunk of the page. Change the Font and Color of Your TextWhen you add text to a page that has a theme applied to it, the text will have the font and color assigned to body text in that theme. If no theme has been applied, the text will be displayed in the default font and color of the Web browser used to load the page ”usually a Times Roman, Arial, or Helvetica font. To override the font or color choice for text, highlight the text and click Format, Font to open the Font dialog box (see Figure 35.8). You can use this to select a new font and color for the selected text. Figure 35.8. Selecting a font for text. You can choose any font that's present on your system, but if it isn't present on the system of the person viewing your Web, a default font will be substituted for it. As with font selection for themes, you should stick to common fonts such as Arial, Helvetica, Times, and Verdana because they are likely to be present on most systems. FrontPage also relies on Book Antiqua, Century Gothic, Times New Roman, and Trebuchet MS in many of its themes. You also can specify a font and several alternatives in a list separated with commas, such as "Times Roman, Times, serif" or "Courier New, Courier, monospace". The size of a font can be designated on a scale from 1 (smallest) to 7 (largest). The point size associated with each of these sizes is a rule of thumb rather than an exact measurement. Though the font will be displayed at that size within FrontPage, it's another thing that differs according to the browsing software being used and how it is configured. A font's color can be selected with the standard FrontPage color selection dialog boxes. You also can apply several different effects to the text:
Several of the other text effects are used to define the kind of information the text represents. They are presented differently in different browsers, and are not as commonly used today as effects that describe how text is presented. The following are descriptive effects you can use:
|
EAN: 2147483647
Pages: 474