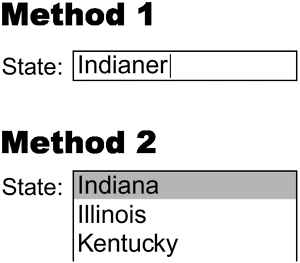
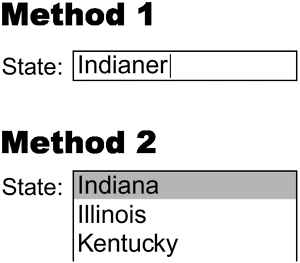
| There are times when a value entered into a form must match one of several choices. For example, if a form asks the user to enter a specific color (for example, "red," "yellow," or "blue"), and the user accidentally enters "rod" or "yullow" instead, it's important to be able to detect that error when validating the form. If you're going to compare data entered against a list of choices, you must obviously define that list first. In ActionScript, an array can include a list of choices. The validation process is simply a matter of comparing the data entered against the values in the array to see if there's a match. In this exercise, we'll create another validation routine this one to compare what's entered in the state text field against an array of state names. TIP It's best to have users do as little manual data entry as possible. Thus, instead of requiring that the user input data that matches one of several choices, you would be better off providing a drop-down list from which he or she could choose a value a method that eliminates the need for data validation. In some applications, however, this is not possible say for a quiz application that contains a list of answers you don't want users to be able to access. In such cases, there's no way to avoid manual validation.
 -
Open validate4.fla in the Lesson13/Assets folder. We will continue building on the project from the last exercise. -
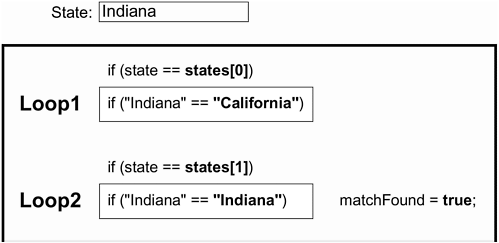
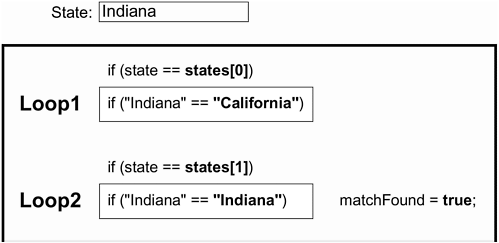
With the Actions panel open, select Frame 1 on the Actions layer and add this function definition at the end of the current script: function validateState () { states = ["California", "Indiana", "North Carolina", "Oklahoma"]; matchFound = false; i = -1; while (++i < states.length) { if (state.text == states[i]) { matchFound = true; } } if (!matchFound) { errors.push("Please enter a valid state."); } } This function, validateState() , validates the data entered into the state text field. The first action in this function creates an array named states , which will hold all of the possible choices. To keep this as short as possible, we've only included four state names, though you could easily add all 50. The next action creates a variable named matchFound and assigns it an initial value of false . The importance of this variable will become evident in a moment. The next several lines in this function are part of a looping statement, which is used to loop through all of the values in the states array, comparing each to the value entered in the state text field. If a match is found, matchFound is set to true . If a match is not found, the value of this variable remains false (its initial state), indicating an error.  The last part of the function contains an if statement that's executed after the looping statement has completed its job. It says that if matchFound is false (which it will be if a match is not found), an appropriate error message should be pushed into the errors array (as with the other functions we've created thus far). -
Add the following function call just below the validateEmail() function call: validateState(); This is a call to the function we just defined. Placing this function call here adds state-name validation capability to the main validateForm() function. This function call is placed just above the statement that checks the length of the errors array because that function is able to push error messages into the array, thus affecting its length and the way this statement is evaluated. In the end, if the validateName() , validateEmail(), or validateState() functions find errors, their corresponding messages will be displayed in the errorLog text field. -
Choose Control > Test Movie to test your project thus far. Enter an invalid state name (anything other than the four state names in the array) into the state text field to see what the validation process turns up. Pressing the Clear button resets the visual and data elements in the scene. -
Close the test movie to return to the authoring environment and save this file as validate5.fla. We will build on this file in the following exercise. |