The Timeline Window
The Timeline is like nothing you will find in your analog studio, unless you have a time machine that enables you to move forward and backward in time and up and down between dimensions. This may seem like a rather far-fetched analogy, but understanding the behavior and purpose of a timeline is often the most foreign new concept to grasp if you have not worked in other time-based applications (such as Macromedia Director). A clear understanding of timelines is critical to production in Flash. Even if you know how to use all your other tools, not knowing the Timeline makes working in Flash like trying to work in a studio with no light.
| Note | Flash MX Professional 2004 introduced an alternative to the Timeline authoring structure with form-based templates for application authoring. For more information on this feature, search in the Help panel Features booklet or under Using Flash for "Slide screens and form screens." |
The Timeline window is really composed of two parts: the Layer section, where content is "stacked" in depth; and the Timeline/Frames section, where content is planned out in frames along the duration of your movie, like on a strip of motion picture film. In the Layer section, you can label or organize your "stacks" of frame rows. You can also lock or hide individual layers or just convert their display to colored outlines on the Stage while you are editing. In the Timeline section you can control where and for how long content is visible and how it changes over time to animate when the movie plays back. You can also add actions to control how the Playhead moves through the Timeline, making it start and stop or jump to a specific frame.
| Cross-Reference | You can find more on controlling the timeline for specific animation techniques in Chapter 11, "Timeline Animation." Actions are introduced in Part V, "Adding Basic Interactivity to Flash Movies." |
Controlling the Timeline Window
On both Macintosh and Windows, the default position for the Timeline is docked at the top of the Document window, which is often the most logical place to put it. If you don't see the Timeline when you open Flash, go to Window ð Timeline (Ctrl+Alt+T or z+Option+T) to bring it up onscreen.
| Tip | The Timeline text is actually a small button that serves the same purpose as the minimize/maximize triangle icon in most other panels. Clicking the Timeline button expands or collapses it faster than using the application menu to open and close it completely. This also makes it easy to collapse the Timeline window so that it doesn't take up screen space, while still leaving it available to expand again when you need it. The Timeline button remains in the Edit bar at the top of the Document window even if the Timeline panel is undocked. |
You can always adjust the position, size, and shape of the Timeline to suit your workflow. You can dock the Timeline to any edge of the Document window, but you cannot group it with other panels. You can, however, move it anywhere as a floating window, even exile it to a second monitor — leaving the Document window all for the Stage and Pasteboard.
-
Move the Timeline by clicking and dragging the title bar at the top of the window. If the Timeline is docked, click anywhere in the gray area above the layer stack and drag to undock the Timeline and reposition it.
-
If it's undocked, resize the Timeline by dragging any edge (Windows), or the gripper/ size box in the lower-right corner (Mac). If it's docked, drag the bar at the bottom of the Timeline that separates the layers from the Stage area, either up or down.
-
To resize the layer area for name and icon controls (to accommodate longer layer names or to apportion more of the view to frames), click and drag the bar that separates the layer name and icon controls from the Timeline frame area.
Using the Timeline Controller Toolbar
The Controller (Window ð Toolbars ð Controller) is a small bar of buttons that provides basic control of the Playhead. Access to the Controller can be helpful if you need to pan back and forth along an extended section of the Timeline. You can keep it onscreen as a floating bar, and on Windows you can also dock it anywhere along the top or bottom of the Document window. Some developers prefer using the Controller to using shortcut keys for moving the Playhead. Along with the commands available on the Controller bar, the application Control menu also lists some more advanced options, which we discuss in following chapters as they relate to animation and actions.
| Caution | Playback speed within the document (.fla) is not as accurate as it is in the movie file (.swf), so the Controller is not intended as a replacement for the Test Movie command (Control ð Test Movie or Ctrl+Enter or z+Return). |
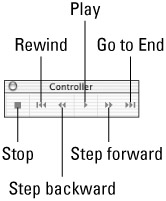
As you can see in Figure 4-19, the buttons on the Controller will be familiar to anyone who has used a remote control. The only special function to note is that the Play button toggles to start and stop; you don't have to use the Stop button.

Figure 4-19: The Controller showing callouts for the buttons as they are used to control movement of the Playhead
| Tip | Using shortcut keys is often the preferred way to move along the Timeline. On both Windows and Mac, pressing the Enter/Return key will work as a toggle to start and stop the Playhead. If you prefer to move along the Timeline frame by frame, pressing the period key (.) moves forward one frame and pressing the comma (,) moves back one frame. A more intuitive way to remember these keys is to look for the less than (<) and greater than (>) symbols. |
Reading the Timeline
The Timeline graphically orders Flash content across two dimensions — time and depth — and provides you with some options for how this content is displayed on the Stage and within frames on the Timeline.
