Save Images as Web-Compatible Raster Files
Save Images as Web-Compatible Raster Files
As you already learned, the two main file formats for the Web are GIF and JPEG. The PNG file format is a variation on GIF that has minor improvements, but it is somewhat less widely interpreted by web browsers.
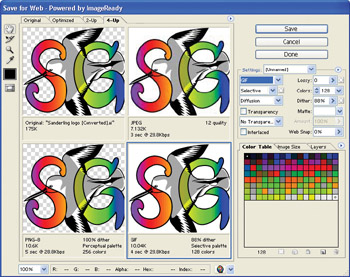
JPEG format is usually used for photographs. The JPEG format supports more colors than the GIF format. And JPEG provides compression options that allow you to reduce file size (although image quality decreases with file size ). GIF images support transparency (and animation). To save a file as a GIF (or PNG) or JPEG image, choose File Save for Web. The image appears in the Save for Web dialog box. The most powerful way to experiment with file options is to choose the 4-Up tab in the Save for Web dialog box. By default, the upper-left window of the four display windows shows your original illustration. Figure 23-2 shows the Save for Web dialog box with the 4-Up display.

Figure 23-2: Comparing an original image with three web export options
You can click any of the other display windows to apply and preview different file attributes. The Save for Web dialog box preview menu (a pop-out menu that works like palette menus ) lets you define which download speed you expect most visitors to use when they see your graphics on the Web. Selecting a speed from this menu lets Illustrator calculate download time for your images depending on which file format and other attributes you select.
You can resize an image as you export it by selecting the Image Size tab in the Save for Web dialog box. Here you can define size by entering values in the Width and Height boxes. With the Image Size tab selected in the Save for Web dialog box, keep the Constrain Proportions check box selected to keep the image s height-to-width ratio unchanged as you resize. Or you can use the Percentage box to resize an image as you export it.
To trim the exported illustration to only that portion within the artboard, choose the Clip to Artboard check box.
The Image Size tab of the Save for Web dialog box also includes the Anti-Alias check box. Anti-aliasing helps smooth out the jagged edges that often result when you convert a vector image to raster art.
Use the Hand tool in the toolbox in the upper-left corner of the Save for Web dialog box to move images around within preview windows. Once you have experimented with different export settings and previewed how they will look, you can save to your defined export settings. To do so, click the Save button in the Save for Web dialog box.
The Save Optimized As dialog box appears, and the settings you defined already are incorporated into how the file will be exported. Navigate to the folder to which you ll save the file, assign a filename, and click Save in the Save Optimized As dialog box to export the image to a new file format.
Export to GIF Format
Once you have opened the Save for Web dialog box (choose File Save for Web), you can configure it for GIF export by choosing GIF from the Optimized File Format drop-down list, at the top of the Settings area in the dialog box. The Settings drop-down list in the Save for Web dialog box lists many different GIF file options. You can experiment with any of these settings and test the effect in the selected preview window.
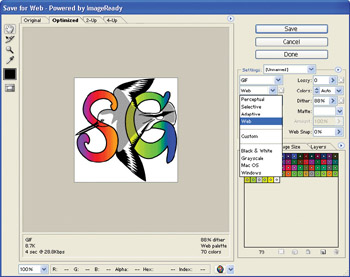
To export your image with the browser-safe color palette, choose Web from the Color Reduction Algorithm drop-down list in the Settings area of the Save for Web dialog box, as shown in Figure 23-3. A new color palette will appear in the Color Table area with the web-safe colors needed to display your image. If you don t use all 216 of the browser-safe colors, Illustrator will create a restricted palette that will reduce the size of your GIF file.

Figure 23-3: Exporting a logo to GIF format and constraining the color set to browser-safe colors
To assign transparency to your image, choose one of the four display windows and click the Transparency check box in the Save for Web dialog box. The Matte drop-down list provides options for tinting the transparent color.
| Tip | Here the term transparency means something completely different than when we talk about transparency/opacity as an effect in Illustrator. Transparent web graphics do not employ the same kind of finely tuned opacity/transparency settings allowed for Illustrator effects. Instead, transparency applies to only one color and is applied completely ”making the one color disappear. |
Increasing the value of the Lossy slider decreases file quality and increases download time. You can see the changes reflected in the preview window.
Interlaced images fade in as they download into a web site. Instead of appearing in strips , from top to bottom, the entire image is visible in low resolution at first and then fills in more detail as the entire file downloads. You can add interlacing to GIF (but not JPEG) images by clicking the Interlaced check box in the Save for Web dialog box.
Dithering generates colors not available from the limited 216-color web-safe set by mixing pixels of different colors ”such as red and blue to make purple. The Dither slider allows you to experiment with different percentages of dithering for your illustration. The Dither Algorithm drop-down list allows you to experiment with different dithering techniques. Dithering sometimes produces inaccurate coloring, and your illustration uses lots of colors. The JPEG format has a wider range of colors and is usually a better option for photos and other web graphics with many shades of colors than GIF dithering.
Export to JPEG Format
To export your image to JPEG format, choose one of the preview windows in the Save for Web dialog box (choose File Save for Web) and then choose JPEG from the Optimized File Format drop-down list.
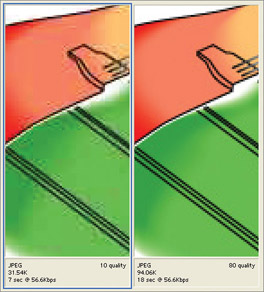
The Compression Quality drop-down list and the Quality sliders do the same thing: they allow you to use more or less compression. More compression produces faster download times. (Check the listed download time in your preview window as you adjust compression.) But more compression also reduces quality. Figure 23-4 compares high and low compression options for exporting an illustration to JPEG.

Figure 23-4: Lower compression creates a higher-quality web graphic with a slower download time
You can use the Matte drop-down list in the Save for Web dialog box to change a JPEG image s background color. The Blur slider literally causes a JPEG image to become blurry, and it has limited usefulness in diffusing jagged edges in images.
The ICC Profile check box creates and embeds a monitor profile with your exported image. This profile is not widely supported enough to be useful in exporting for web display.
EAN: 2147483647
Pages: 175