Creating the Fade-In Effect
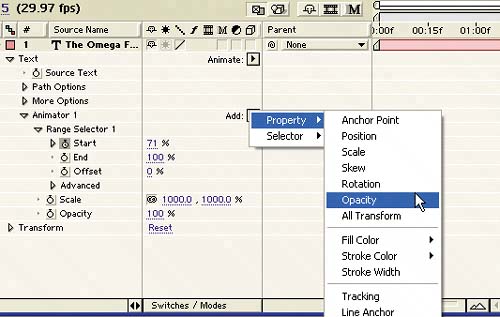
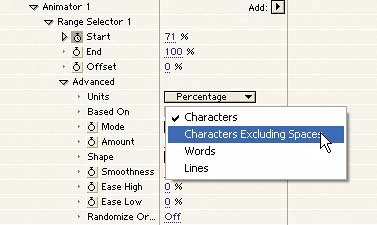
| Since you probably don't want the letters to just pop into the screen, you'll create an easy fade-in effect for them. This section guides you through the quick process of fading in the letters one at a time using the same Animator you created in the previous section. Fading in the letters makes the title easier to read as each word develops, and it makes the scaling a little more dramatic:
Click the Ram Preview button in the Time Controls palette to preview the result in realish time. After the last letter in a word is animated, the first letter in the next word is animatedthere's no pause as the Animator passes over the space between the words. |
EAN: 2147483647
Pages: 236
- Article 427: Fixed Electric Heating Equipment for Pipelines and Vessels
- Article 501 Class I Locations
- Example No. D2(b) Optional Calculation for One-Family Dwelling, Air Conditioning Larger than Heating [See 220.82(A) and 220.82(C)]
- Example No. D2(c) Optional Calculation for One-Family Dwelling with Heat Pump(Single-Phase, 240/120-Volt Service) (See 220.82)
- Example No. D12 Park Trailer (See 552.47)