Visual Display of Time
The order of time is displayed by the sequence of frames arranged horizontally, from left to right, as they appear within the duration of your project. Thus, if your movie is set to 20 frames per second, frame 40 occurs at the 2-second point of your animation.
| Note | Although they say that time and space are without limits, the Flash authoring environment supports about 32,000 frames, and the .swf format only officially supports around 16,000, which is actually so long that you might never find your way from one end of the Timeline to the other. Organizing your work with scenes and Movie Clips, or even in multiple documents, should save you from ever having to use a Timeline even a tenth of this length. |
| Web Resource | For more details on the limits of Flash, refer to the Macromedia Tech Note Index:
|
You can insert, delete, copy, paste, and reorder frames as well as convert them to various specific frame types that control how elements will animate. Current frame settings display in the Property inspector when a frame is selected, and you can also add/change a frame name or tween type here. The main controls for editing frames are found in the contextual menu (right-click on Windows or Control+click on Mac) or from the Timeline submenus under Edit, Insert, and Modify in the application menu.
| Tip | As you work with frames, you'll find shortcut keys invaluable. These shortcut keys are listed in the application menu following most commands. |
Visual Display of Depth
The Timeline layers enable you to separate content onto individual "transparent" work surfaces within the Document window. This enables you to animate or edit elements individually even if they occupy the same Timeline (or frame) space as other elements in the document. These layers are arranged vertically, holding content that stacks in the Document window from bottom to top. They enable you to organize content, actions, comments, labels, and sounds so that you will be able to quickly find the parts of the project that you want to edit.
| Tip | Layer folders are a huge help to organizing multilayered documents. With layers moved inside a folder, they can be opened up for editing or hidden away (collapsed) to reduce the number of layers you have to navigate. |
You can insert, delete, move, or rename layers and folders, as well as adjust how content is displayed in the editing environment. Items placed on layers higher in the layer stack can visually obscure other items in layers beneath them, without otherwise affecting each other. With the layer control icons shown at the top of the layer stack, you can set layer visibility (the Eye icon), editability (the Lock icon), and the display mode (the Square icon) to regular or outline only. Note, however, that these settings are visible within the editing environment only and do not affect the appearance of the final movie (.swf).
Timeline Window Features
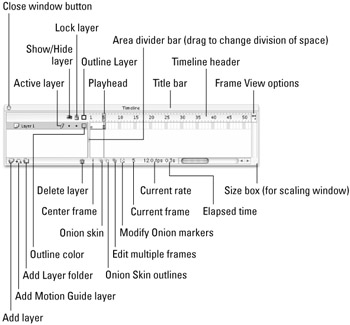
Figure 4-20 shows the Timeline window, as it appears when it is undocked or floating. The various controls of the window interface are labeled here, but we defer detailed explanations of some of these controls to the drawing and animation chapters where we show you how they are applied.

Figure 4-20: The floating Timeline window with callouts showing the principal features and control elements
As shown in Figure 4-20, the principal features and controls of the Timeline are:
Window Features
-
Title bar: This identifies the Timeline, but to collapse or expand the Timeline you have to click the Timeline button in the Edit bar of the Document window.
-
Timeline header: The Timeline Header is the ruler that shows frame numbers and measures the time of the Timeline — each tick is one frame.
-
Playhead or Current frame indicator: The red rectangle with a line extending down through all layers is the Playhead. The Playhead indicates the current frame. Drag it left or right along the Timeline to move from one area of the Timeline to another. Push it beyond the visible area to force-scroll the Timeline. You can also drag the Playhead at a consistent rate for a preview of your animation; this is called "scrubbing the Timeline."
| Tip | On Windows, if you have a mouse with a scroll wheel, you can scroll up and down through the layers, or by holding down the Shift key while you scroll, you can move the Playhead forward and backward along the Timeline. If all of your layers (or layer folders) are already visible in the Timeline window, then the scroll wheel will just scroll you forward and backward along the Timeline without moving the Playhead. |
Layer Controls
-
Active layer icon: To make a layer active, either click the layer's name, or select a frame or group of frames. Then the pencil icon appears, indicating that the layer is now active. That's in addition to this more obvious clue: The Layer bar of the active layer is a darker gray than that of inactive Layer bars. Although you can select multiple layers or content on multiple layers, only one layer will be marked as active at a time. For more about frame selection and editing behaviors, please see the section "Editing frames and layers," which follows this one.
