Building the First Background Layer
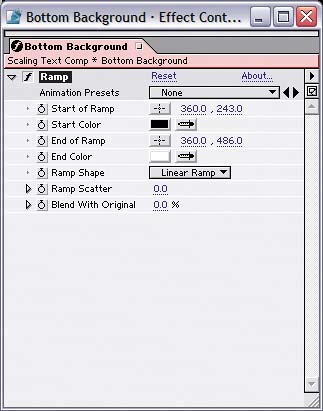
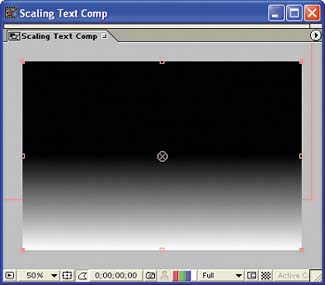
| Next you'll develop a background that gives the comp more depth by using the Ramp effect. The Ramp effect is like a two-color version of the 4Color Gradient effect, sharing most of the same properties but with different property names. Here are the steps:
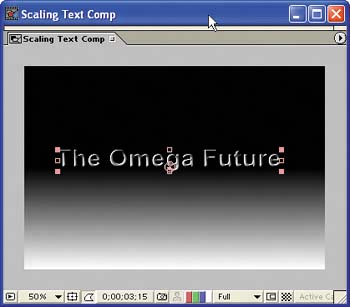
Save the composition. The text after the Ramp and Bevel Alpha effects are applied to it
|
EAN: 2147483647
Pages: 236