If you want to add interactivity to your Web site, one way to do it is to create button images in a graphics program such as Fireworks or Photoshop, then apply rollover behaviors in either of those programs or in Dreamweaver. A rollover behavior will make the button's appearance change when the user puts his mouse cursor over the button. For more information about adding rollover behaviors, see Chapter 12.
Dreamweaver has a variety of attractive predesigned animated buttons created in Flash that you can place on your page with the Flash buttons feature. These buttons are small interactive Flash movies.
| 1. | Click to place the insertion point where you want the Flash button to appear.
|
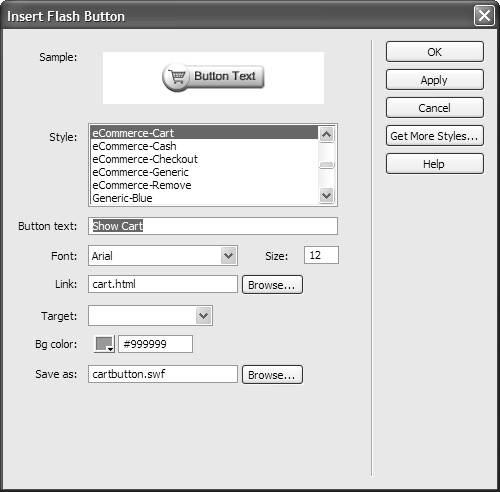
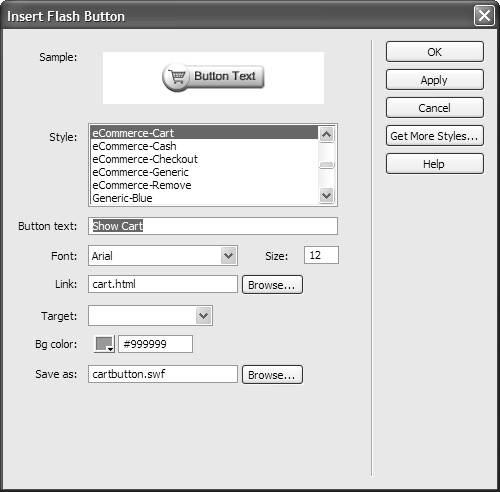
| 2. | Choose Insert > Media > Flash Button. or In the Common category of the Insert Bar, choose Flash Button from the Media pop-up menu. The Insert Flash Button dialog appears ( Figure 8.37 ).  |
| 3. | Choose the style of Flash button you want from the scrolling Style list.
When you select a style from the list, a preview of the button appears in the Sample section of the dialog.
|
| 4. | Enter the text that you want to appear in the button in the Button text field.
|
| 5. | Adjust the button text by choosing a font from the Font pop-up menu and choosing the font size with the Size text box.
|
| 6. | You will always want your Flash button to be a link, so enter the destination of the link in the Link field. You can also click the Browse button to select the link's destination.
|
| 7. | Change the target of the link with a choice from the Target pop-up menu.
|
| 8. | If you want to change the background color of the Flash button, click the color well next to Bg color, then set the color from the resulting color picker.
You will usually want to change this color to match the background color of the page; if you do not, the background of the Flash button will be white.
|
| 9. | In the Save as field, enter a name for the Flash button. If you want to save the Flash file in a particular place in your site (we usually save them in the images folder), click the Browse button to bring up a save dialog.
|
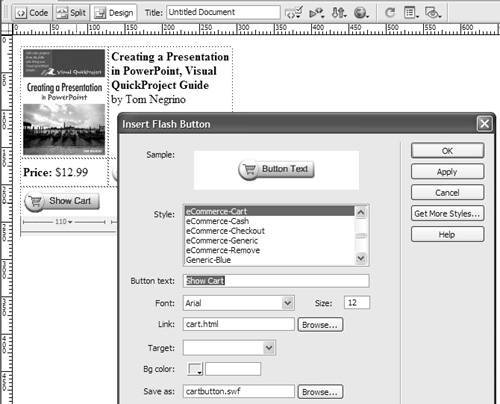
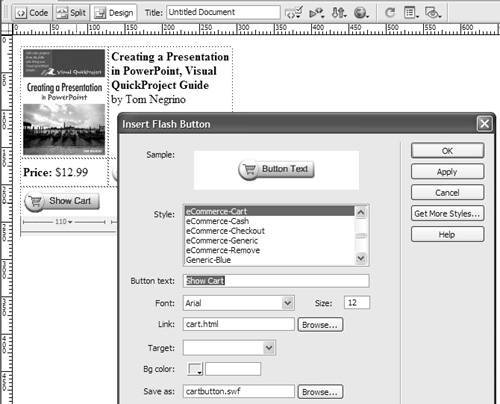
| 10. | To see how your Flash button will appear, click the Apply button. The Flash button appears in the document window ( Figure 8.38 ).  |
| 11. | If you want to make further changes, do so in the Insert Flash Button dialog. Otherwise, click OK to save your changes and dismiss the dialog.
The Flash Accessibility Attributes dialog appears.
|
| 12. | Enter alternate text for the Flash text in the Title field.
|
| 13. | Click OK.
|
| 1. | Double-click the Flash button you want to change.
The Insert Flash Button dialog appears.
|
| 2. | Make changes in the dialog as needed, then click OK.
|