Section 9.4. Creating a Liquid Layout
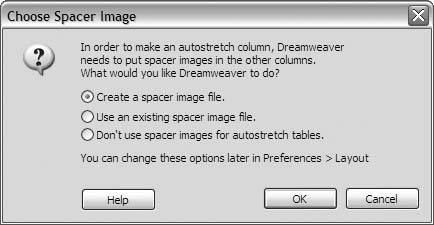
9.4. Creating a Liquid LayoutTo create a liquid layout, you convert the liquid areasthe ones with a width of asterisk (*), or whateverinto Autostretch columns. This isn't hard at all. You select a liquid area and click the Autostretch option in the Property Inspector, and then you resize the neighboring columns if necessary. Give it a try. In the document window, make sure you're in Layout mode, and select the table cell of a liquid area by clicking the edge of the cell. Then go to the Property Inspector, and click the Autostretch option. The Choose Spacer Image dialog box appears, as Figure 9-15 shows. Figure 9-15. The Choose Spacer Image dialog box A spacer image is the most humble of all possible graphics files. It's a one-pixel-by-one-pixel transparent GIF. But what it lacks in content, it makes up for in usefulness. The spacer image helps to maintain the widths of your fixed-width cells. Without a spacer, liquid layout tables are subject to all manner of browser mischief. The fixed-width cells don't always stay fixed. They change size in odd ways, and sometimes they collapse entirely. Your visitor can't see the spacer, because it's completely transparent, but to the browser, it's like a brace inside the layout cells, preventing them from collapsing.
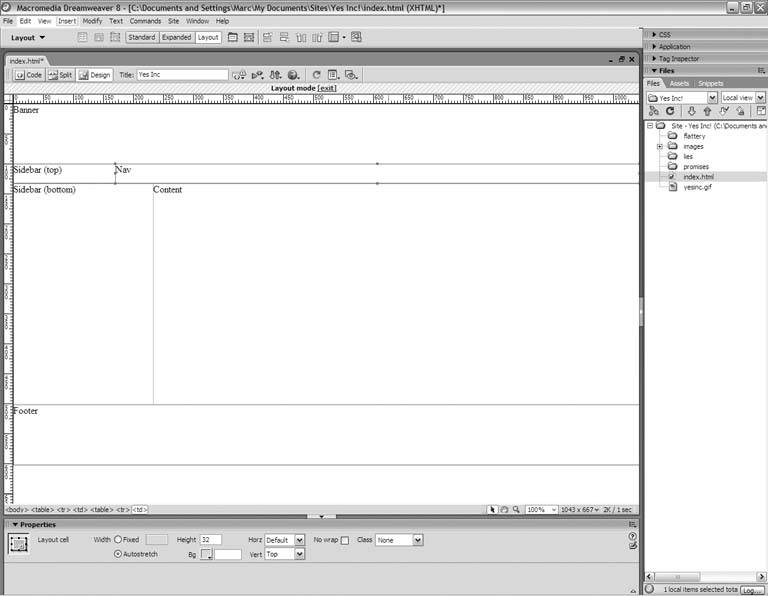
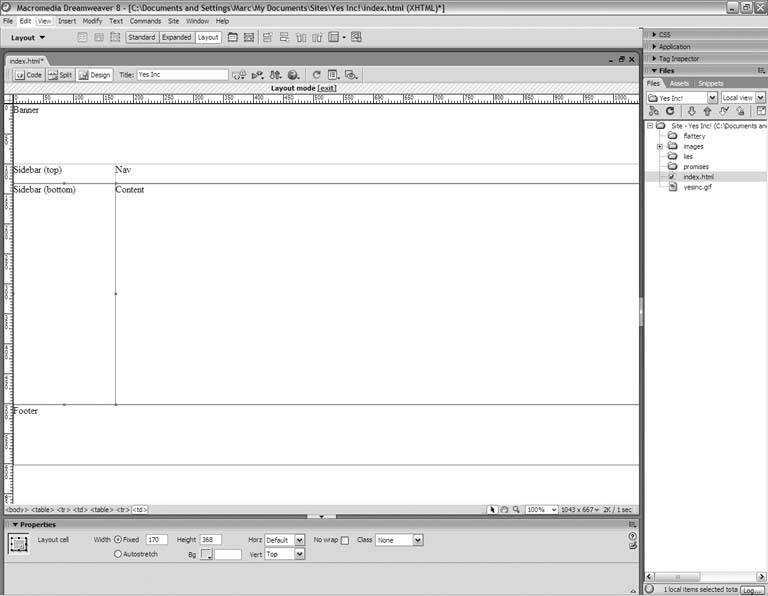
In the Choose Spacer Image dialog box, shown in Figure 9-15, choose the Create A Spacer Image option if it isn't already selected, and click OK. The Save Spacer Image File As dialog box appears. Double-click your images folder to open this folder, and click the Save button to create and save the spacer image to this location. Dreamweaver adds the spacer image to your images folder and liquefies the column, as Figure 9-16 shows. Figure 9-16. Convert the table cells of liquid areas to Autostretch columns Keep going for all the liquid areas of the design. If at any point the width of a fixed cell gets thrown off, which is highly likely when you're dealing with nested tables, simply resize the cells, as Figure 9-17 shows. Figure 9-17. Resize cells that happen to get thrown out of alignment |
EAN: 2147483647
Pages: 154