| One of the elements essential to any meeting is a meeting room; likewise, an important part of a conference scheduling application is the capability to add and edit meeting room details. The Add Conference Room page is the first of two administrative pages concerned with managing meeting rooms. Although some rooms may be set up initially by the data source administrator, being able to bring new rooms into the application is an ongoing need. The Add Conference Room page is a basic insert record page that utilizes a standard Dreamweaver server behavior, Insert Record. Step 1: Implement Add Room Design First, we'll build the framework for the page and add the necessary form elements. Create a basic dynamic page, either by hand or derived from a template.  In the ConferenceRoomScheduler folder, locate the folder for your server model and open the new_conferenceroom page found there. In the ConferenceRoomScheduler folder, locate the folder for your server model and open the new_conferenceroom page found there.
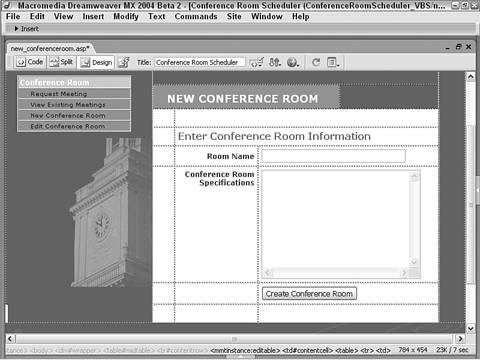
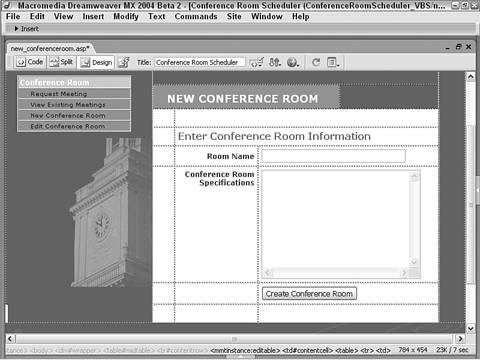
Add a table to the content region of your page to contain the interface elements for the application.  From the Snippets panel, drag the Recipes > ConferenceRoom > Wireframes > New Conference Room - Wireframe snippet into the Content editable region. From the Snippets panel, drag the Recipes > ConferenceRoom > Wireframes > New Conference Room - Wireframe snippet into the Content editable region.
Within the table, place another another HTML table to hold the form's three elements: one text field, one text area, and a submit button.  Place your cursor in the row below the words NEW CONFERENCE ROOM and insert the Recipes > ConferenceRoom > Forms > New Conference Room - Form snippet [r3-21]. Place your cursor in the row below the words NEW CONFERENCE ROOM and insert the Recipes > ConferenceRoom > Forms > New Conference Room - Form snippet [r3-21].
Figure r3-21. 
Step 2: Insert Record New Conference Room There's only one action to perform to complete this page add the Insert Record server behavior. After the record is inserted, the application presents the Meeting Request page where the new room is automatically incorporated. For ASP From the Server Behaviors panel, choose Add (+) and then Insert Record. Select the desired data source connection.  Choose Recipes from the Connection list. Choose Recipes from the Connection list.
Choose the table in the data source that will receive the form values.  From the Insert Into Table list, choose Rooms. From the Insert Into Table list, choose Rooms.
In the After Inserting, Go To field, enter the page you want the user to visit after the record is inserted.  Select Browse to locate the meeting_request page. Select Browse to locate the meeting_request page.
Choose the form on the page from which to get the values.  From the Get Values From list, choose NewConferenceRoom. From the Get Values From list, choose NewConferenceRoom.
In the Form Elements area, set the form elements to their corresponding data source fields.  Set the RoomName form element to the RoomName data source field as text type. Set the RoomName form element to the RoomName data source field as text type.
Set the RoomSpecs form element to the RoomDescription data source field as text type.
Make sure your entries are correct and then click OK to close. Save the page.
For ColdFusion and PHP From the Server Behaviors panel, choose Add (+) and select Insert Record. In the Insert Record dialog, choose the current form.  Select NewConferenceRoom from the Submit Values From list. Select NewConferenceRoom from the Submit Values From list.
Select your data source from the list.  Choose Recipes from the Data Source list. Choose Recipes from the Data Source list.
Enter your user name and password, if needed. Select the table in the data source to insert into from the list.  Choose Rooms (rooms for PHP) from the Insert Into Table list. Choose Rooms (rooms for PHP) from the Insert Into Table list.
Set the data source fields to their corresponding form elements.  Make sure the RoomID data column is set to be an unused Primary Key; Make sure the RoomID data column is set to be an unused Primary Key;
Set RoomName to the FORM.RoomName form element and submit as Text. Set RoomDescription to the FORM.RoomSpecs form element and submit as Text.
In the After Inserting, Go to field, enter the path to the file you want the user to visit after the record is inserted.  Select Browse and choose meeting_request.cfm or meeting_request.php as appropriate. Select Browse and choose meeting_request.cfm or meeting_request.php as appropriate.
Verify your choices and click OK to close the dialog. Save the page.
Note One enhancement you might apply to this page is client-side validation to make sure that a particular field or fields are required. Dreamweaver's Validate Form behavior is perfect for this.
|