Color Coding HTML and Scripting Code
| Color coding has been much improved in FrontPage 2003. You can now control all elements of your HTML and scripting code. You can control colors displayed in Design view as well as Code view.
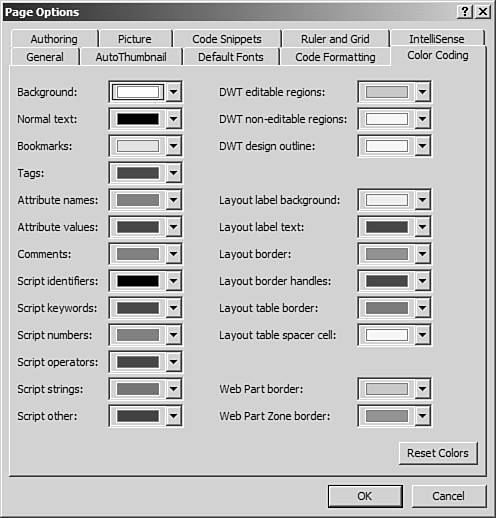
To customize colors used in Code view, select Tools, Page Options, and click the Color Coding tab (see Figure 26.3). The color entries on the left side of the dialog apply to Code view. The entries on the right apply to elements within Design view. Figure 26.3. The Color Coding tab of the Page Options dialog provides complete control over color coding of code and design elements.
You can adjust the color of the following items:
Clicking the Reset Colors button will reset all colors to their default values. |
EAN: 2147483647
Pages: 443
 For more information on color coding for elements in Design view as opposed to Code view,
For more information on color coding for elements in Design view as opposed to Code view,