Working with Frames
|
| < Day Day Up > |
|
Now you are ready to develop your frames. The <frame> tag controls which page appears in the frame and whether the frame scrolls or resizes. You can also set border properties at this level or control the page margins for a page used within the frame. To work with a frame, click the frame in the Frames panel.
Naming your frames
When building a framed site, you must name the frames you create to be able to target them later when building links in the pages. Like any other HTML object, the reference name makes it possible to specifically address that object in the browser window.
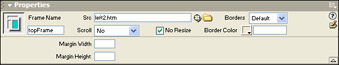
To name a frame, select it in the Frames panel. Use the Property inspector to type a name for the frame, as shown in Figure 39-3. There are two schools of thought for naming your frames, both of which use descriptive naming. The first naming convention describes where the frame is, as in TopFrame or LeftFrame. The second convention is also descriptive but describes the function of the frame, as in NavFrame or MainContent. You can use any convention you desire but can't use spaces or special characters in the name.

Figure 39-3: Add a name for each frame using the Property inspector.
Saving or setting the frame source
If you think of the framed site as a window (the browser window) you can think of each frame as a separate pane in the window. The view (page) for each pane can change on demand. However, when the frameset document opens, a set view (page) must load for each frame: this is the frame source (src). If you have existing pages you want to display in your frames, you may set a frame's source to use them.
Follow these steps to set the frame source if the page is within the root of the current site:
-
Click the frame for which you plan to set the page source.
-
Use the browse-for-folder or point-to-file methods to select the correct page from the Site panel (window) of the current site.
Follow these steps to set the src if the page is not local:
-
Select the correct frame.
-
In the Src field of the Property inspector, type the full (absolute) URL to the desired page.
If you don't have existing pages but plan to build them as you develop your site, you need only save the temporary pages that Dreamweaver supplied when you created your frames. To save the temporary page in a frame, click the frame in the document window, and choose File ® Save Frame As. Navigate to your root folder to name and save the HTML page. Repeat the process for each frame.
| Note | You aren't really saving the frame; you are saving the unsaved, temporary document that Dreamweaver added to be able to display the frame in Design view. |
Using Save All
The Save All option for saving a frameset and framed pages is useful but tricky. If your frameset and frames have never been saved, choosing File ® Save All triggers a dialog box for saving any and all opened, unsaved documents. The Save As dialog box automatically appears for each document to be saved, and it is up to you (the developer) to spot the visual clue (dotted line) to understand which document is being saved at the time.
| Tip | If you have other unsaved documents open, the dialog box appears for those documents as well and you may not see any visual clue or misunderstand what document you are being asked to save. For that reason, it's easier to develop your framed site with no other documents open at the time. |
Using Save All is common when you have made changes to a page, frame, or the frameset and is not quite so tricky after the initial saves have been made.
With frames, you have the option to provide scrollbars. You can also determine whether a user can resize the frame dimensions and set the margins of the pages a specific frame uses. Careful setting of these and other frame properties is important because you may not know exactly how your pages will display in a user's browser. Ideally, you want to give the user as much control as possible without compromising your design.
Setting scrolling
By default, your frames have scrollbars vertically and horizontally unless you opt to control the way they appear. Your options include Yes, No, and Auto. Unless you know that your content will never need a scrollbar regardless of what the user's browser preferences are, choose Auto. However, if a frame uses only images, which remain fixed whatever the user's preferences are, you may opt to not allow scrolling.
Resizing options
Frames may be resized by a user in their browser window unless you specifically set this option to No Resize. When borders are turned off, resizing a frame is much more difficult but still possible for the patient user.
Setting page margins
You already know how to change page margins for an HTML page by setting the page properties or using Cascading Style Sheets. You may control a page's margins at the frame level, too, for your convenience. To remove the default offsets for HTML pages, set the Margin Width and Margin Height fields to zero, just as you would at the page-property level.
|
| < Day Day Up > |
|
EAN: 2147483647
Pages: 491