TIP 30: Using the Document Window Icons
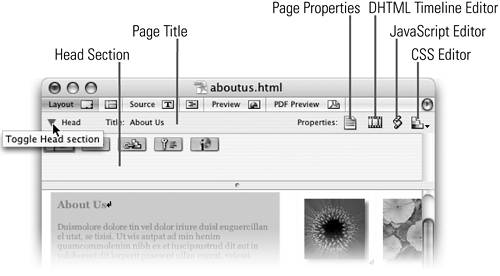
| At the top of every Web page window in GoLive are document icons. The head section of a Web page (see Tip 36) is now clearly labeled at the left edge of the document (Figure 30). To reveal the head section, click the triangle next to the Head label. Figure 30. The icons at the top of each document window allow you to customize the page and open other editing environments.
Next is the Page Title field, which is a clearly labeled text box. The page title appears along the very top of the browser window when visitors view your site. The page title is also used when visitors add the page to their bookmarks or favorites, so it's important to give each page a useful and accurate title. The Page Properties icon is now grouped with the JavaScript Editor, DHTML TimeLine Editor, and CSS Editor icons at the upper right end of the document window. Select the Page Properties icon to change page attributes such as page title, link colors, margins, and background image in the Page Inspector. To open the JavaScript Editor, DHTML TimeLine Editor, or CSS Editor for the page, just click the corresponding icon at the top right of the document window. If you click and hold the icon for the CSS Editor, you'll get a list of CSS documents in your site to choose from. If you'd rather use menu commands or keyboard shortcuts for these options, you'll find a corresponding menu command for each of the buttons in the Special menu. |
EAN: N/A
Pages: 301