Making Everything Visible by Targeting to Browser Size
Making Everything Visible by Targeting to Browser Size
You learned in the section on Autostretching that the size of the viewer s browser window has a bearing on whether or not all the flashy design elements you use to create a page, such as layout tables and layers , appear in their entirety in a browser window. Making sure your page will appear optimally in specific browser sizes is also a good idea for other reasons. Even though 19-inch and 21-inch monitors are becoming more affordable, you can t guarantee that all of the visitors to your Web site will have them. You should always assume that most of your visitors will have smaller monitors, with 17-inch, or even 15-inch screens. Also, while some of your viewers will have their monitors set to 800 — 600 screen resolution, others will be working at different resolutions .
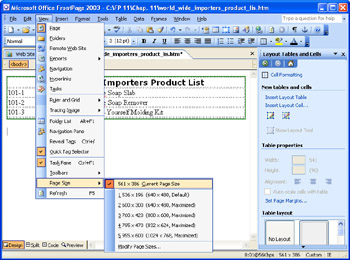
FrontPage has the ability to target a Web page to a specific browser window size, or a specific screen resolution. This lets you evaluate how your site will look in different combinations of browsers and resolutions. To test a specific combination, click View, Page Size, and choose a resolution from the submenu that appears (see Figure 11-12).

Figure 11-12: Preview your page in different browser sizes and resolutions.
| Aha! | Tables Versus Layers: Not an Either-Or Decision |
EAN: 2147483647
Pages: 179