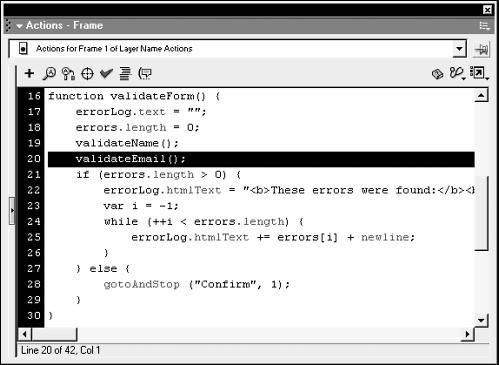
With the Actions panel open, select Frame 1 on the Actions layer and add this function definition at the end of the current script:
function validateEmail () { if (email.text.indexOf("@") < 2) { errors.push(" \"@\" missing in email or in the wrong place."); } if (email.text.lastIndexOf(".") <= (email.text.indexOf("@") + 2)) { errors.push(" \".\" missing in email or in the wrong place."); } if (email.text.length < 8) { errors.push("Email address not long enough."); } } This function, validateEmail() , validates the text entered into the email text field and is made up of three conditional statements, each of which checks one of the individual validation points we outlined at the beginning of this exercise. Because these are separate if statements (rather than if/else , if/else if groupings), all of them will be evaluated. Let's look at each a bit more in depth. The first statement reads as follows:
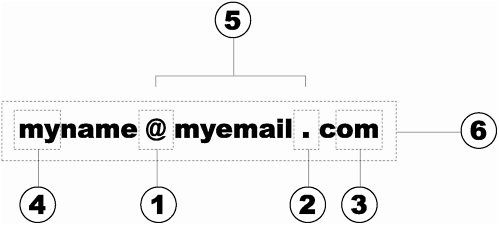
if (email.text.indexOf("@") < 2) { errors.push("@ missing in email or in the wrong place."); } You'll remember from previous exercises that the indexOf() method of the String object returns the character number where the value in parentheses is first found in a string. Using this method, the above statement determines whether the first @ symbol appears before the third character in the email text field. Because the first character in a string has an index number of 0, this statement evaluates to true and an error message is pushed into the errors array if the @ symbol is found at position 0 or 1. If the @ symbol doesn't occur anywhere within the email text field, this statement returns a value of 1, which is still less than 2 and thus also causes the statement to evaluate to true and the error message to be pushed into the array.
TIP
Using the indexOf() method, you can also check for stings longer than one character. For instance, you can check for " http:// " in a string using something similar to the following syntax: string.indexOf("http://") . The number returned is the character number of the first letter in the string.
Let's look at the second statement in this function, which reads as follows:
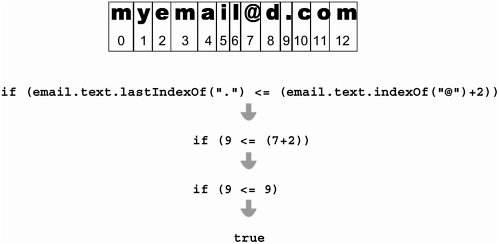
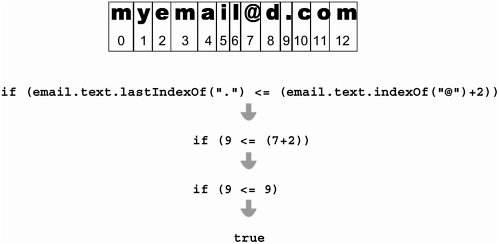
if (email.text.lastIndexOf(".") <= (email.text.indexOf("@") + 2)) { errors.push(". missing in email or in the wrong place."); } This statement uses the lastIndexOf() method of the String object similar to the indexOf() method except that it returns the character number of the last occurrence of the character in the parenthesis. For example, if email.text = "derek.franklin@ derekfranklin.com," email.text.lastIndexOf(".") returns 27. Using this method, the above statement looks at the position of the last period in relation to the @ symbol. If the period is less than two characters to the right of the @ symbol, this statement proves true and an error message is pushed into the errors array.

The third statement in this function is the easiest one to comprehend. It reads as follows:
if (email.text.length < 8) { errors.push("Email address not long enough."); } As already mentioned, the smallest reasonable email address is aa@bb.cc eight characters, including the @ symbol and the period. If the length of the data entered into the email text field is less than eight characters, an error message stating the email address is too short is pushed into the error array.
After all of these statements have been evaluated, you may find that the information entered into the email text field is invalid on all counts. In this case, three different error messages would be pushed into the errors array.