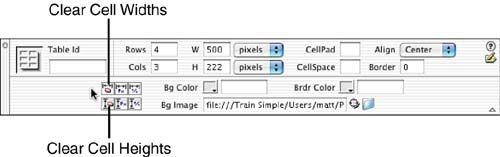
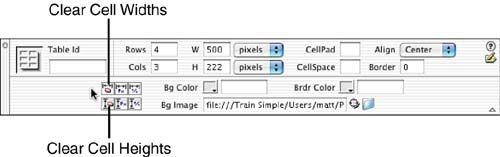
| You can easily resize any attribute of a table. As you mouse over column and row borders, you might have noticed a two-way arrow. If you click and drag with the two-way arrow you can shift around the column or row. You can also change the size of a table by selecting it and entering in values for the width and height. Normally, developers don't specify a height unless their design requires it. If you do need to specify a height for the table, keep in mind that the table will resize the height if you add content that will not fit into your specified table size. HTML tables always add room vertically before they resize horizontally. Clearing Cell Heights and Widths Sometimes after resizing the table a bit, you may get undesired sizing and effects. This happens to the best of us, but there is a way to deal with it in Dreamweaver. When you resize certain elements within the table, Dreamweaver is assigning values for the width and height of the table cells. Remember that the cells all need to equal the entire width value of your table. If that's not the case, you will run into situations where content is not being line up properly. The best way to deal with this is to clear all values from your <td> table data tags, which are generating your cells. The easiest way to do that in Dreamweaver is through the Properties Inspector. With your table selected, click the Clear Cell Heights and Clear Cell Width buttons, as shown in Figure 5.15. You can also access these options by choosing Modify, Table, Clear Cell Heights or Clear Cell Widths. Figure 5.15. Notice the Clear Cell Heights and Clear Cell Widths buttons will remove any values for the width and height of a cell.
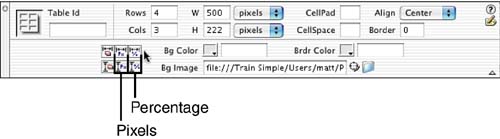
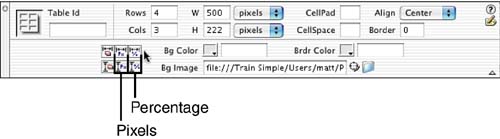
Converting Pixels to Percentages There's a chance when you initially set up your table that you wanted to work in pixels instead of percentages, or vice versa. If you designed or laid out some content, you may think it's too late to switch from either pixels or percentages to the other. One thing you do not want to do is switch what is in the drop-down menu next to the Width text field in the Properties Inspector. If you do that, you could be changing your table from 90% to 90 pixels, which is a dramatic change in the size of your table, thereby ruining any design that you may have. Instead, convert the percent value into an equivalent pixel value. Press the Convert Table Widths to Pixels button in the Properties Inspector, as shown in Figure 5.16. You can also choose Modify, Table, Convert Widths to Pixels. Dreamweaver will do the calculation and change the size of the table to the appropriate pixel value. With the new edition of Dreamweaver MX, you have the option of converting cell heights as well. Figure 5.16. You can convert the height and width dimensions of a table from pixels to percentage, or vice versa.
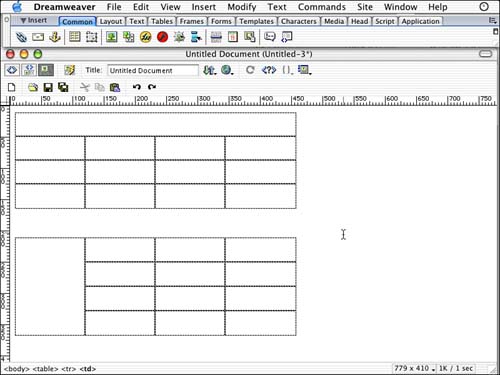
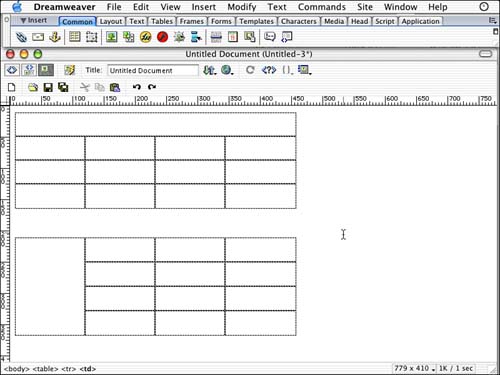
Spanning Table Cells When you're creating tables, you can use an option called Column Span and Row Span. These two attributes enable you to stretch a single table cell across one or more columns or rows. You may want to this because when you're laying out content and mixing images with text, different size elements will require different size cells. You can have a particular cell span across multiple columns or rows, as shown in Figure 5.17. Figure 5.17. Notice the two tables; the top is using colspan and the bottom is using rowspan.