-
Show/Hide layer toggle: Click the dot beneath the eye icon to hide the contents of a layer from view on the Stage. When the layer is hidden, a red X appears over the dot. To return the layer to visibility, click the X. To hide or show all layers at once, simply click on the eye icon directly.
Caution Hidden layers do export, and any content on the Stage within a hidden layer will become visible upon export. Even if the content is offstage and not visible, it may add considerably to the file size when a Flash movie (.swf) is published, so you should save your document (.fla) and then delete these layers or convert them to Guide layers before your final export.
-
Lock/Unlock layer toggle: This toggle locks or unlocks the layer to either prevent or enable further editing. When the layer is locked, a padlock icon appears over the dot. To lock/unlock all layers at once, click directly on the lock icon.
-
Outline Layer toggle: This toggles the colored layer outlines on or off. When on, the filled square icon changes into an outline, and all elements in that layer appear as colored outlines in the Document window. The outline color for the layer can be changed with the Outline Color control of the Layer Properties dialog box, which can be accessed by double-clicking the square Outline color icons in the layer stack or by choosing Modify ð Timeline ð Layer Properties from the application menu.
-
Frame View options: This button, at the far-right end of the Timeline, accesses the Frame View options menu, which affords many options for the manner in which both the Timeline header and the frames are displayed.
-
Add layer: Simply click this button to add a new layer above the currently active layer. By default, layers are given sequential numeric names. Double-click the layer name in the Layer bar to change the name. Click and drag any part of the Layer bar to move it to a new position in the stack, or drag it on top of a folder layer to place it inside the folder.
-
Add Motion Guide layer: Motion guide layers are used to move elements along a path. This button adds a Motion guide layer directly above (and linked to) the currently active layer. To learn about using Motion guide layers, refer to Chapter 13, "Applying Layer Types."
-
Add Layer folder: This button enables you to create folders for storing groups of layers. New folders will automatically be placed above the currently selected layer and labeled in the same number sequence as layers. They can be renamed or moved in the same way as other layers.
-
Delete layer: This button deletes the currently active layer, regardless of whether it is locked. Flash always retains one layer in the Timeline, so if you only have one layer in your document, you can't delete it unless you add another layer to the Timeline.
| Tip | Because using the Delete key on your keyboard does not remove an active layer or folder, but rather removes all of the content from those frames, it can be helpful to get in the habit of right-clicking (Windows) or Control+clicking (Mac) a layer that you want to remove, and choosing Delete from the contextual menu. You can always click the trash icon to dump a selected layer or folder, but sometimes the contextual-menu click is a work habit that can be easily applied. |
Frame Controls
-
Center frame: Click this button to shift the Timeline so that the current frame is centered in the visible area of the Timeline.
-
Onion skin: This enables you to see several frames of animation simultaneously.
-
Onion Skin outlines: This enables you to see the outlines of several frames of animation simultaneously.
-
Edit Multiple frames: In general, Onion skinning permits you to edit the current frame only. Click this button to make each frame between the Onion Skin markers editable.
-
Modify Onion markers: Click this button to evoke the Modify Onion Markers pop-up. In addition to making manual adjustments, you can use the options to control the behavior and range of Onion skinning.
| Cross-Reference | Onion skinning is further described in Chapter 11, "Timeline Animation." |
Timeline Status Displays
-
Current frame: This indicates the number of the current frame.
-
Current rate: This indicates the frame rate of the movie, measured in frames, or frames per second (fps). The program default of 12 fps is usually a good starting point. Ideally, you should do some testing in the final playback environment before deciding on an optimal frame rate. You can double-click the Frame Rate Indicator to invoke the Document Properties dialog box (Modify ð Document or Ctrl+J or z+J), or set the frame rate directly in the Property inspector.
Note The fps setting is not a constant or absolute — it really means "maximum frame rate." The actual frame rate is dependent upon a number of variables, including download speed, pro-cessor speed, and machine resources; these are variables over which you have no control. However, another factor, over which you do have control, is the intensity of the animation: Complex movement with multiple elements or many layers of transparency is more processor intensive than simple movement. Previewing real-world playback speed at different frame rates — on various machines — early on in your development process is very important.
-
Elapsed time: This indicates the total movie time, measured in seconds (or tenths of a second), which will elapse from frame 1 to the current frame — provided that the movie is played back at the optimal speed.
