| When a movie plays, the user will control the movie using buttons such as Play or Pause. Playback controls are especially useful in movies where you provide step-by-step instructions or the user needs to review sections of the movie prior to a quiz. Captivate enables you to provide your viewers with a regular playback controller or one that you create. This controller always "floats" above the movie. You can also choose which controls appear in the controller. To select the playback controls used in a movie 1. | Open a movie and, in either the Story board View or Edit View panel, select Movie > Preferences.
The Movie Preferences dialog box opens.
| 2. | Select the Playback Control tab.
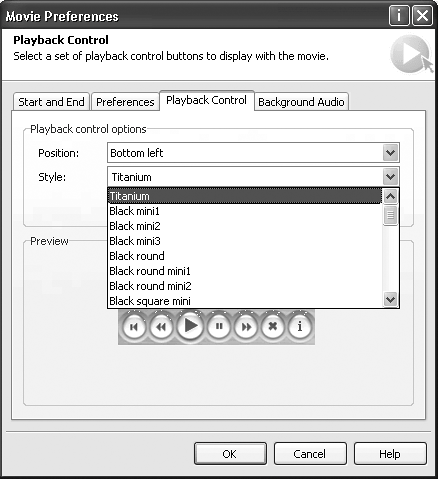
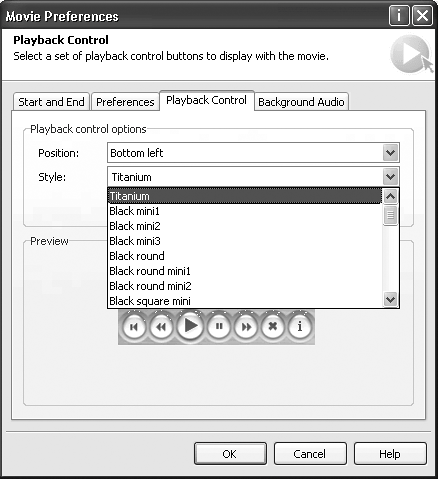
The Playback Controls dialog box opens (Figure 2.39).
Figure 2.39. Choose playback controls for completed movies in the Playback Control dialog box. 
| 3. | Choose the controller position from the pop-down menu.
| 4. | Select your style from the pop-down list.
To preview the styles in the list, click one; it will appear in the preview area of the dialog box.
| 5. | If "progrees bar" is not grayed out, you can choose to add a progress bar.
| 6. | Click OK.
|
 Tip Tip
To create a custom playback controller 1. | Create all of the buttons, including their states, in a graphics program such as Macromedia Fireworks MX 2004 or Freehand MX.
| 2. | Save all of the buttons as BMP images using the naming conventions presented in the sidebar "Building Your Own Buttons."
| 3. | Create a single image that contains all of the buttons in their final position.
This composite image will be used when the playback controls are previewed.
| 4. | Place all of the images in the Captivate Playback Controls folder (Program Files\Macromedia\Captivate\Gallery\Playback Controls).
| 5. | Add the controller to your movie.
|
 Tips Tips
You can make areas of your control transparent by changing the name from style-playbuttonup.bmp to style-playtransbuttonup.bmp (in other words, add trans before the word button). The transparent color will be obtained from the top left pixel; any other pixels of the same color will appear transparent. Controls you create don't always have to use a horizontal orientation. You can make your controls appear vertically by using the word vertical in the name of your playback control (for example, stylevertical-playbuttonup.bmp).
Choosing a Playback Control Style The list of styles that are available when Captivate is installed is quite extensive. Keep in mind the word style not only refers to the visual style of the controls, but also to the style of the buttons used. Some of the styles contain several buttons, while others contain as few as three. Pay close attention to the preview area of the dialog box when choosing your styles to ensure that you have the both the proper number of control elements and that the style complements the design of the movie. If you choose to create a full screen movie, it is important that you choose a style that contains a Close button. This will allow your viewers to leave the movie and perform other computing tasks. Also, all control styles added to a movie contain an Info button. Users who click this will see the information you entered when you set the movie properties, including author, company name, URL, and Web address. If you are adding playback controls, be aware of their locations on the screen, and plan to leave those areas blank. What you don't need is to have your controls covering elements of the movie. |
Building Your Own Buttons If you are a New Media designer, you are quite used to creating custom controls and adding the code that makes them function. Captivate makes your life easier because it writes the code for you. The major difference between your normal approach to building buttons and Captivate's approach is that buttons in Captivate have only Up and Down states; there is no Over state. If you create your own buttons, follow these guidelines: All buttons must have the same width and height. Playback controls can have only the following buttons: Play Back Forward Pause Exit Rewind
All buttons must use the following naming convention: ControlStyleName- ButtonNameButtonState.extension. For example, assume we create a style named VQSBlue. A rewind button for this style would have two files associated with it: VQSBlue-rewindbuttonup.bmp and VQSBlue-rewindbuttondown.bmp. The composite image for this controller, which would appear in the oreview area of the Playback Control dialog box, would be named VQSBlue-preview.bmp.
|
To preview a movie 1. | Open the movie in Captivate, or open the Storyboard View or Edit View panel.
| 2. | Select File > Preview or click the Preview button on the Main toolbar.
| 3. | Select how the movie will be previewed by selecting an option from the pop-down menu.
Your choices are to preview the entire movie, preview certain slides of the movie, or have the movie preview in a browser.
The movie compiles and then opens in the preview window. Use the playback controls to play the movie.
| 4. | Click the Close Preview button to exit the preview.
|
 Tip Tip
|

 Tip
Tip