| Forms are a great way to gather information and feedback (and maybe even orders) from your Web site's visitors. To create a form, start by dragging a form container  from the Forms section of the Objects palette into the Layout Editor. from the Forms section of the Objects palette into the Layout Editor. You must place the rest of your Form objects inside the form container for them to work properly. Adding a table inside the form container is generally a helpful way to organize and align all the form fields and their labels. There are more than a dozen different form elements you can use within GoLive. Here are descriptions of the items you'll use most frequently: Text Field  : Use these for short text entry such as name, email, and street address. : Use these for short text entry such as name, email, and street address. Passwords  : This works the same as a text field except that when the user enters text it is rendered as bullets or asterisks. This is an effective way to guard sensitive information such as passwords and credit-card numbers from prying eyes. : This works the same as a text field except that when the user enters text it is rendered as bullets or asterisks. This is an effective way to guard sensitive information such as passwords and credit-card numbers from prying eyes. Text Area  : This is like a special text field that can have multiple lines for longer entries. It's perfect for a comment or question field. : This is like a special text field that can have multiple lines for longer entries. It's perfect for a comment or question field. Check Box  : Use check boxes when more then one answer might be appropriate. For example, if your form asked for our favorite flavor of ice cream, we'd want to check vanilla, strawberry, AND chocolate. : Use check boxes when more then one answer might be appropriate. For example, if your form asked for our favorite flavor of ice cream, we'd want to check vanilla, strawberry, AND chocolate. Radio Button  : Use a radio button when asking an either/or question. : Use a radio button when asking an either/or question. Popup  : These are great when you want to ask your visitor to pick from a predetermined list of options. For example, what state are you from? : These are great when you want to ask your visitor to pick from a predetermined list of options. For example, what state are you from? Label  : After you create all your form elements, you should label each one with a Label object. : After you create all your form elements, you should label each one with a Label object. Submit Button  : Every form needs a Submit button so the visitor can send a response. : Every form needs a Submit button so the visitor can send a response. Reset Button  : A Reset button isn't necessary, but it's helpful if the visitor makes mistakes and wants to start over. : A Reset button isn't necessary, but it's helpful if the visitor makes mistakes and wants to start over. Contact Your Hosting Provider We wish there were an easy solution, a proverbial silver bullet, that we could tell you about to make your forms submit to a database or send to an email account. Unfortunately, there are so many different ways to do it (PHP, ASP, JSP, Lasso, Perl, and AppleScript, to name a few) that it depends in each case on the configuration at your hosting provider. Please contact your hosting company or server administrator, not us, for details. |
Hidden  : The visitor won't actually see hidden form fields (thus the name), but the values of hidden fields are stored in the code of the page and submitted with the rest of the form data. You may or may not need to use these, depending on how your hosting provider supports form submissions. : The visitor won't actually see hidden form fields (thus the name), but the values of hidden fields are stored in the code of the page and submitted with the rest of the form data. You may or may not need to use these, depending on how your hosting provider supports form submissions.
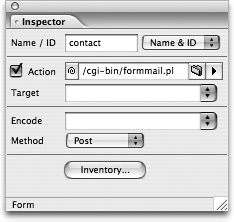
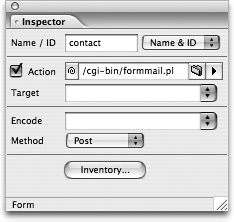
When you're done creating the form, select the form container again in the Layout Editor and give it a name in the Name/ID field in the Inspector (Figure 191). You also need to set the form Action in the Inspector according to the instructions you receive from your hosting provider or system administrator. Set the Method to Post and you're pretty much done. Figure 191. Set the form's name, Action, and method in the Inspector palette. 
|