Section 57. Working with the Outline Editor
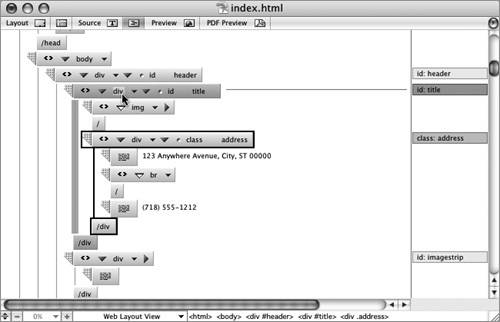
#57. Working with the Outline EditorUnique to GoLive, the Outline Editor serves as a powerful yet easy-to-understand view into your Web page designs. The Outline Editor tab Figure 57a. The Outline Editor provides a nicely structured view into your Web pages that can be less daunting than peering into the source code.
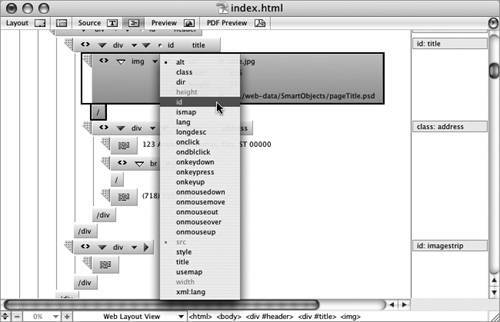
Attributes assigned to an element are displayed on their own level within the structure, making it easy to distinguish an attribute from an element. Finding available attributes and adding them to an element is just as easy. Simply expand a tag and select an attribute from the attribute menu by clicking the smallest down arrow directly to the right of the tag name (Figure 57b). This is useful when you don't exactly know which attributes are available for a particular tag or what they're referred to as. Figure 57b. The attributes menu displays all the available attributes for a given tag, taking the guesswork out of which attributes you can choose. You add elements to the Outline Editor just as you would in the Layout Editor. Drag elements from the Tools/Objects palette into a position in the structure to add them within the Outline Editor. Drag the gripper handle of a tag The Outline Editor is also effective at weeding out bugs in your pages since any broken links or syntax errors are highlighted in red, making them easy to notice and fix within one cohesive view (see #60). Be sure to click the Show Link Warnings button |
EAN: 2147483647
Pages: 143