| When you create motion tweens that involve spinning your graphic elements, creating beginning and ending keyframes isn't enough. You need to specify the direction in which the element should spin, and the number of times. To rotate a graphic less than 360 degrees 1. | In a new Flash document, or on a new layer, in keyframe 1, place a symbol instance on the Stage.
You can create a new symbol or use an existing one; use a graphic that looks different at various stages of its rotation (for example, a triangle or an arrow). (To review symbol creation, see Chapter 7.)
Creating Rotation with Just Two Keyframes You can't create tweens of rotating and spinning graphics quite as easily as you create the types of motion tweens presented in the preceding tasks, because you can't describe rotation accurately with just two keyframes. Imagine, for example, trying to rotate the pointer of a compass 180 degrees so that it turns from pointing north to pointing south. The initial keyframe contains the pointer pointing up; the ending keyframe contains the pointer pointing down. But how should the pointer move to reach that position? Flash gives you three choices: rotate the pointer clockwise, rotate it counterclockwise, or flip it upside down. Trying to describe the pointer spinning all the way around the compass in just two keyframes would be even less informative, because the beginning and ending keyframes would be identical. To clarify the motion, you could create a series of keyframes, rotating the pointer a few degrees in each one. That method is tedious, however. Fortunately, the Frame Properties tab of the Property inspector lets you provide extra information about tweens so that Flash can create rotational tweens with just two keyframes. |
| 2. | In the Timeline, select frame 5, and choose Insert > Timeline > Keyframe.
Flash duplicates the symbol from keyframe 1 in the new keyframe.
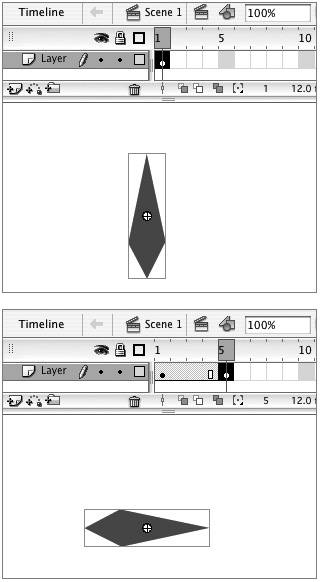
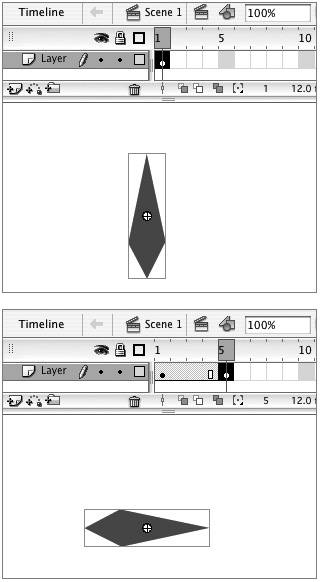
| 3. | On the Stage, in keyframe 5, rotate your graphic 90 degrees clockwise (Figure 9.10).
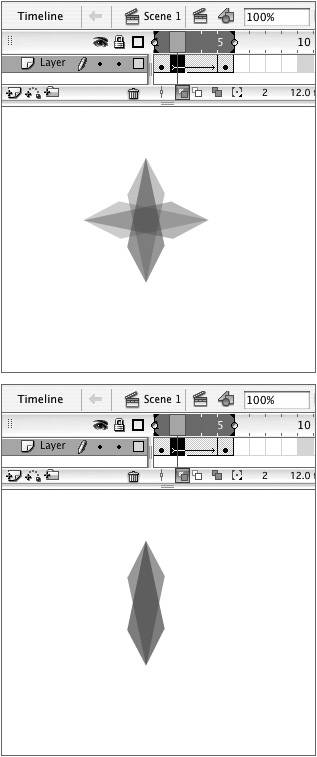
Figure 9.10. To prepare a rotational tween, in the keyframe that ends the tween, rotate the item to its ending position. 
(For detailed instructions on rotating elements, see Chapter 4.)
| 4. | In the Timeline, select any of the frames in the first keyframe span (1, 2, 3, or 4).
| 5. | In the Frame Properties tab of the Property inspector, from the Tween pop-up menu, choose Motion.
The settings for motion tweening appear in the panel.
