Section G. The example scripts
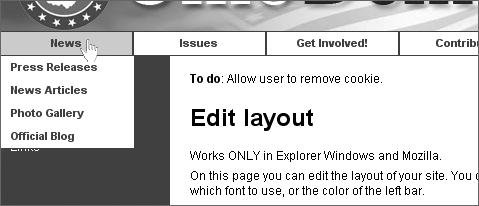
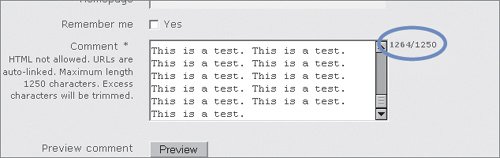
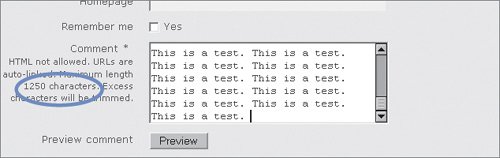
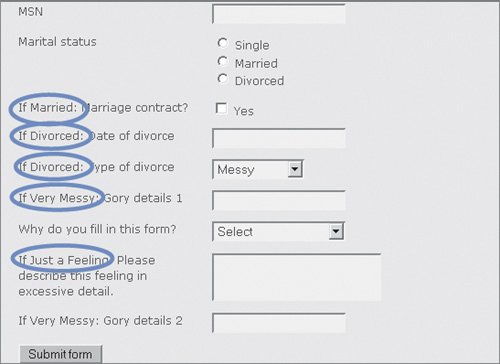
G. The example scriptsAfter all this theory, it's time to study the usability and accessibility of the example scripts. Six out of eight example scripts offer significant usability enhancements over the unscripted page, and are therefore, I think, worthwhile to use. We'll treat the remaining two, Dropdown Menus and Site Survey, in due time, and you'll have to form your own opinion about their usability or lack thereof. Seven out of eight example scripts are accessible, and the remaining one, Edit Style Sheets, doesn't have to be. Unfortunately, I made a few minor mistakes in Sandwich Picker that cause usability problems in the accessible noscript version. I could have removed them while preparing the script for this book, but decided not to because they highlight a few interesting accessibility solutions. Textarea MaxlengthWhen the user exceeds the 1250-character maximum length, the counter warns him. In addition, he can see how many characters he's already typed. This is a small usability benefit. Figure 2.6. Textarea Maxlength with script enabled. The counter gives a warning when the user exceeds the maximum length. If the script doesn't work, it doesn't warn the user. However, right next to the text area there is a text that states the 1250-character maximum length. In theory, a noscript user still has sufficient information. (In practice, users don't read such texts. That's not my problem, though. I've done what I needed to do to make the page accessible.) Also, I generate the counter by JavaScript, since it would be confusing in the noscript version. Figure 2.7. Textarea Maxlength noscript. The counter is gone, but the user doesn't know it's supposed to be there. Usable FormsFrom a usability perspective, it's a good idea to hide as many form fields as possible until the user indicates she needs them. Figure 2.8. Usable Forms with script enabled. The user sees a short form. If the script doesn't work, the user sees the complete form with all fields. That's less usable than the scripted version, but still accessible. In addition, the form creator is allowed to add extra elements with class="accessibility" to the form. These elements are meant for noscript users and should contain useful help texts. If the script runs, it automatically generates an extra style: .accessibility {display: none} Figure 2.9. Usable Forms noscript. The user sees all form fields. Fortunately, many form fields have an extra help text, which is a must in this confused jumble. This style hides the extra elements when the script works. Form ValidationValidating a form is the oldest JavaScript effect in existence. Thus it's quite likely that a user has encountered it before. As we saw in 1A, this script saves the user a round-trip to the server if she makes a mistake. From a usability perspective that's always good. Then, the error messages are displayed right next to the form fields they apply to, which makes the whole process clear. If the script doesn't work, the form is not validated. The only solution to this problem is installing a server-side form-validation script. This solution has been general knowledge since the dawn of time, but has always been disregarded. The form fields contain attributes that define which validations the script should perform on them. The server-side script could use these same definitions. Dropdown MenuAre dropdown menus good from a usability point of view? I'm not going to get mixed up in that discussion; I will restrict myself to the observation that they're a golden oldie for which clients frequently ask. Besides, most Web surfers are used, or at least resigned, to them. Figure 2.10. Dropdown Menu with script enabled. Does it make the navigation more usable? Dropdown Menus offers an extreme example of diminished usability without JavaScript. I carefully crafted the CSS so that the menus would continue to be as user-friendly as possible in the absence of JavaScript, but in the end they remain huge lists of links that are hard to search through. Technically they are accessibleany user can activate any linkbut finding the link you want to activate is another story altogether. Figure 2.11. Dropdown Menu noscript. All menus are permanently folded out. Not much usability, but accessibility is preserved. Edit Style SheetsThis example script isn't meant for the average user. It's a site-administration script for Web masters; therefore, accessibility is not an issue. It's perfectly acceptable to say that all Web masters must use Explorer or Mozilla with JavaScript enabled in order to use the page. As to usability, it's excellently suited for allowing people who don't know anything about CSS to edit a style sheet. They immediately see the result of their actions, and that's what counts. Sandwich PickerFrom a usability perspective, I consider Sandwich Picker the best script in