| Although the frame rate for a movie is constant, you can make any particular bit of animation go faster or slower by changing the number of frames it takes to complete the action. You can lengthen a portion of an animation by adding more keyframes or by adding in-between frames. In the bouncing-ball example, the ball may drop down slowly (say, over five frames) but rebound more quickly (over three frames). The smoothest frame-by-frame animation has many keyframes, each showing the ball in a slightly different position. Adding keyframes, however, increases file size. Sometimes, you can get away with adding in-between frames to slow the action. In-between frames add little to the exported movie's file size. Understanding Frame Rate The illusion of animation relies on the human brain's ability to fill in gaps in continuity. When you see a series of images in very quick succession, your brain perceives a continuous moving image. In animation, you must display the sequence of images fast enough to convince the brain that it's looking at a single image. Frame rate controls how fast Flash delivers the images. If the images come too fast, the movie turns into a blur. Slow delivery too much, and your viewers start perceiving each frame as a separate image; then the movement seems jerky. In addition, when you're working in Flash, you're most likely planning to deliver the movie over the Internet, and you don't always know what types of systems your viewers will be using. That means you won't necessarily be able to deliver a fast frame rate. The standard rate for film is 24 frames per second (fps). For graphic animation that's going out over the Internet, 12 fps (Flash's default) is a good lowest-common-denominator setting. If you know your target audience uses low-bandwidth connections, consider lowering that to 10 fps; if your target uses high-bandwidth connections, try 15 fps. Today's high-bandwidth connections and Flash Player 8's capabilities, however, make higher frame rates a possibility. If you're confident that your target audience has the capability to handle it, try for something closer to film's rate. Flash creators who like to deliver even smoother animations or whose creations contain video may want to use a frame rate of 30 fps. |
To add in-between frames 1. | Open (or create) a five-frame bouncing-ball movie.
Keyrame 1 shows the ball at the top of the Stage, keyframes 2 and 3 show the ball at two places in its descent, keyframe 4 shows the ball at the bottom of the Stage, and keyframe 5 shows the ball bouncing halfway back up. (For step-by-step instructions, see the tasks in "Smoothing the Animation by Adding Keyframes," earlier in this chapter.)
| 2. | Choose File > Save As, and make a copy of the file.
Give the file a distinguishing name, such as BounceSlower.
| 3. | In the copy's Timeline, select frame 1.
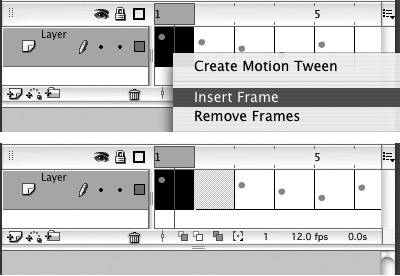
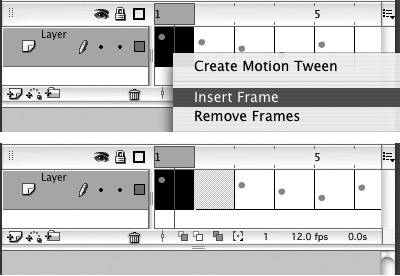
| 4. | Control-click (Mac) or right-click (Win) to access the contextual menu for frames.
| 5. | Choose Insert Frame.
Flash inserts an in-between frame at frame 2 and pushes the keyframe that was there to frame 3 (Figure 8.42).
Figure 8.42. Select a frame; Ctrl-click (Mac) or right-click (Win), and choose Insert Frame from the context menu (top); Flash inserts an in-between frame directly after the selected frame (bottom). 
| 6. | Repeat steps 35 for the second and third keyframes in the movie.
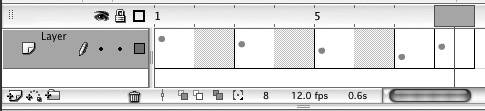
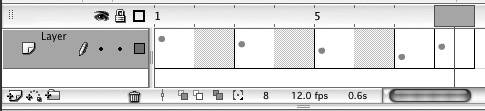
You wind up with keyframes in frames 1, 3, 5, 7, and 8 (Figure 8.43).
Figure 8.43. With in-between frames separating the initial keyframes, the first part of the animation moves at a slower pace than the second. 
| 7. | Choose Control > Test Movie.
Flash exports the movie to an SWF file and opens it in Flash Player. Play through the regular 5-frame bouncing ball, and then play through the one you just created (the one named BounceSlower). You can see that the action in the movie with added in-between frames feels different from the action in the movie in which one keyframe directly follows another. The added frames slow the motion.
|
 Tip Tip
Keep in mind that this example serves to illustrate a process. In most animations, you shouldn't overuse this technique. If you simply add many in-between frames, you'll slow the action too much and destroy the illusion of movement.
|


 Tip
Tip