| It's common when working with CSS-based layouts that you want something to display in a particular way while you're designingbut only while you're designing, that is, during design time . You can tell Dreamweaver to use certain style sheets only at design time, and even to turn off certain style sheets only at design time. As with the previous visual aids, you wouldn't want your real Web site to look like that, but it's handy while trying to do those last few tweaks or track down a problem. If you want something that Dreamweaver's built-in visual aids don't provide, Design-time style sheets allow you to create your own. | Dreamweaver uses what it refers to as CSS layout blocks , which are one of the following: -
A div without display:inline . -
An element with display:block . -
An element with position:absolute . -
An element with position:relative . CSS layout blocks are used by the visual aids and design time style sheets to help designers understand how the parts of a CSS-based layout work together on your page. For instance, say you have a design time style sheet that assigns position: relative to all of your links (that is, to all a tags). When you then turn on CSS Layout Backgrounds, all of your links will be their own bright color , allowing you to easily pick them out. |
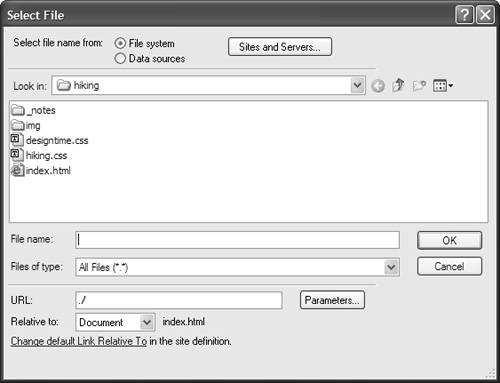
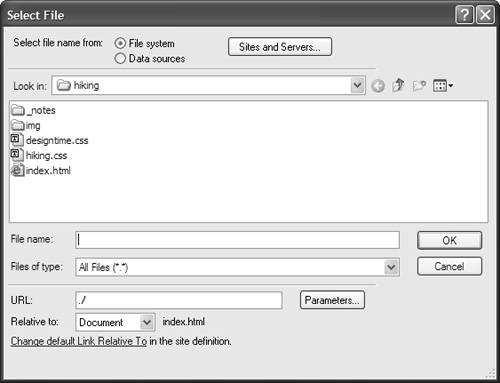
To show a Design-time style sheet: | 1. | Create and save a new style sheet containing the style rules that should display only inside Dreamweaver. Figure 6.32 shows an example that contains two simple rules: p is set to display:block and h1 gets a background color of orange . See the "CSS Layout Blocks" sidebar for an explanation of why you'd want to modify the p tag.  | | 2. | To choose a Design-time style sheet, either choose Text > CSS Styles > Designtime ( Figure 6.33 ), or right-click inside the CSS Styles panel and choose Designtime from the contextual menu ( Figure 6.34 ). The Design Time Style Sheets dialog appears ( Figure 6.35 ).    | | 3. | To add a style sheet that shows only at design time, click the upper plus button  . The Select File dialog appears ( Figure 6.36 ). Navigate to your new style sheet, choose it, and click OK.  | | 4. | Back in the Design Time Style Sheets dialog, your new style sheet is now listed next to Show only at design time. If it's correct, click OK.
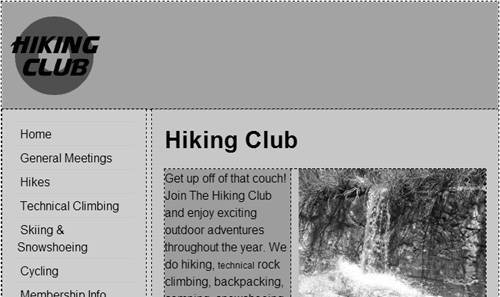
| | 5. | The Web page now appears with some slight changes ( Figure 6.37 ): the h1 title now has an orange background, and paragraphs can now be identified using the CSS Layout Box Model visual aid. If we use the CSS Layout Backgrounds visual aid ( Figure 6.38 ), paragraphs are now clearly distinct from other elements on the page.   | To hide a style sheet at design time: -
Follow steps 2 through 4 from "To show a Design-time style sheet" earlier, but click the lower plus button  instead. Select a style sheet to hide, and click OK. instead. Select a style sheet to hide, and click OK. In Figure 6.39, the main style sheet for the page has been hidden. This allows you to see the page without the effect of styles, or to see the page with some styles but not others. This can be a big help when trying to track down CSS- related issues.  To remove a Design-time style sheet: | 1. | Bring up the Design Time Style Sheets dialog as described earlier. Select the style sheet to remove and click the minus button  above the style sheet name . If you have multiple style sheets to remove, continue to delete them in this way. | | 2. | Click OK to accept, and your Web page will display closer to the way it will appear on the Web.
|  Tips Tips -
Design-time style sheets are an extremely powerful tool when used in conjunction with Dreamweaver's CSS Layout Blocks. -
Despite how it looks, your document is not actually being changed. Designtime style sheets are not really added to or removed from your Web page: Dreamweaver handles it all internally. -
Don't forget that you also have the Style Rendering toolbar (covered in Chapter 1), which you can use to display your page as it would appear with print style sheets, handheld style sheets, projection style sheets, and so on. You can also use the Style Rendering toolbar to turn off the display of style sheets altogether.
|








 Tips
Tips