Planning for Site Expansion
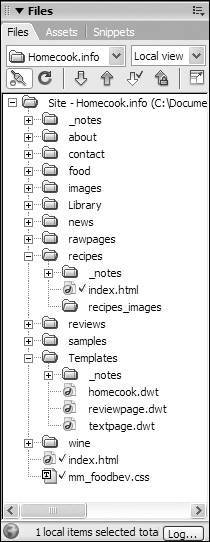
| When you're designing a site, you take the time to think about the site navigation so that your site visitors will have an easy time finding the information they need. But what about your needs? While you're building and maintaining a site, it's just as important for you to plan the folder structure so that you can easily and quickly find items you need to work on. Web sites have a disturbing tendency to grow, so when you set up your site, lay out your folder structure logically, and leave room for expansion in your site structure ( Figure 16.1 ). Figure 16.1. You should create your site structure with logical sections (shown here as folders), and plan for growth. For example, if you have different sections of a site (as represented in the site's navigation), it's a good idea to create a folder for each section (which will contain all of the pages for the section). Then consider creating an images folder inside each section folder. After all, you will probably have images for each section that are used only in that section of the site. A separate images folder in the root of your site can handle images that are used globally throughout the site. As your site grows, you can add additional folders for new sections from the site root, or you can add folders inside the existing section folders for new subsections.
|
EAN: 2147483647
Pages: 239

 Tips
Tips