Section F. Rules of accessibility
F. Rules of accessibilityAlthough it's nearly impossible to envision every situation that could hamper a scripted site's usability, I have found a few rules that will help you get the basics right. Don't treat them as the last word on JavaScript and accessibility. This is just a set of rules that will prevent a few of the most common problems. No doubt they'll be appended and amended by a next wave of thought and action, and one or more of these rules will likely misfire in some situations. Always check these rules by applying your common sense. Logical HTMLThe most obvious way of preserving accessibility in a scripted environment is to make sure that the plain HTML page contains all the bare-bones necessities for successful browsing. Content, navigation, and important forms should all be hard-coded in your HTML. Thus, whatever happens, any user will be able to access and use them. Usable Forms is the prime example. When a browser doesn't support JavaScript, the form is nonetheless accessible, because all form fields and labels are hard-coded in the HTML. It's less usable, but as we've seen, that's inevitable. Hard-coded links have an hrefAny hard-coded link in your HTML should have an href attribute that leads to a useful page or other file. Therefore this is wrong:
When a noscript user clicks on the link, nothing happens, and therefore the page is inaccessible. In addition, we saw in 2C that we shouldn't use inline event handlers any more. Instead, an unobtrusive JavaScripter does this: <a href="niceimage.jpg" >Nice image!</a> document.getElementById('nice').onclick = function () { showPopup(this.href); } Now a noscript user follows the hard-coded href attribute, while a script user opens a popup. The site remains accessible, and the behavior is separated from the structure. Generating content meant for script usersIn some cases, generating content in JavaScript makes a site more accessible. Links that trigger advanced scriptsSuppose you have a link that starts up a nifty Ajax script that fetches content and does other nice usable stuff, but that you don't have an HTML page for the link to lead to. As we've just seen, this is wrong:
We can't just apply the previous rule, though. Which page are we going to put in the href attribute if there is no obvious noscript equivalent for the Ajax script? If adding an href to a link does not make sense, generate the link by JavaScript: var link = document.createElement('a'); link.href = '#'; link.onclick = startUpAjaxStuff; var linkText = document.createTextNode('Commence coolness!'); link.appendChild(linkText); document.body.appendChild(link); Now a noscript user does not see the link at all. That's good, because it wouldn't do anything if she clicked on it, and would just be confusing. Note that the example script sets the link.href to '#', even though we saw that using '#' as a href is generally not a good idea. We need it, though: most browsers define a hyperlink as an a element with an href attribute. Fortunately, the previous rule doesn't apply in this situation, since the link is not hard-coded in the HTML, but generated by JavaScript. We can be certain that the user will encounter this link only when his browser supports sufficient JavaScript to also run the onclick event handler. The href='#' is therefore allowed. Hide content in JavaScriptHiding content is dangerous. In general, you hide content because you've decided the page becomes more usable when you don't show everything immediately. You wait until the user clicks on a link or a header, and start up a script that shows the content. Without JavaScript, though, the content will never become visible, and the page is inaccessible. If you create a page that hides information until the user activates a script, you should always give the "hide content" commands in JavaScript, not in CSS. For instance, Usable Forms initially hides all <tr>s that have a rel attribute. This can be done in CSS, but it's flat-out wrong to do so:
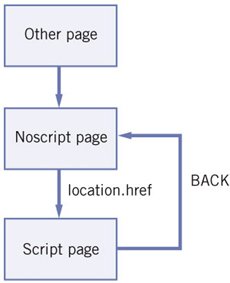
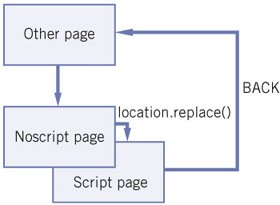
If a noscript visitor arrives at your page, he won't see these <tr>s and has no way of making them visible. Therefore the page is inaccessible. Instead, Usable Forms hides the <tr>s in JavaScript (in fact, it removes them from the document entirely). If JavaScript is not enabled, they aren't hidden, and overall accessibility is preserved. Redirecting your usersOccasionally, the best way to deal with an accessibility problem is to create both a script and a noscript version of your site. Although I don't like this solution and try to avoid it, it's nonetheless a trick that has proven its value in practice. If you use this approach, you should follow two rules. First, the entrance page to your site should be the noscript page. Thus, all browsers, even those that support nothing but HTML, will get a page they can use. Then, once a browser has arrived at the noscript page, you start a script that checks whether the browser supports your advanced scripts, and, if it does, redirects them to the scripted page using the replace() method. <head> <title>Noscript page</title> <script type="text/javascript"> var isSupported = [check JavaScript support]; if (isSupported) location.replace('scriptpage.html'); </script> </head> Never ever use location.href in such situations. Using location.href creates a new entry in the browser's history (which we'll discuss fully in 6C). If the user arrives at the noscript page, she is redirected to the scripted page. Once she presses the Back button, however, she's sent back to the noscript page, where the script promptly fires up and sends her back to the scripted page. The Back button is effectively brokenone of the worst usability sins in existence. Figure 2.4. location.href creates a new entry in the browser's history. If the user presses Back, she's sent back to the noscript page, which sends her forward to the scripted page. location.replace() also loads a new page, but it overwrites the old page in the browser's history. When the user presses Back, she's sent to the previous page in the historythe one she was on before entering the noscript page. As far as the user is concerned, the Back button continues to function correctly. Figure 2.5. location.replace() overwrites the history entry of the previous page. If the user presses Back, the button works as expected. Keyboard usersWe already saw that keyboard users don't generate mouse events (unless they also use a screen reader). Therefore, you should always define an alternative to mouse events. Sometimes this is simple, for instance, pairing the mouseover event with the focus event; and sometimes it's more difficult, for instance, in a drag-and-drop script, where you'll have to write extra functions in order to cater to keyboard users. We'll discuss this more fully in 7B. Clickable itemsEven if you create perfectly keyboard-accessible scripts, they are useless if the user cannot focus on the elements on which you've defined event handlers. Take Dropdown Menus. It uses a mouseover event to trigger the dropdowns, and in accordance with the previous rule I added focus events for keyboard users. However, in order to trigger the focus event, the keyboard user has to be able to focus on the dropdown menus. If that's impossible, the script remains inaccessible. The only elements that reliably gain keyboard focus in all browsers are links, form fields, and buttons. Therefore, any keyboard-friendly event or script should be set on one of these HTML elements. Dropdown Menus does so; the focus events are applied to links. Since keyboard users can focus on links, the script remains accessible to them. The <noscript> tagBrowser vendors realized that Web developers might want to offer special content to users without JavaScript. In order to allow this, they invented the <noscript> tag. It works like this:
Unfortunately, the <noscript> tag doesn't play an important role in modern accessibility. Plenty of browsers support antiquated versions of JavaScript, without the W3C DOM, XMLHttpRequest, or other modern goodies. These browsers will not show the content of the <noscript> tag because they support some (but not enough) JavaScript. Therefore their users, who should for all practical purposes be treated as noscript users, don't see the scripted interface, but they don't see the noscript extras, either. Therefore, it's best not to use the <noscript> tag at all. |
EAN: N/A
Pages: 116