this book. It's a simple, obvious way of quickly searching through a lot of items (and remember that the page I created for my client held about three times as many sandwiches as the example page I put on my site). Although it was born from necessitythe client didn't have the money for a database-driven solutionI feel that Sandwich Picker can also be used in database-driven search sites to fine-tune the results. Unfortunately, I made a few errors on the page. Strictly speaking, it is accessible because the user can submit the form and thus order sandwichesas long as he enters the sandwich names in the text area. Nonetheless, the usability of this noscript version suffers from a few problems. First, I included a message for noscript users that offered an extra mailto link to get in touch with the site owner. It's correctly implemented: I hard-coded the message in HTML and then hid it by JavaScript, so that it is visible only if JavaScript is not supported. However, since the user can submit the form, this extra message was not really necessary and could confuse noscript users: "Do I use the mail link or the form?" The second mistake is that I plain forgot to include <label> tags, which are a must for any accessible form. The third mistake is even more insidious: I coded the form fields next to the sandwich names in exactly the wrong way. I had two other options, either of which would have resulted in better usability for the noscript page, but I chose the worst solution. The HTML of one sandwich <tr> looks like this: <tr> <td ><input /></td> <td >English sandwich</td> <td >bacon, cheese, lettuce, tomato</td> <td >freshly fried</td> </tr> Note that the <input> tag lacks all attributes. I did this deliberately, to keep the page easy to maintain. My client knew some basic HTML, and I trusted him to add a <tr> with new text for every sandwich to the document. However, I decided not to bother him with creating a unique name attribute for every <input>. Instead, I generated the necessary name by JavaScript. When the page is loaded, these <input> tags are not part of the <form>. When the user indicates she wants to order a certain sandwich, the <tr> is moved to the order table, and only this table is part of the form. <form method=post action="/cgi-bin/formmail/formmail.pl"> <table > <tbody > <tr> <td colspan="3"><h3>Your order<h3></td> <td rowspan="200"> <div > // name and phone fields </div> </td> </tr> // <tr>s of ordered sandwiches // are inserted here </tbody> </table> </form> I did this because I wanted to send the server only those form fields that actually contain a value, i.e., only the sandwiches that the user really ordered. It works fine in the scripted version. In the noscript version, though, users may think they can simply enter the desired number of sandwiches in the fields and submit the entire form. But the sandwich inputs are never sent to the server because they're not part of the form. Even if they were, they don't have a name, so my client would never know which sandwich the user has ordered. This is clearly an error on my part. I could have solved it in two ways:
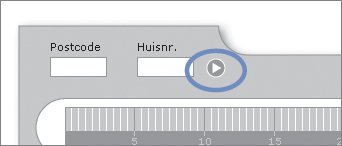
In retrospect, I should have generated the <input /> tags. XMLHTTP Speed MeterThis script is usable enough, even though I'd be the first one to admit that both the XMLHTTP call and the animation have mainly been added for the wow-effect, not to combat serious usability problems. It's perfectly possible to create a simple form, submit it to the server, and receive a page that shows the download speed. In fact, the noscript version does exactly that. The database programmer created two PHP scripts: one to create XML for the scripted version, and one to create HTML for the noscript version. Figure 2.12. XMLHTTP Speed Meter noscript. The only visible difference between the scripted and noscript versions is the Submit button. Note how it's being shown and hidden:
Site SurveyPeople (especially Web developers) hate popups. Since Site Survey hinges on the clever use of a popup, some will question its usability. I knew that when I created the script, and the client and I quickly agreed on a few measures to maintain at least a semblance of user-friendliness:
As to accessibility, the popup won't open when JavaScript is disabled, and hence the script that follows the user in his journeys through the surveyed site won't work, either. Since the survey is not a necessary ingredient of any site, its demise is no problem; the host sites remain as accessible (or inaccessible) as they were. The only accessibility problem is that noscript users are effectively barred from participating in the survey. Since they might conceivably use the survey to complain about the host site's inaccessibility, I offered them one loophole to enter it. The host site's homepage contains (or rather, is supposed to contain) a line of text with a link that leads directly to the survey. If the script kicks in, it is replaced by a text that warns that a popup is about to be opened. |
EAN: N/A
Pages: 116