Select a Web Theme
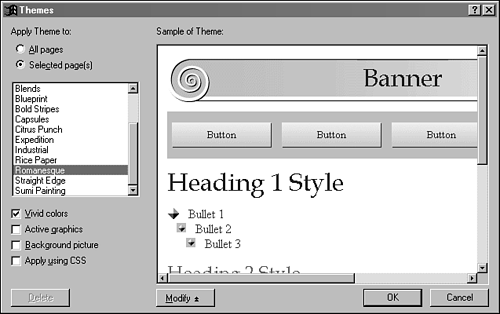
| There are more than a dozen themes included with FrontPage. Themes are selected by using the Format, Theme menu command. A Themes dialog box opens that enables you to preview each available theme before applying it to any part of your Web, as shown in Figure 34.1. Figure 34.1. Selecting a theme for a Web or a Web page. The themes in FrontPage are given short names that help describe their appearance. Blueprint is a technical-looking theme that resembles draftsman's markings . Citrus Punch features tropical flowers and bright colors. Blank, though not actually blank, is relatively plain. Select each theme to see a preview of it in the dialog's Sample of Theme window. The Romanesque theme is shown in Figure 34.1. The first choice you must make is whether to apply your chosen theme to a page or your entire Web. If you choose a single-page theme, it will be applied to the page that's currently open in Page view.
The next decision to make is whether to select any of the following options:
The Vivid colors option determines whether the theme will use a variety of bright colors or a white background and darker colors. If a theme uses vivid colors, it will have a bright background color such as light green or yellow and other colors that work well on that background. If a theme does not use vivid colors, the background will be white and all other colors will be darker, making them easier to read. This color choice will not be as significant if you use the theme's background image. This causes a graphic to be tiled ”repeated over and over like tiles on a kitchen floor ”underneath the contents of a page. The difference between vivid and darker colors is less noticeable over a background image. Choosing Active graphics adds some animation effects to the theme. One common feature of an animated theme is a navigation bar with buttons that change in response to mouse movement. These are called hover buttons , because the buttons change when a mouse hovers over them. FrontPage creates this effect through the use of one of the scripting languages that it supports: JavaScript or VBScript. All of the scripting is handled internally by FrontPage, so you don't have to be familiar with these languages to make use of them on your Webs. The last option you can enable with a theme is to apply it using CSS (Cascading Style Sheets) . Style sheets are a standard for Web browsers that has been recently implemented in Navigator and Internet Explorer. They enable the basic visual elements of a page ”its text, colors, fonts, and formatting ”to be defined separately from the information the page contains. Since a theme is a representation of a Web's visual appearance, it makes sense to define it through the use of Cascading Style Sheets. Removing Unused ThemesEvery theme that you apply to a Web adds more than a dozen graphics files to it. These files are used behind-the-scenes by FrontPage, and they include hover buttons, the background picture, and the graphic behind every page banner. If you apply a theme to a specific page, the files used by this theme stay around even if that page is later deleted. You can find and delete these files with the Unused Themes report on the Reports view. This report lists the number of themes that are no longer associated with any part of the current Web. To remove these files, double-click the line of the Reports view that lists Unused Themes. FrontPage must recalculate the hyperlinks of the Web before it can finish this task, so you need to be connected to the Internet. Assign a Theme to a WebDuring the last chapter, you created a Web using the Personal Web template. Although you might not have realized it at the time, you were using a theme. The Personal Web, like all built-in templates, has a default theme that it applies to all pages in the Web. Depending on the person for whom you were creating that Web, the theme may not have been quite what you were looking for. A Jimmy Buffett home page is a lot more comfortable in Citrus Punch than Industrial. A Web devoted to the mathematician Martin Gardner probably is more suited to Blueprint than the Artsy theme. Load the personal Web that you created and apply a new theme to all of its pages. Because it's so easy to experiment with themes, preview the Web in a browser in three different ways:
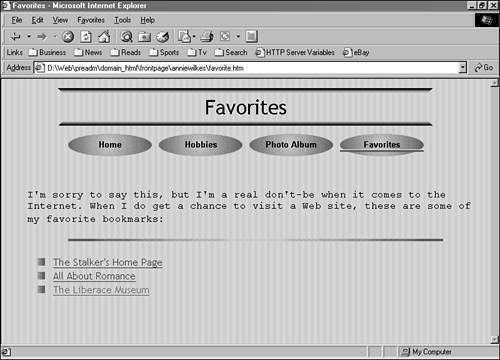
Figure 34.2 shows a home page with generated with a theme and a background image. Figure 34.2. Trying a theme with a personal Web. |
EAN: 2147483647
Pages: 474
- Chapter III Two Models of Online Patronage: Why Do Consumers Shop on the Internet?
- Chapter V Consumer Complaint Behavior in the Online Environment
- Chapter VII Objective and Perceived Complexity and Their Impacts on Internet Communication
- Chapter IX Extrinsic Plus Intrinsic Human Factors Influencing the Web Usage
- Chapter XI User Satisfaction with Web Portals: An Empirical Study