Create Your Own Theme
| As you have seen, themes are a quick way to establish the appearance of a Web. Whether your Web contains 5 or 500 pages, the same minimal amount of work is required to apply a theme. If none of the built-in themes suit the Web you're trying to create, you can develop your own. To create a new theme, you can begin by modifying an existing one. Start by selecting the existing theme as if you're going to apply it to a Web, and click Modify in the Themes dialog. Three new buttons will appear: Colors, Graphics, and Text. Each of these enables you to change part of the selected theme. Selecting a Color SchemeThe Colors button is used to pick the five colors that make up the theme's color scheme. These colors can be selected in three different ways:
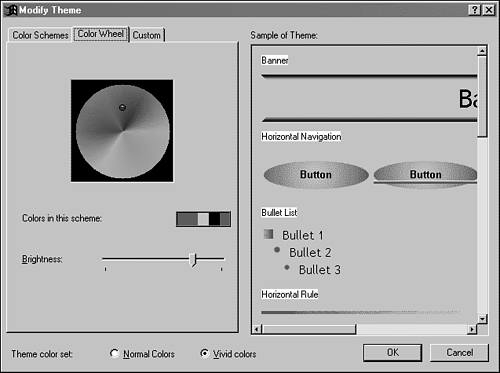
Many of the listed colors correspond with existing themes, so you can borrow them for your new theme. The color wheel is shown in Figure 34.3. Figure 34.3. Selecting a theme's colors from a wheel. The color wheel is used to pick a set of five related colors. Picking a red area of the wheel creates a color scheme that is predominantly red, for instance. The scheme changes as you move to different places on the wheel, making it easy to meander around until you find something you like. Another thing you can do that greatly affects the scheme is to adjust the brightness level of the entire wheel. If you're looking for a gloomy range of colors, you will need to darken the entire color wheel first. Every change you make while selecting colors is reflected in the Sample of Theme window, as shown in Figure 34.3.
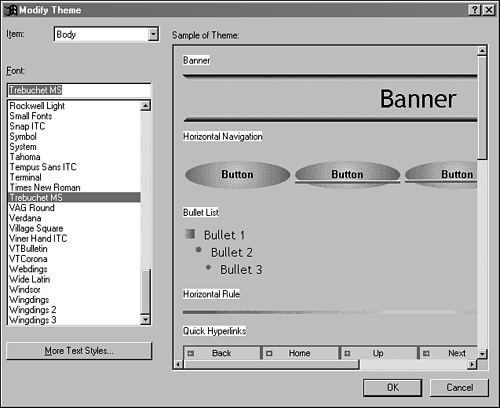
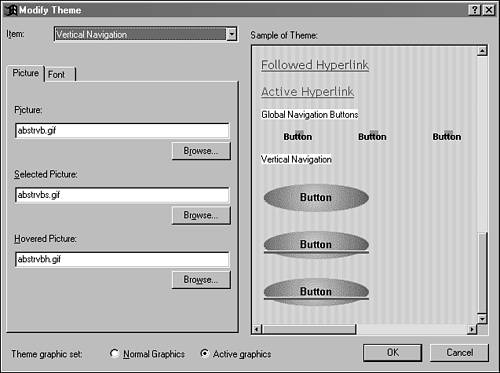
The third way to select colors for a theme is to assign them manually. Instead of picking a five-color scheme, you assign specific colors to specific Web elements such as the page background, active hyperlinks, and body text. This is more time-consuming , but it provides total control over the colors employed in the theme. After you have made changes to an existing theme, you can save them in the Themes dialog box by clicking Save As and giving the theme its own name . This is preferable to clicking Save because it doesn't wipe out the existing theme. Selecting Text and GraphicsThe Text button of the Themes dialog box is used to associate fonts with body text and the six different heading sizes that are used on Web pages. A dialog box opens, enabling you to select any font that's installed on your system, as shown in Figure 34.4. Figure 34.4. Selecting fonts to use in a theme. Fonts are a very system-specific element of Web page design. If you use a font on your Web that isn't present on a visitor's system, their browser will default to a standard font such as Arial, Helvetica, or Verdana. If you're developing a Web that only will be seen on a company's intranet, you can use any font that you know will be present on the machines that have access to that Web. Anything bound for the World Wide Web probably should stick to fonts that are the most widely supported. The built-in themes in FrontPage use the following fonts: Arial, Book Antiqua, Century Gothic, Helvetica, Times, Times New Roman, Trebuchet MS, and Verdana. The safest of these fonts to use are Arial, Helvetica, Times, and Verdana. If you're concerned that a font won't be present, you can specify one or more alternate fonts when modifying a theme. Instead of picking a single font, enter a list of fonts separated by commas, such as "Verdana, Arial, sans serif" or "Times New Roman, Times, serif." Web browsers will look for each font in the list and use the first one that's present on the system running the browser. The final way to create a new theme is to modify an existing theme's graphics. Every theme has graphics files associated with 11 different page elements, including the background image, page banner, and both horizontal and vertical navigation bars. Some of these elements have several different graphics files associated with them ”hover buttons have files for each image that appears on the button. Changing graphics requires strong working knowledge of how the different page elements function. To change the graphics associated with a theme, click Graphics from the Themes dialog box. A new dialog box opens, enabling you to select graphics and see how they look in a Sample of Theme window, as shown in Figure 34.5. Figure 34.5. Choosing new graphics for a theme. One of the simplest graphics to change is the background picture. This graphic is displayed beneath Web pages when the theme is applied with the Background Picture option selected. Click Browse to choose a new graphic file. If this file is located anywhere on your system, you can find it using the standard Windows file open dialog box. If it is located on the World Wide Web, you can find it using the image's URL. Regardless of where you find the file, FrontPage will make a copy of it for use with the theme. FrontPage will use a copy instead of the original whenever the theme is applied to a Web. |
EAN: 2147483647
Pages: 474