Configure Illustrator for Web Graphics
If you are preparing your illustration for the Web, you ll want to define the Illustrator environment so that web-friendly features are assigned and accessible. You can confine yourself to web-safe colors (a set of colors that are supported by the widest variety of web browsers and devices), and you can view illustrations as they will appear when exported to raster format. Finally, you can define your artboard so that it simulates a web page instead of a printed page.
Use Web-Safe Colors
To minimize the variation in color display for web graphics, you can use web-safe colors. An easy way to view and assign web-safe colors is to view a special swatch palette that is buried in Illustrator. To access that palette, choose Window Swatch Libraries Web, and use the swatch palette that appears to assign browser-safe colors.
| Tip | You can find another web-safe set of swatches in the swatch libraries. It's called Visibone2, and it displays the same set of browser-safe colors, but organized slightly differently. It's based on a popular online color resource (www.visibone.com/colorlab). |
To display in a digital environment, illustrations created with CMYK colors must be converted to RGB mode. To convert CMYK colors to RGB, choose Filter Colors Convert to RGB. Just remember to save a separate version of your file with CMYK colors if necessary.
Define a Web- Sized Artboard
With all the contradictory developments in browsing environments (from larger monitors to PDAs and web-viewing phones), the consensus generally remains that you should design graphics assuming that your image will be embedded in an 800-pixel-wide web page. Whatever page width you determine to be your target, you can define the artboard to match that size .
Follow these steps to change the artboard size to a typical web page width:
-
Choose File Document Setup.
-
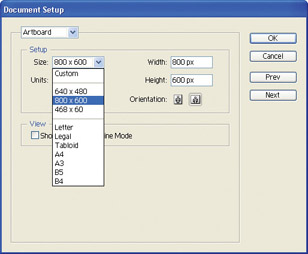
In the Document Setup dialog box, choose one of the preset web page widths, as shown in Figure 23-1. Or choose Custom in the Size drop-down list, choose Pixels in the Units drop-down list, and enter values in the Width and Height boxes.

Figure 23-1: Defining an 800 pixel by 600 pixel artboard for web design -
Click OK to close the Document Setup dialog box and assign a web-sized artboard to your document.
EAN: 2147483647
Pages: 175