| In the preceding tasks, you created a well-behaved bouncing ballone that moves up and down. To make one that bounces around like a crazy Ping-Pong ball, just add more keyframes and position the ball in various locations. The ball moves in a straight line from one position to the next, but the whole effect is livelier. To get frenetic bouncing, move the ball a great distance in a small number of in-between frames. To slow the action, move the ball a short distance or use a larger number of in-between frames. To move an item from point to point 1. | In a new Flash document, or on a new layer, on the Stage, in keyframe 1, place an instance of a symbol containing a graphic of a ball.
(To review symbol creation, see Chapter 7.)
| 2. | In the Timeline, select frame 20, and choose Insert >Timeline > Frame.
Flash creates 19 in-between frames.
| 3. | In the Timeline, select any frame in the keyframe span (frames 120).
| 4. | In the Frame Properties tab of the Property inspector, from the Tween pop-up menu, choose Motion.
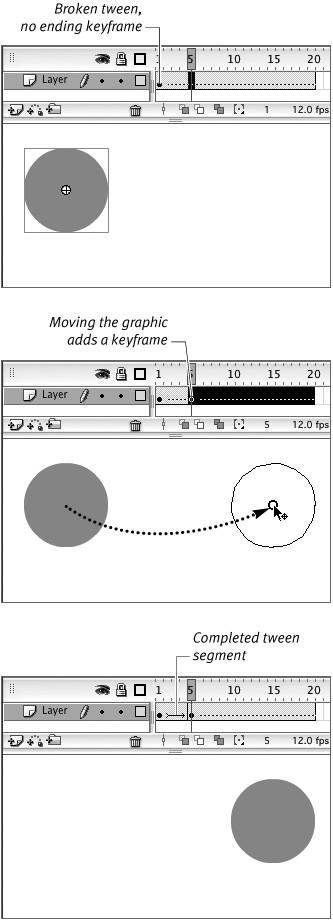
Flash defines frames 120 as a motion tween but with a dotted line in the Timeline, indicating that the tween isn't yet complete (Figure 9.15). You need to create keyframes that describe the ball's motion.
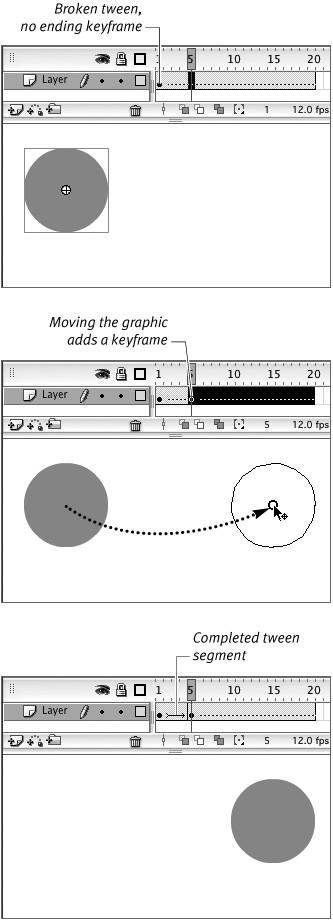
Figure 9.15. The dotted line in the Timeline indicates that these 20 frames contain a motion tween, but a broken one. The final keyframe is missing. 
| 5. | In the Timeline, position the playhead in frame 5.
| 6. | On the Stage, drag the ball to a new position.
Flash creates a new keyframe in frame 5 and completes a tween for frames 15 (Figure 9.16).
Figure 9.16. As you move the ball to new positions in different frames within the motion tween, Flash creates keyframes and completes the tween between one keyframe and the next. 
| 7. | In the Timeline, position the playhead in frame 10.
| 8. | On the Stage, drag the ball to a new position.
Flash creates a new keyframe in frame 10 and completes a tween for frames 510.
| 9. | Repeat this repositioning process for frames 15 and 20.
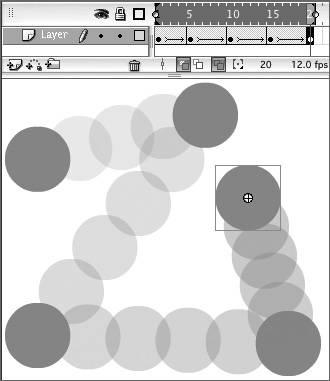
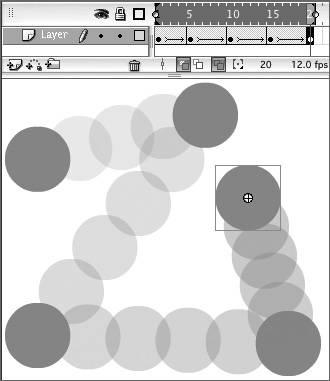
You now have a ball that bounces around wildly (Figure 9.17).
Figure 9.17. By stringing motion tweens together, you can animate a graphic-object that moves from point to point. 
| 10. | To add more frames, select frame 30 or frame 40 and then choose Insert > Timeline > Frame.
Flash applies the motion tween property to all the newly defined frames. Now you can add keyframes by following the procedure described earlier in this task. Just be sure you end up with a keyframe as the last frame in the series. If you have more frames than you need, you can remove them.
| 11. | To end the tween, select the last keyframe in the series.
| 12. | In the Frame Properties tab of the Property inspector, from the Tween menu, choose None.
If you don't change the last frame's Tween property to None, any frames that you add after that will also be set to Motion Tween, which may create unexpected results.
|
|