Section 13.1. Table Uses
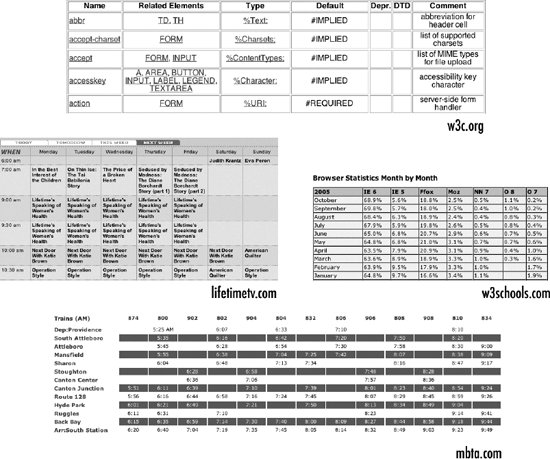
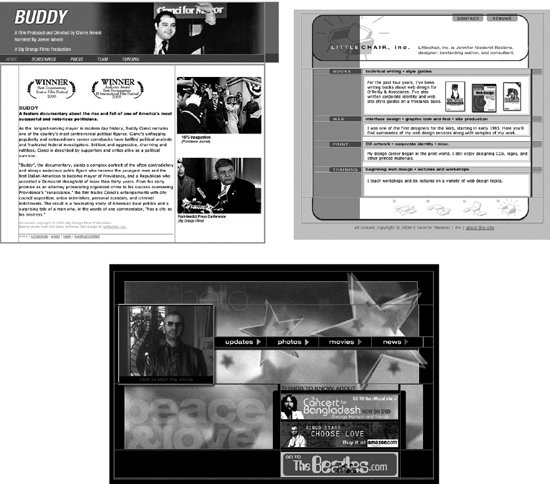
13.1. Table UsesHTML tables fall into two broad categories: data tables and layout tables . This section takes a look at both types. 13.1.1. Data TablesData tables, the arrangement of information in rows and columns, are the intended use of HTML table elements. In visual browsers, the arrangement of data in rows and columns gives users an instant understanding of the relationships between data cells and their respective header labels. These relationships may be lost for users without the benefit of visual presentation unless care is taken to author the data table with accessibility in mind. These techniques are discussed in the upcoming "Accessible Tables" section. Tables may be used to present calendars, schedules, statistics, or other types of information as shown in Figure 13-1. Note that "data" doesn't necessarily mean numbers. A table cell may contain any sort of information, including numbers, text elements, even images or multimedia objects. Figure 13-1. Examples of data tables 13.1.2. Layout TablesLayout tables, unlike data tables, are used purely as a presentational device for controlling the layout of a page. The HTML 4.01 Recommendation specifically discourages this use of tables, but it wasn't until CSS became a viable alternative that they have been condemned by the professional web community at large as well. You can't turn around on the Web without bumping into a siteeven big-name sitesthat still uses tables for layout . Some sites use tables as a minimal framework; others have complex tables nested several layers deep to hold things together. Figure 13-2 shows just a few examples of layout tables of varying levels of complexity. The borders have been enhanced to reveal the table structure. (As not to point any fingers, these "old-school" examples are all my own work; I assure you, I've changed my ways.) Figure 13-2. Examples of layout tables While we are still in a period of transition from table-based design to totally CSS-based design (with flawless browser support, of course), some authors still choose to use tables to establish the basic column structure of the page. While not ideal, it can be done responsibly by using style sheets to keep the table markup minimal and with a mind toward accessibility. These strategies are discussed in the "Responsible Layout Tables" section at the end of this chapter. |
EAN: 2147483647
Pages: 325