Creating an External Style Sheet
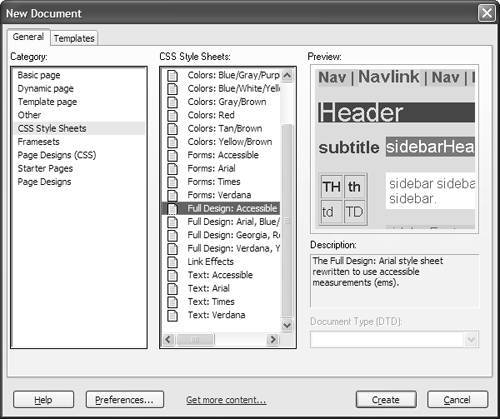
| Up to now, this chapter has covered how to create internal styles, but we also mentioned that internal styles may not always be the right choice. Here's how to create a new external style sheet, either from scratch or using one of the many design files that are included in Dreamweaver as a starting point. To create a new external style sheet based on a design file:
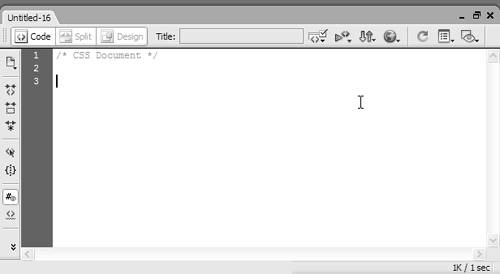
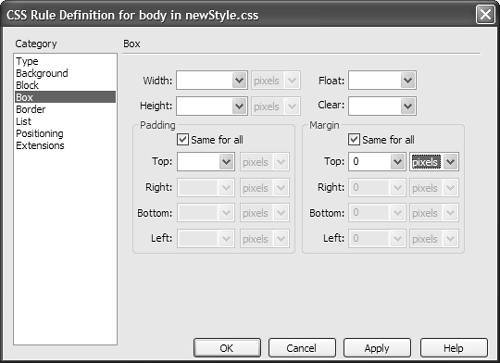
To create a new external style sheet from scratch:
|
Macromedia Dreamweaver 8 for Windows & Macintosh
ISBN: 0321350278
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 239
Pages: 239
Authors: Tom Negrino, Dori Smith






 Tip
Tip