Editing Frames and Layers
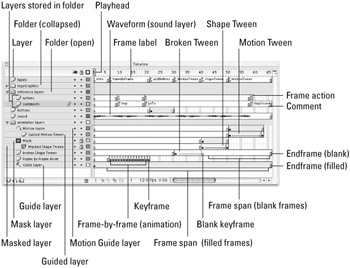
After you learn to recognize the visual conventions of the Timeline and how it displays different types of frames, you will be able to learn a lot about what is happening in an animation just by reading the Timeline. Figure 4-21 illustrates the Flash conventions for frame and layer display.

Figure 4-21: Flash Timeline conventions for naming and display of various frame and layer types
The Timeline features noted in Figure 4-21 are defined as follows:
-
Keyframe: A keyframe is any frame in which the contents of the frame may differ from the contents of either the previous or subsequent frames. Filled (black) circles on the Timeline mark keyframes with content.
-
Blank keyframe: A keyframe that does not contain any content has the same behavior as any keyframe, but it is marked by an empty (white) circle on the Timeline.
-
Frame span: Frame spans are the sections from a keyframe to an endframe (up to, but not including, the next keyframe to the right). Note that these spans can be selected by double-clicking, and dragged as a whole to a different location.
-
Filled frame(s): The intermediate frames in a span, following to the right of a keyframe (with content), are shaded gray.
-
Empty frame(s): The intermediate frames in a span, following to the right of a blank keyframe, are white. A black line also outlines the entire span.
-
Endframe: The final frame of a span, marked with a small white rectangle and a vertical line to the right of the rectangle.
-
-
Frame-by-Frame animation: Frame-by-frame animation is animation composed entirely of keyframes. In a frame-by-frame animation, the content on every frame is changed manually (rather than tweened).
-
Tweened animation: Tweened animation is movement or change in an element inter-polated by Flash over a range of frames that extend between two keyframes. An arrow stretching across a colored frame span designates a tween, of which there are two varieties:
-
Motion tweens: Motion tweens are indicated by a blue tint and can be applied only to groups or symbols.
-
Shape tweens: Shape tweens are indicated by a green tint and can be applied only to primitive (nongrouped) shapes.
Note A dashed line replaces the normal tween arrow if a tween is broken or missing an element required for the tween to render properly. The best fix for this is to remove the tween, check the contents of the beginning and ending keyframe to ensure that they are ready to tween, then reapply the tween to the beginning keyframe.
Cross-Reference For more coverage on making frame-by-frame animation and using tweens and Timeline Effects, refer to Chapter 11, "Timeline Animation."
-
-
Layer folder: These folders are used to organize other layers and they can be named and repositioned in the layer stack the same way as layers. Layer folders do not have individual frame settings and thus show up in the Timeline display as a continuous gray bar. To expand (open) or collapse (close) folders, click the arrow toggle at the left of the folder name or use the contextual menu. Note that dragging a folder inside another folder creates subfolders.
-
Motion Guide layer: A Motion Guide layer is used to guide an animated item along a vector path. For more about Motion Guide layers, refer to Chapter 13, "Applying Layer Types."
-
Mask layer: A Mask layer is a layer that is used to selectively obscure the layers beneath it. For more about Mask layers, refer to Chapter 13, "Applying Layer Types."
-
Label: Labels are used to give frames meaningful names, rather than using frame numbers. The advantage of this is that named keyframes can be moved without breaking ActionScript calls assigned to them. Upon export, labels are included as part of the .swf. Use the field in the Property inspector to add a label to a selected frame. Press Enter/Return after typing a frame label or comment to ensure that the label takes.
-
Comment: Comments are special labels, preceded by a double-slash (//). Comments do not export, so you can be as descriptive as you need to be without adding to the .swf size. However, you won't be able to read long comments unless you leave a lot of space between keyframes. Add comments in the Property inspector the same way as you add labels; just be sure your text is preceded by two forward-slash characters.
Note The Property inspector includes a menu for selecting a frame text Type. After you type into the Frame text field, you can select from three options in the Type menu: Name, Comment, or Anchor. Note: A frame "name" is generally referred to as a label.
-
Waveform: This squiggly blue line in the sound layer is the waveform of a placed sound. This visual reference for your sound makes it easier to synchronize animated elements to a soundtrack.
-
Frame actions: The small as in frames 10, 20, and 58 of the actions layer designate the presence of frame actions.
| On the CD-ROM | If you want to see how the various layer and frame types look in the authoring environment and what happens when you publish the file, open framesAndLayers.fla (the Timeline shown in Figure 4-21) from the ch04 folder on the CD-ROM. |
Frame Specifics
The Timeline might look a bit chaotic or confusing at first but there are a lot of cues to help you keep track of the content of your file. Empty keyframes are marked with an empty circle (white dot), the last frame of a span is marked with the empty bar icon, and keyframes with content are marked with a filled circle (black dot).
