TIP 109: Enabling the CSS Button Bar
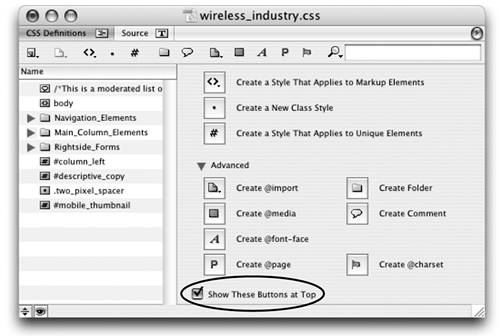
| The default view of the CSS Editor includes an option labeled Show These Buttons at Top (Figure 109). Enabling the checkbox replicates the buttons from the default view by placing them neatly across the top of the window, making them easily accessible at all times. You'll use the buttons to create new styles, to add folders for organizing styles, and much more. We find this option quite handy and recommend turning it on. Figure 109. The buttons that appear at the top of the CSS Editor with this option enabled are exactly the same as those that appear in the right half of the CSS Editor in its default view, as shown here.
You can click on a button to create a new element, class, ID style or to create an "at" (@) statement, or even to create a folder in which to organize your styles. In the next tip we show another way to use the buttons. |
EAN: N/A
Pages: 301