TIP 199: Creating Imagemaps
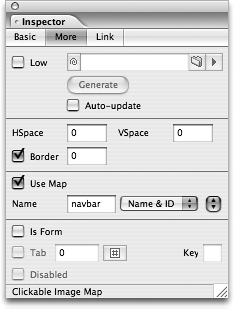
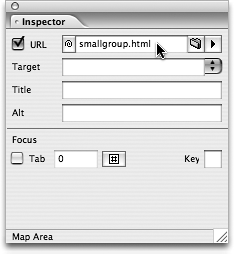
| Imagemaps are just one more way to create interesting navigation bars in a page.Instead of slicing a design in Photoshop or creating a DHTML drop-down menu,imagemaps can be a simpler solution. Follow these easy steps:
Now that we have the basics out of the way, we want to show you a few power user tips you're going to love:
|
EAN: N/A
Pages: 301