Flash MX 2004 introduced the option of using either Flash 4 or Flash 5 frame-selection behavior. In Flash 4, individual frames could be selected just by clicking them, even if they were part of a span (a series of frames following a keyframe). With Flash 5, Span-based selection was introduced as the default behavior — all the frames in a span would be selected just by clicking one frame. Since Flash MX, the default has gone back to Flash 4 selection style, but double-clicking a frame selects a span. For the option of going back to the Flash 5 selection style, go to Edit ð Preferences (or Flash ð Preferences on OS X) and in the General section, under Timeline Options, select the Span-based selection check box.
| Tip | Although double-clicking a frame in the default selection style will select a span of frames, if the span is moved, it will automatically extend along the Timeline until it meets another keyframe. This can be helpful or annoying depending on what you are trying to accomplish. With Span-based selection behavior enabled, when you relocate a span, it does not auto-extend and the original span length is preserved. |
So that you can better understand the various frame-editing options available, we have listed them here with notes on the ways you can accomplish your intended result. Some of the methods differ depending on whether you have enabled Span-based selection as we described previously. For users of previous versions of Flash, this may take a little getting used to. For new users, deciding on a preference will be a matter of testing out both selection style options. The default methods are listed here first, followed by the methods that differ when Span-based selection is turned on.
The default Flash 8 selection methods are as follows:
-
Selecting frames: The methods for selecting single frames and spans of frames have not changed since Flash MX.
-
Frame spans: To select a span of frames extending between two keyframes, double-click anywhere between the keyframes.
-
Single frames: To select a single frame within a span, or a keyframe outside of a span, simply click to select it.
-
Multiple frames or spans: To select multiple frames along the Timeline (within a span or independent of a span), click and drag in any direction until you have selected all the frames you want to include in the selection. You can also use Shift+click to add to a selection of frames.
Note The difference between selecting a frame by dragging over it, and moving a frame by selecting it and then dragging can be hard to differentiate. At first, you may find yourself moving frames that you only wanted to select. The trick is to be sure that you don't release the mouse after you click a frame before you drag to select other frames. Conversely, if your intention is to move a frame or a series of frames, you have to click and release the mouse to select them first and then click again and drag to move them.
-
-
Moving frames: Select the frame(s) that need to be moved and then drag them to the new location.
-
Extending the duration of a span: There are two ways to change the duration of a span, which is the same result as inserting frames (F5) or removing frames (Shift+F5) after a keyframe. To change where a span begins, select the keyframe and then drag the keyframe to the position where you want the span to begin. To change where a span ends, Ctrl+click or z+click the endframe and drag it to where you want the span to end, or select a blank frame beyond the endframe where you want the span to end and insert a frame (F5). This automatically extends the span and moves the endframe to the frame you have selected.
Note If you click and drag any nonkeyframe (frame or endframe) without pressing the Ctrl key (or the z key on Mac), the frame is automatically converted into a keyframe as it is dragged to the new location.
-
Copying frames: Select the frame(s) that you want to copy. Choose Edit ð Timeline ð Copy Frames from the main menu and then Paste Frames into a new location, or press the Alt or Option key while clicking and dragging to copy selected frames to another location in the Timeline.
-
Pasting frames: Select the frame where you want the copied or cut frames to be inserted (Flash automatically adds frames or layers below and to the right of the selected frame to accommodate the pasted content), and choose Edit ð Timeline ð Paste Frames from the menu.
Caution Edit ð Copy (Ctrl or z+C) is not the same as Edit ð Timeline ð Copy Frames (Alt+Ctrl+C or Option+z+C). Using Copy will only "remember" and copy the content from a single keyframe, while Copy Frames "remembers" and copies content from multiple keyframes and even from multiple layers. To insert this content correctly in a new location, you have to remember to use the corresponding Paste commands: Paste (Ctrl+V or z+V), or Paste Frames (Alt+Ctrl+V or Option+z+V). You may notice that the contextual menu offers only the plural options (Copy Frames or Paste Frames). This is because the plural command will safely work to move content from a single frame or from multiple frames. The singular command is just a simpler shortcut key to use if you know that you only want the content from one keyframe.
-
Inserting frames: Select the point at which you would like to insert a new frame, and select Insert Frame (F5) from the contextual menu or from the application menu (Insert ð Frame). The visual "clue" that frames have been inserted is that the endframe of a span is moved to the right — this will also push any following keyframes further along the Timeline.
