| Flash can tween changes in the size of a graphic. To tween graphics that grow or shrink, you must select the Scale check box in the Frame Properties tab of the Property inspector. To tween a growing and shrinking graphic 1. | In a new Flash document, or in a new layer of an existing document, in keyframe 1, place a symbol instance on the Stage.
(To review the creation and use of symbols, see Chapter 7.)
| 2. | To create a keyframe that defines the end of a growing sequence, in the Timeline, select frame 5; then choose Insert > Timeline > Keyframe.
Flash duplicates the symbol from keyframe 1 in the new keyframe.
| 3. | Select any of the frames in the keyframe span (1, 2, 3, or 4).
| 4. | Set the Tween property for the span to Motion.
To do so, in the Frame Properties tab of the Property inspector, from the Tween pop-up menu, choose Motion. The motion-tween arrow and color coding now appear in frames 24.
| 5. | With the playhead in keyframe 5, select your graphic and make it bigger.
(For detailed instructions on resizing graphics, see Chapter 4.)
| 6. | In the Timeline, select any of the frames in the first keyframe span (1, 2, 3, or 4).
| 7. | In the Properties tab of the Property inspector, make sure the Scale check box is selected (it is selected by default).
Flash increases the size of your graphic in equal steps from keyframe 1 to keyframe 5 (Figure 9.8).
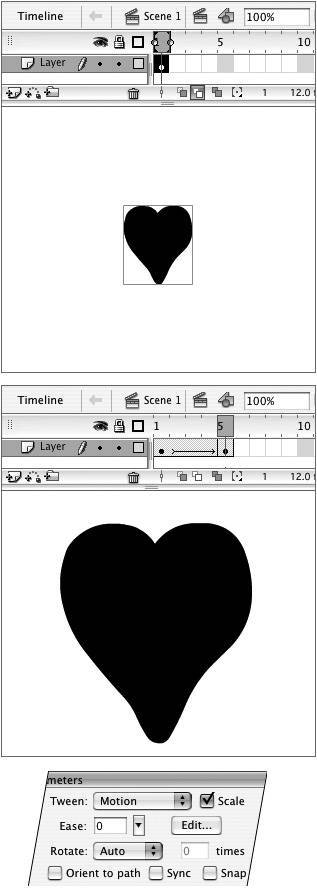
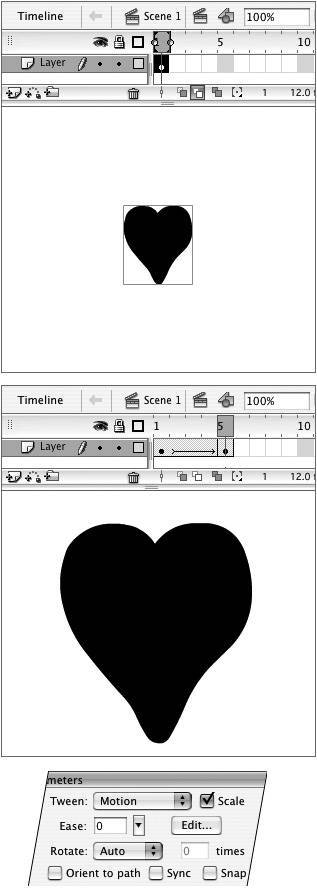
Figure 9.8. To tween a growing graphic, the graphic in the first keyframe of the sequence (top) must be smaller than the graphic in the end keyframe of the sequence (middle). To make the graphic grow in equal steps, set the Tween property of the frames in the tweened span to Motion, and choose the Scale property. You set the properties for a selected frame in the Frame Properties tab of the Property inspector (bottom). 
| 8. | To add the ending keyframe for a shrinking sequence, in the Timeline, select frame 10; then press F6.
Flash duplicates the symbol from keyframe 5 in the new keyframe.
| 9. | Select any of the frames in the keyframe span (5, 6, 7, 8, or 9).
| 10. | Set the Tween property for the span to Motion (see step 4).
The motion-tween arrow and color coding now appear in frames 69. The Scale property is already selected.
| 11. | With the playhead in keyframe 10, select your graphic and make it smaller.
Flash creates a tween that shrinks your graphic in five equal steps (Figure 9.9).
Figure 9.9. To tween a shrinking graphic, make it smaller in the end keyframe of the sequence. Turn on Onion Skin mode to see the size of the graphic Flash creates for each in-between frame. 
|
 Tip Tip
As long as you don't change the settings in the Frame Properties tab of the Property inspector, the Scale check box remains selected, and Flash updates the tween any time you change the content in one of the keyframes in this series. You don't have to have the Frame Properties tab of the Property inspector open to fine-tune the size of your scaling graphic.
|


 Tip
Tip