Section 8.2. The Recent Changes Template
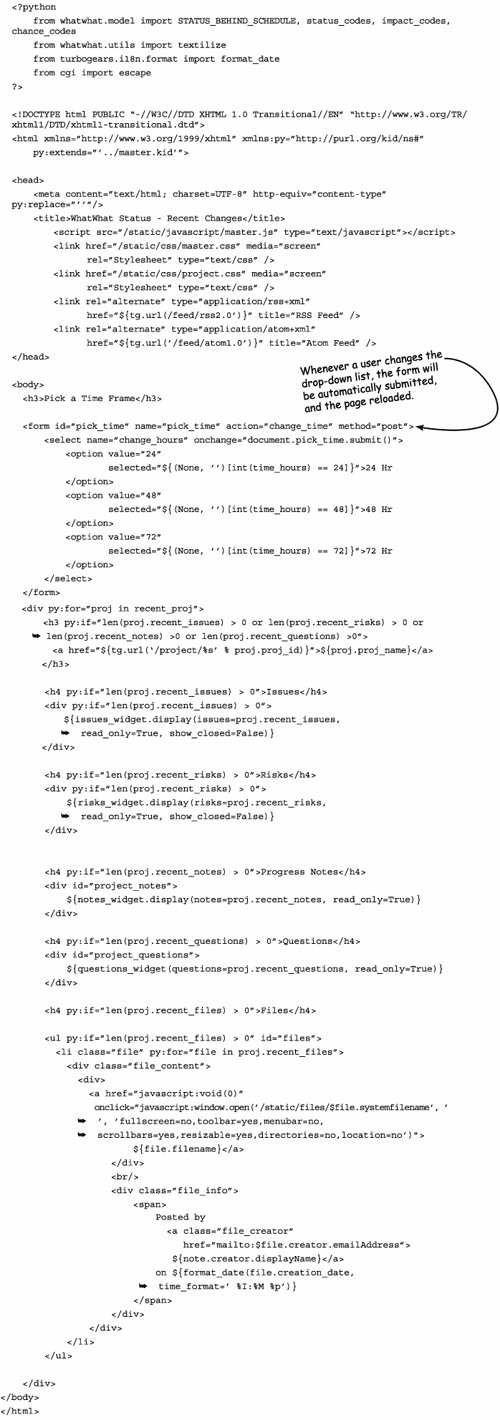
8.2. The Recent Changes TemplateLet's take a quick look at the template that displays the Recent Changes page. Much of this template should be familiar to you by now, but there are several new things on display here. First, there's the use of textilize. Next, there's the first appearance of TurboGears internationalization features. Not only that, the WhatWhat Status folks created a couple of application-specific widgets, which are used in the following code.  Right at the top of the template is code that allows a user to select a different time frame for this page. It submits a predefined number (24, 48, or 72) to the change_time method of the RecentChangesController, which sets a cookie that tells the controller how far back in time to go when preparing the list of recent projects. The big section of code starting with <div py:for="proj in recent_proj"> iterates through each of the project objects in the recent_proj list, checks to see whether any of its elements have recent activity, and if so prints each of those elements one by one, by calling its particular widget. |
EAN: 2147483647
Pages: 202