Section 58. Using Live Rendering
#58. Using Live RenderingOne of the more tedious processes to go through when building your Web site is having to stop every so often after making a change to preview your results. Sure, sometimes you have to launch an actual Web browser to truly test your pages' compatibility, but at times switching to Preview mode in GoLive will suffice. But even switching to Preview can disrupt your normal workflow a bit. This is where Live Rendering comes in handy. Think of the Live Rendering window as a stand-alone Preview window that allows you to constantly preview your work while in any of the editors.
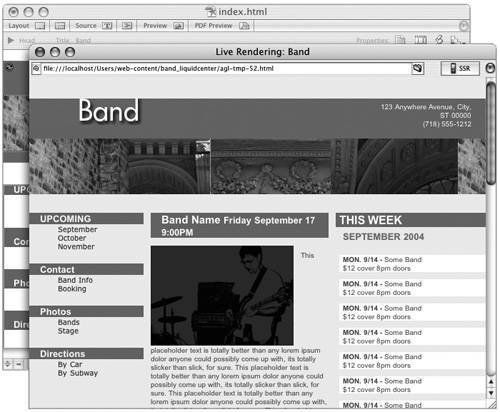
To open a page in a Live Rendering window, choose File > Preview In > Live Rendering. You can also use the keyboard shortcut Command+T (Mac) or Control+T (Windows). Once your page is loaded in the Live Rendering window, you can test aspects of your page such as CSS rendering, rollovers, and links, just as you can in Preview mode (Figure 58a). Figure 58a. The Live Rendering window allows you to keep an eye on what your changes will look like without switching to Preview or an actual browser. Live Rendering goes beyond Preview mode in some ways. Whenever you make a change to the underlying page, Live Rendering automatically updates to reflect that change. This feature is on by default, but you can verify that it is by clicking the Live Rendering window menu located in the top-right corner of the window and ensuring that the Auto Update option is indeed checked. You can also have multiple Live Rendering windows open at once. By default they will all update to display the currently active document (the frontmost window). But you can have a Live Rendering window bind to one document: select the document you want to lock the preview to and then choose Bound from the Live Rendering window menu (Figure 58b). Figure 58b. You can bind a Live Rendering window to a specific page by choosing Bound from the Live Rendering window's menu. Adobe has also incorporated many features into GoLive CS2 with consideration to building pages that work as well on mobile devices as they do on computers. The Live Rendering window includes one of these features. You can click the Small Screen Rendering button |
EAN: 2147483647
Pages: 143
