| If you want items on a page to line up, a handy way to do it is to use the grida feature you may well be familiar with from other applications such as Photoshop. If you're used to it elsewhere, it's easy; if you're not, here's a quick overview. The grid overlays graph paper-like lines on your Web page, making it easy to see if elements on the page are horizontally or vertically aligned. Nothing on your page is actually changed, and the lines are only visible inside Dreamweaver. If you choose to have elements on your page snap to the grid , whenever you move an element close to a grid line, it will "jump" (or snap) to match up with it. This way, you know for sure that your elements are perfectly aligned. To turn the grid on or off: -
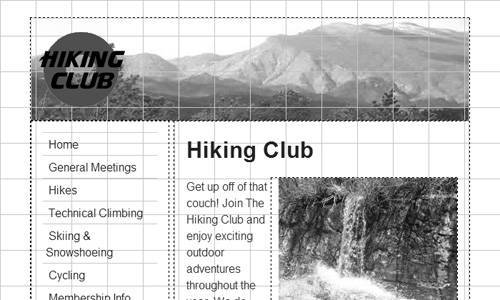
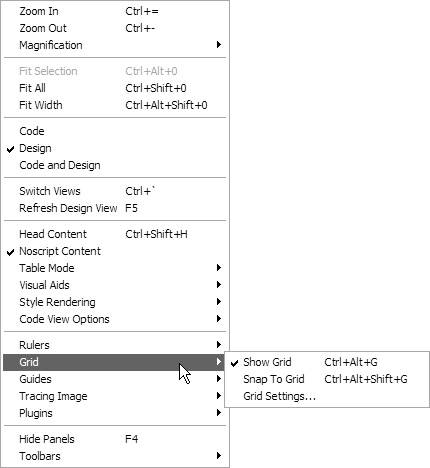
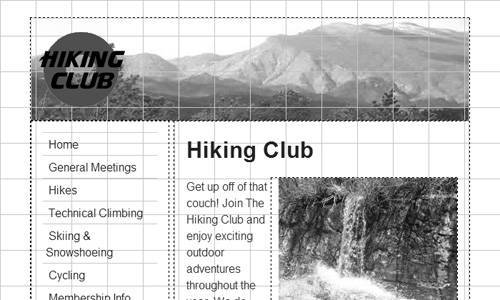
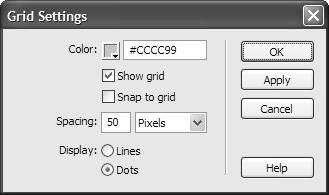
To toggle the grid display, choose View > Grid > Show Grid ( Figure 6.40 ), or click the View Options menu button on the Document toolbar ( Figure 6.41 ) and choose Grid, or press Ctrl-Alt-G (Cmd-Option-G). Your document displays the grid if it wasn't already displayed ( Figure 6.42 ), and vice versa.    To change the grid settings: | 1. | Choose View > Grid > Grid Settings ( Figure 6.40 ). The Grid Settings dialog appears ( Figure 6.43 ).  | | 2. | From this dialog, you can change the color , the spacing, and whether the grid displays as lines or dots. You can also use this as a way to set the Show grid and Snap to Grid options at the same time. If you want to check how a setting looks, click Apply. When you like your results, click OK, and if the grid is set to show, your document appears with your chosen grid style. If the grid is not set to show, the settings will still be changed, and will display their new values the next time you show the grid.
| To make elements snap to the grid: | 1. | Choose View > Grid > Snap to Grid ( Figure 6.40 ), or check the Snap to grid check box in the Grid Settings dialog ( Figure 6.43 ), or press Ctrl-Alt-Shift-G (Cmd-Option-Shift-G).
| | 2. | Move an absolutely positioned page element. It snaps to line up with the grid if you move the element within a few pixels of a grid line.
| |