-
Inserting keyframes: Select the point at which you would like to insert a new keyframe, and select Insert Keyframe (F6) from the contextual menu or from the application menu (Insert ð Timeline ð Keyframe). Note that keyframes can be inserted within a span without extending the span (or pushing the endframe to the right). Thus, inserting a keyframe actually converts an existing frame into a keyframe. So unlike frames, keyframes can be inserted without pushing other frames further down the Timeline.
-
Inserting blank keyframes: Select the point at which you would like to insert a new blank keyframe, and select Insert Blank Keyframe (F7) from the contextual menu or from the application menu (Insert ð Timeline ð Blank Keyframe). Inserting a blank keyframe within a span clears all content along the Timeline until another keyframe is encountered.
Note If you already have content in the current layer and you insert a keyframe, a new keyframe will be created that duplicates the content of the endframe immediately prior. But if you insert a blank keyframe, the content of the prior endframe will cease and the blank keyframe will, as its name implies, be void of content.
On the CD-ROM For a hands-on example of frame-based Timeline editing, refer to the file frames_example. fla in the ch04 folder of the CD-ROM that accompanies this book.
-
Removing frames (to shorten a span): Select the frame(s) that you want to remove, and then choose Remove Frames (Shift+F5) from the contextual menu or from the application menu (Edit ð Timeline ð Remove Frames). This does not work for removing keyframes; instead, it will remove a frame from the span to the right of the keyframe, causing all the following frames to move back toward frame 1.
-
Clearing a keyframe: To remove a keyframe and its contents, select the keyframe and choose Clear Keyframe (Shift+F6) from the contextual menu or from the application menu (Modify ð Timeline ð Clear Keyframe). When a keyframe is cleared, the span of the previous keyframe is extended to fill all frames until the next keyframe on the Timeline. The same thing happens if you insert a keyframe in a span and then Undo it (Ctrl+Z or z+Z). Apply Undo (Edit ð Undo) twice — the first Undo deselects the keyframe, and the second Undo clears it.
-
Cutting frames (leaves blank frames or keyframes): To replace selected frames in a span with blank frames, while keeping content in the remainder of the span intact, select the frame(s) you want to "blank" and then choose Cut Frames (Alt+Ctrl+X on Windows or Option+z+X on Mac) from the contextual menu or from the application menu (Edit ð Timeline ð Cut Frames). This "pulls" the content out of only the selected frames, without interrupting content in surrounding frames or shifting any keyframes on the Timeline. The content that you cut can be pasted into another position on the Timeline (as we described previously).
Caution Selecting a frame or keyframe and using the Delete key will remove the content from the entire span, but will not remove the keyframe itself, or change the length of the span. You can delete content from multiple layers this way, but it will leave all the empty frames and keyframes on the Timeline.
Tip Flash MX 2004 introduced a command called Clear Frames (Alt+Delete or Option+Delete). This is a flexible command that will eliminate the content on a selected frame, keyframe, or span of frames without changing the number of frames in a span. If you select a keyframe and apply Clear Frames, the keyframe will be cleared and the content of the keyframe will be removed. If you select a normal frame and apply Clear Frames, the selected frame will be converted into a blank keyframe to eliminate the content in that frame while preserving the content in other frames within the same span. This command is also listed in the contextual menu and in the application menu under Edit ð Timeline ð Clear Frames.
-
Editing the contents of a keyframe: Select the keyframe where you want to edit content. This moves the Playhead to the selected frame so that its content is visible in the Document window, where it can be edited. Note that if you edit content on a keyframe or frame within a span, the changes will apply to the current frame and the span it is part of.
We detail numerous techniques for editing content in later chapters of this book that address specific types of content. For the most relevant information, look for chapters that describe the types of content you are working with — vector art, bitmaps, sound, video, and so on.
The Span-based selection methods are as follows:
-
Frame spans: To select a span of frames extending between two keyframes, simply click anywhere between the keyframes.
-
Single frames within a span: To select a single frame within a span, press the Ctrl key (on Windows) or the z key (on Mac) and click a frame. Keyframes or endframes can usually be selected with a simple click.
-
Single frames not within a span: To select a single frame that is not implicated with a span, simply click to select it.
-
Multiple frames or spans: To select multiple frames along the Timeline (within a span or independent of a span), use Shift+click to add to a selection of the frames.
