TIP 108: Exploring the CSS Editor
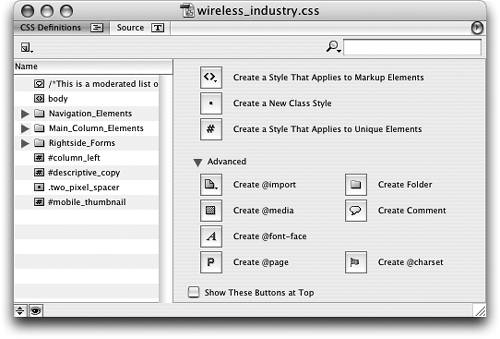
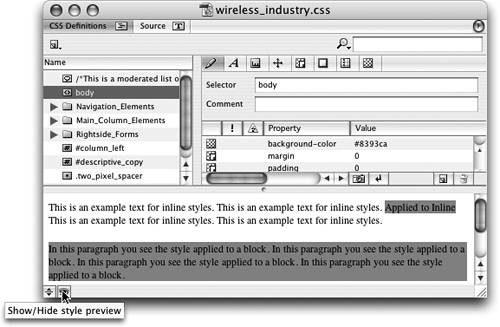
| The CSS Editor in GoLive CS2 adds several impressive new features. To open the CSS Editor for the internal CSS in a Web page,click the CSS Editor icon When the CSS Editor opens you see existing rules on the left, and on the right are icons and menus that help you create new rules, including powerful, advanced features such as @import statements. To create the various types of CSS rules, click the appropriate icon on the right side of the window (Figure 108a). Figure 108a. The default view of the new and improved CSS Editor with the advanced options revealed. When you select one of the items on the left (called a selector in CSS terminology) the CSS Editor changes to show eight different editing tabs on the right. Use the style properties in these eight tabs to customize the CSS rules you select on the left. In the lower left corner are two buttons that split the editor horizontally. Click the eyeball icon to show the Style Preview pane so you don't have to guess what the changes will look like (Figure 108b). That's rightno saving, no updating, and no reloading. Just make your CSS edits and see an accurate preview immediately! Figure 108b. Toggle open the Style Preview using the eyeball button in the lower left.
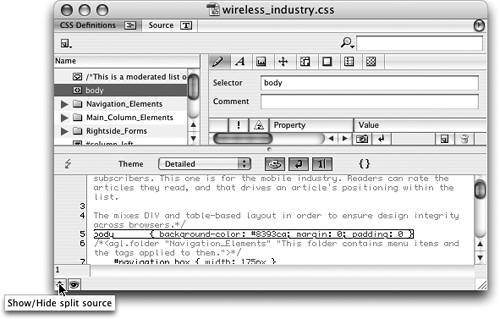
Click the double-facing arrow to show or hide the source code for the CSS (Figure 108c). All of the cool Source Code Editor features you learned about in tips 7783 work the same here because it's the same source-editing environment throughout GoLive. Figure 108c. GoLive's powerful Source Code Editor is also helpful when working with CSS. |
EAN: N/A
Pages: 301