| Chapter 10, "Using Dreamweaver Behaviors," introduced many of the behaviors built into Dreamweaver; you learned about several other behaviors in subsequent chapters. The final behavior we've yet to cover is the Control Shockwave or Flash behavior. Using this behavior, you can easily create HTML-based navigation options that can play, stop, or rewind the Flash movie in your web page. To use the Control Shockwave or Flash behavior with a Flash movie, follow these steps: 1. | Create a new page by choosing the New option from the File menu. Select the HTML option from the Basic Page category and click Create.
| 2. | Insert the movie.swf file into the page by choosing Insert, Media, Flash, browsing to the file, and clicking OK.
| 3. | Select the Flash movie on the page and enter a unique name for it in the Name text box in the Properties Inspector. I'll call my Flash movie theMovie.
| 4. | Disable both the Loop and Autoplay options in the Properties Inspector.
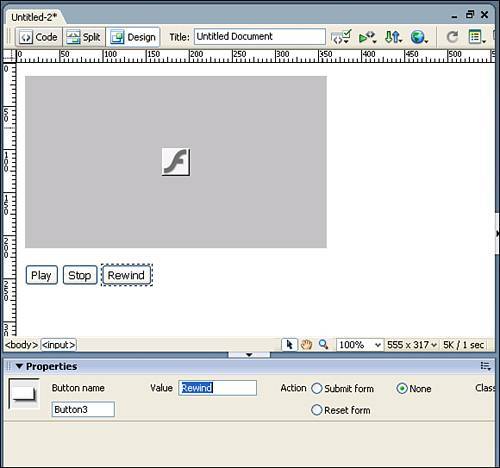
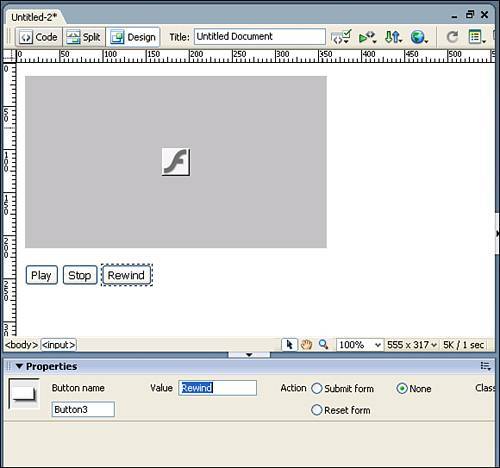
| 5. | Insert three form object buttons onto the page, changing their Actions to None, and labeling them Play, Stop, and Rewind respectively. The result will resemble Figure 20.11.
Figure 20.11. Insert three form buttons onto the page, change their Actions to None, and label them Play, Stop, and Rewind respectively. 
| 6. | Open the Behaviors panel by choosing Window, Behaviors.
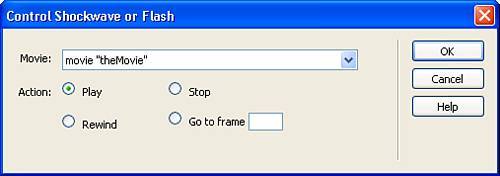
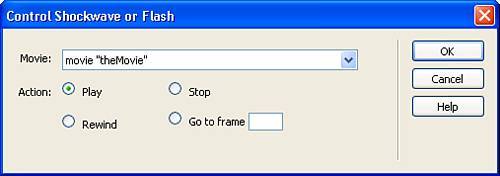
| 7. | Select the Play button on the page and choose the Control Shockwave or Flash behavior, available by clicking the Add (+) button in the Behaviors panel. The Control Shockwave or Flash dialog appears, similar to Figure 20.12.
Figure 20.12. The Control Shockwave or Flash dialog allows you to set Play, Stop, or Rewind actions for buttons on the page. 
| 8. | From the Control Shockwave or Flash dialog, select the movie you want to control from the Movie menu. Because we're working with only one movie on this page, select the movie theMovie option.
| 9. | Enable the Play radio button and click OK.
NOTE Aside from simply playing, stopping, and rewinding, you can also take the user to a specific frame number within the Flash movie. To do this, choose the Go to Frame option and type a numeric value in the provided text box. | 10. | Repeat steps 79, attaching Stop and Rewind actions to the Stop and Rewind buttons respectively.
| 11. | Save your work as controlling_flash_with_behaviors.htm.
|
You can test the results in the browser by choosing the Preview in Browser option from the Document bar (or by pressing F12). The Flash movie appears in the browser window. Click the Play button to begin playing the movie. Click the Stop and Rewind buttons to test their functionality as well. |