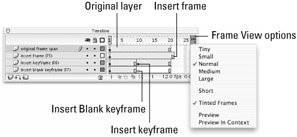
Figure 4-22 shows a Timeline that illustrates some editing points. The top layer shows the Original layer, with content starting on a keyframe on frame 1, followed by a span of 19 frames, putting the endframe on frame 20. This layer was copied into all three lower layers, with the result that the initial content of all four layers was the same. When a frame was inserted at frame 10 of the Insert frame layer, the content was extended, pushing the endframe of the span to frame 21. When a keyframe was inserted at frame 10 of the Insert keyframe layer, the content was maintained in the new keyframe, but the span was not extended, as indicated by the gray filled frames in the span from frame 10 to frame 20. When a blank keyframe was inserted at frame 10 of the Insert blank keyframe layer, the content was cleared following the new blank keyframe, as indicated by the white frames extending from frame 10 to frame 20.

Figure 4-22: Editing on the Timeline
| Cross-Reference | For more information about how frames are used to author and control animation, refer to Chapter 11, "Timeline Animation." |
Layer Specifics
Knowing how to work with layers makes all the difference between a well-ordered project and a chaotic mess of elements that you may never be able to sort out if you have to come back to edit later on. The necessity of a logical folder structure and consistent naming conventions is even more crucial in a team environment, where someone else may have to try to find her way around in your document. Like most good production habits, this may seem like extra work at first, but over time it pays off. As your projects get more complex and your archive of Flash documents grows, the few additional steps you take early on will be invaluable down the road.
Being organized doesn't mean you have to always put every layer into a folder, but rather that you just try to find the most efficient way of keeping track of where you've placed different elements. To make it easier to remember what content is on different layers, it's a good habit to give your layers meaningful names. It can also be helpful to use consistent abbreviations that help you to recognize what type of content is described by the name (such as "MC" for Movie Clip or "Anim" for animation). To edit a layer name, simply double-click the layer's name on the Layer bar and type into the text field.
| Tip | With all Flash projects in our studio, we begin the layer structure by creating three layers titled "actions," "labels," and "functions" — these are always kept at the top of the layer stack. On projects that we want to document very carefully, we also add a "comments" layer where the type of action or function added on the other layers can be noted. Although these layers don't hold content that is visible on the Stage, they make it easy to quickly find any actions placed on the Timeline and to see labels and comments that give an indication of how the movie is structured. |
| Cross-Reference | For detailed methods and suggestions on organizing Flash documents, see Chapter 3, "Planning Flash Projects," Chapter 20, "Making Your First Flash 8 Project," and Chapter 35, "Building an Image Gallery Component." |
By default, new layers are stacked on top of the currently active layer. To rearrange layers, click in the area between the layer name and the layer toggle icons, and drag the Layer bar to the desired position in the layer stack and release. To move layers into a folder, click and drag the Layer bar onto any layer with a folder icon. To move a layer back out of a folder, drag it to a position above the folder name bar or below all the other layers contained in the folder.
The Layers Contextual Menu
Because many of the controls for layer options are built into the Timeline window, layer properties are one of the few attributes that are not displayed in the Property inspector (frame properties are visible when any layer is selected). The contextual menu (right-click on Windows or Control+click on Mac) provides convenient access to most of the commands you will need when editing layers — including commands otherwise found in the Layer Properties dialog box or in the application menu:
-
Show All: Shows all layers. If some layers have had their visibility turned off, this makes them all visible.
-
Lock Others: Unlocks the active layer and locks all other layers.
-
Hide Others: Makes the currently active layer visible if it is not visible, and hides all others.
-
Insert Layer: Inserts a new layer above the currently active layer with an auto-numbered name that continues the number sequence of existing layers and folders.
-
Delete Layer: Deletes the active layer and all content stored on that layer.
-
Guide: Transforms the current layer into a Guide layer — a reference layer that will only be visible in the authoring environment (.fla).
-
Add Motion Guide: Inserts a new Motion guide layer directly above the current layer and automatically converts the current layer into a guided layer.
Note A Guide layer differs from a Motion guide layer. A Motion guide layer is linked to a guided layer, which usually contains a tweened animation that follows a path drawn on the Motion guide layer. A Guide layer is not linked to a guided layer and is most often used for placing a bitmap design composition, or other items used for design reference that should not be visible in the final movie (.swf). Neither Guide layers nor Motion guide layers export with the project when the file is tested or published.
-
Mask: Transforms the current layer into a Mask layer.
-
Show Masking: Use this command on either the Mask or the masked layer to activate the masking effect. Essentially, this command locks both layers simultaneously, which makes the masking effect visible.