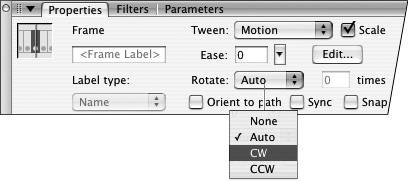
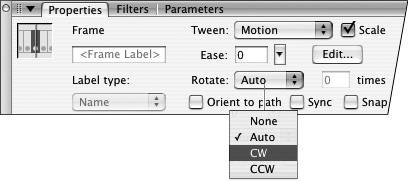
| 6. | From the Rotate menu (Figure 9.11), choose one of the following options:
Figure 9.11. The Rotate menu in the Frame Properties tab of the Property inspector lets you tell Flash the direction in which to rotate a tweened object. 
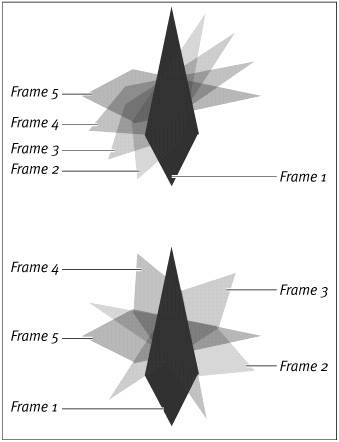
- To rotate the graphic in the direction that requires the smallest movement, choose Auto (Figure 9.12).
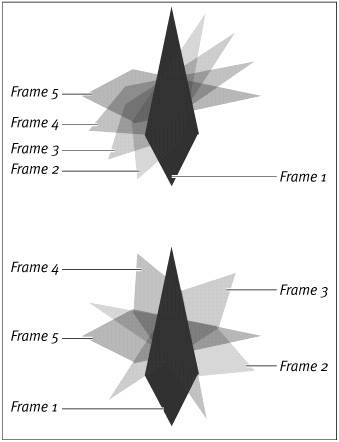
Figure 9.12. To create a tween that involves rotation, you can specify the direction of the rotation as clockwise or counterclockwise. You can also choose Auto to let Flash pick the direction that involves the smallest change, which allows Flash to create the smoothest motion. Compare the degree of change in each frame between rotating an arrow clockwise from 12 o'clock to 3 o'clock (top) versus rotating the arrow counterclockwise to reach the same position (bottom). 
- To rotate the graphic clockwise, choose CW.
- To rotate the graphic counterclockwise, choose CCW.
Flash tweens the graphic so that it rotates around its transformation point. Each in-between frame shows the graphic rotated a little more.
|
To spin a graphic 360 degrees 1. | Follow steps 1 and 2 of the preceding task to create a five-frame sequence with identical keyframes in frame 1 and frame 5.
You don't need to reposition your graphic, because the beginning frame and ending frame of a 360-degree spin should look exactly the same.
| 2. | In the Timeline, select any of the frames in the first keyframe span (1, 2, 3, or 4).
| 3. | Set the Tween property to Motion (see step 5 of the preceding task).
| 4. | From the Rotate menu, choose a direction of rotation.
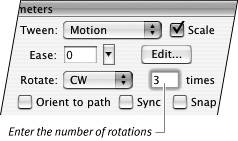
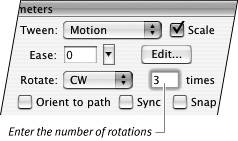
| 5. | In the Rotate field, to the right of the Rotate menu, enter the number of rotations that you want to use (Figure 9.13).
Figure 9.13. In the Frame Properties tab of the Property inspector, you can set the number of times a tweened item should spin. 
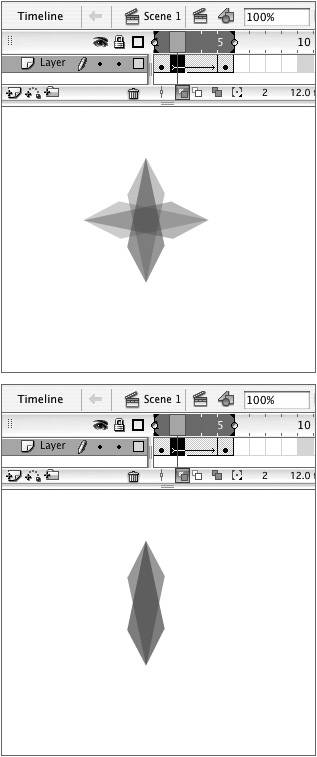
The value that you enter in the Rotate field determines how Flash tweens the graphic. Flash creates new positions for the graphic to rotate it completely the given number times in the span of frames. Flash tweens the graphic differently depending on the number of rotations you choose (Figure 9.14).
Figure 9.14. Compare a single rotation (top) with a double rotation (bottom) in the same number of frames. 
Flash tweens the item so that it spins the number of times you indicated over the span of frames that you defined as the motion tween.
|
|