Styling the li Element
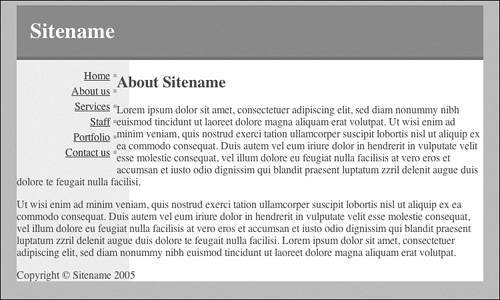
Styling the <li> ElementThe list items will now have a background image applied to them to act as a bullet. You will use background: url(header-bullet.gif) no-repeat 100% .4em; to place the background image against the right edge of the <li> element, and .4em from the top. The image is also set to no-repeat, so it does not repeat across the entire <li> element. Padding can then be applied to the right edge and bottom of the <li>. The right padding will move the list content away from the edge so that it does not appear over the top of the background image. The bottom padding is used to provide some space between list items as shown in Listing 19.8. The results can be seen in Figure 19.7. Listing 19.8. CSS Code for Styling the <li> Elementbody { text-align: center; background: #B0BFC2; color: #444; } #container { text-align: left; margin: 0 auto; width: 700px; background: #FFF url(header-base.gif) repeat-y; } h1 { background: #D36832; color: #FFF; padding: 20px; margin: 0; border-bottom: 5px solid #387A9B; } #nav { float: left; width: 130px; display: inline; margin-left: 20px; padding: 15px 0; } #nav ul { margin: 0; padding: 0; list-style-type: none; text-align: right; } #nav li { background: url(header-bullet.gif) no-repeat 100% .4em; padding: 0 10px 5px 0; } Figure 19.7. Screenshot of styled <li> element. |
Sams Teach Yourself CSS in 10 Minutes
ISBN: 0672327457
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 234
Pages: 234
Authors: Russ Weakley