-
Insert Folder: Inserts a new folder above the currently active layer or folder with an auto-numbered name that continues the number sequence of existing layers and folders.
-
Delete Folder: Deletes the currently active folder, along with all the layers stored in that folder.
-
Expand Folder: Opens the current folder to make any layers stored inside visible in the layer stack and on the Timeline.
-
Collapse Folder: Closes the current folder to hide any layers stored in the folder. The elements existing on these stored layers will still be visible in the Document window and in the movie (.swf), but the keyframe rows will not show up along the Timeline.
-
Expand All Folders: Opens all folders to show any stored layers visible in the layer stack and on the Timeline.
-
Collapse All Folders: Closes all folders to hide any layers that have been placed in folders. The elements existing on these stored layers will still be visible in the Document window and in the movie (.swf), but the keyframe rows will not show up along the Timeline.
-
Properties: Invokes the Layer Properties dialog box for the currently active layer. The Layer Properties dialog box can also be invoked directly by double-clicking the "page" icon or the colored square icon on any layer, and is always available in the application menu (Modify ð Timeline ð Layer Properties).
| Cross-Reference | For in-depth coverage of using layer types, refer to Chapter 13, "Applying Layer Types." |
Using Frame View Options
The main place to find options for controlling the appearance of the Timeline within the window is in the submenu available from the Frame View options button, shown in Figure 4-22. This could also be called the "train track button" because the icon looks similar to the symbol used on maps to show railroads.
As noted previously, the Frame View options menu is used to customize the size, color, and style of frames displayed within the Timeline. These features can prove very helpful when you're working with cartoon animation and want to see each frame previewed. Or, if you're working on an extremely long project with a huge Timeline, it can be helpful to tweak the size of the individual frames, so that you can see more of the Timeline in the Timeline window.
When you use the Frame View option in conjunction with the Layer Height option of the Layer Properties dialog box, you can customize your Timeline display in several ways to better suit your particular project. Your options include
-
Tiny, Small, Normal, Medium, Large: These options afford a range of sizes for the width of individual frames. When working on extremely long animations, narrower frames facilitate some operations. Wider frames can make it easier to select individual frames and to read frame labels or comments.
-
Short: This option makes the frames shorter in height, permitting more layers to be visible in the same amount of space. When working with many layers or folders, short layers help speed the process of scrolling through the stack.
-
Tinted Frames: This option toggles tinted frames on or off. With Tinted Frames on, the tints are as follows:
-
White: Empty or unused frames (for any layer). This is the default. The white color of empty or unused frames is unaffected regardless of whether Tinted Frames is on or off.
-
Gray: There are two kinds of gray frames: (a) The evenly spaced gray stripes in the default (empty) Timeline are a quick visual reference that indicates every fifth frame, like the tick marks on a ruler. These stripes appear regardless of whether Tinted Frames are enabled. (b) The solid gray color with a black outline, which appears when Tinted Frames are enabled, indicates that a frame contains content, even if it isn't visible on the Stage.
-
Blue: Indicates a Motion tween span.
-
Green: Indicates a Shape tween span.
Note Regardless of whether Tinted Frames is enabled, Flash displays tween arrows (and keyframe dots) across a tween. However, with Tinted Frames disabled, tweened spans are indicated by colored arrows, instead of colored fills, that show the type of tween.
-
A red arrow: Indicates a Motion tween, when Tinted Frames are off.
-
A green arrow: Indicates a Shape tween, when Tinted Frames are off.
-
-
Preview: As shown in composite Figure 4-23, the preview option displays tiny thumbnails that maximize the element in each frame. Thus, the scale of elements is not consistent from frame to frame.
-
Preview in Context: As shown in the lower frame preview of composite Figure 4-23, when previewed in context, the same animation is seen with accurate scale from frame to frame (because elements are not maximized for each frame).

Figure 4-23: In this composite screenshot, the Timeline is displayed with the two preview options — Preview (top) and Preview in Context (middle) — for the same frame-by-frame animation sequence (bottom).
| Note | The preview in frames option only shows content in keyframes. Thus, if you use this option to view a tweened animation, you will only see images displayed on the Timeline for the first and last frames of the animation. |
EAN: 2147483647
Pages: 395
- The Second Wave ERP Market: An Australian Viewpoint
- The Effects of an Enterprise Resource Planning System (ERP) Implementation on Job Characteristics – A Study using the Hackman and Oldham Job Characteristics Model
- Distributed Data Warehouse for Geo-spatial Services
- Data Mining for Business Process Reengineering
- A Hybrid Clustering Technique to Improve Patient Data Quality