To create a Row Span, follow these steps: -
Place a blinking cursor in the topmost cell of the column you want to Row Span. Row Span essentially combines cells vertically. -
Choose Modify, Table, Increase Row Span. Notice that the cell you had selected and the cell underneath it are now combined. -
Repeat steps 1 and 2 as many times you want to increase the Row Span. The keyboard shortcut is Command+Y (Mac) or Ctrl+Y (Win). Creating a Column Span is very similar to creating a Row Span. To create a Column Span, follow these steps: -
Place a blinking cursor in a table cell to the left of the cell you want to Column Span. -
Select Modify, Table, Increase Column Span. The cell you had selected and the cell to the right have been united to create one cell. -
Repeat steps 1 and 2 as many times as you want to increase the Column Span. If you decide you want to remove a span, choose Modify, Table, Decrease Column or Row Span. Repeat that as many times as you would like to decrease the span. Splitting and Merging Cells You can also make adjustments to spans by splitting and merging cells. This way, you can divide or multiply the number of cells within your table. You can split a cell into different columns or rows. Again this is beneficial when designing pages with content that varies in size or dimension. To merge two or more cells, follow these steps: -
Place a blinking cursor into a cell of your choice. -
Hold down the Shift key and click in an adjacent cell. Continue to do this until all the desired cells are selected. -
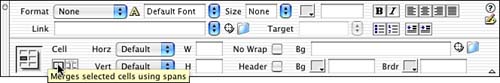
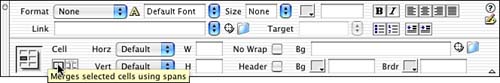
Click the Merge Cell button in the Properties Inspector, as pictured in Figure 5.18. Notice that the selected cells become one. Figure 5.18. The Merge Cell button is located in the Properties Inspector.
Splitting cells is pretty much the same process; however, it yields the opposite result. Instead of transforming many cells into one, this option transforms one cell into many. To split a cell into more than one column or row, follow these steps: -
Place a blinking cursor into the cell you want to split to select it. -
With the desired cell selected, click the Split Cell button in the Properties Inspector. This launches the Split Cell dialog box, as pictured in Figure 5.19. Figure 5.19. The Split Cell dialog box offers options for splitting the cell into rows, columns, and how many times to split the cell.
-
Type in a number to indicate how many times you want the cell to split. Also, choose whether you want Rows or Columns. -
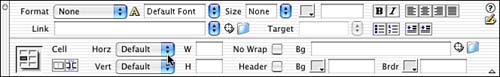
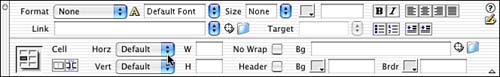
Click OK. Notice the cell has been divided into as many cells as you specified. As you add more and more content to your Web page, splitting and merging cells will play a larger role. However, when you start splitting and merging a lot, the table may be a bit more difficult to control. Then you can use a combination of splitting, merging, and nesting, which is discussed next. Nesting Tables As previously mentioned, splitting and merging cells often can make managing a table difficult. That's why it sometimes makes sense to insert a table within a cell, offering a new set of columns and rows. This technique is called nesting. You can nest as many tables as necessary to get the results you're looking for. Additional Table Properties There are some additional table attributes that can help you get results that you're looking for. You have control over the horizontal and vertical placement of content within a cell. Notice in Figure 5.20 that you can use the drop-down menu to the right of the Horz and Vert options. You can align the cell content to the Left, Center, and Right horizontally or Top, Middle, or Bottom for vertical alignment. Figure 5.20. The alignment options for content found within a cell are available through the Properties Inspector.
|