Reducing the Number of Colors in an Image
| One of the most effective ways to reduce the size of, and therefore the download time for, an image is to reduce the number of colors used in the image. This can drastically reduce the visual quality of some photographic images, but it works great for most banners, buttons, and other icons. In Paint Shop Pro, you can do this by selecting ImageIma, Decrease Color Depth, followed by one of the specific reduced color menu options (most other graphics programs have a similar option). Choose 16 Color Palette when your image has very few colors in it. If the image has lots of colors (or the image doesn't look good when you try 16 Colors), select Image, Decrease Color Depth, 256 Color Palette instead. The software will automatically find the best palette of 16 or 256 colors for approximating the full range of colors in the image.
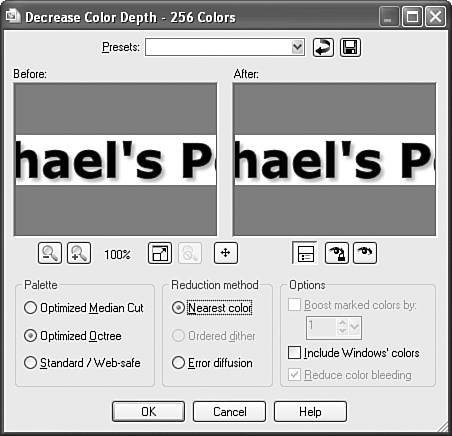
When you reduce the number of colors in an image, you will see a dialog box with several choices (see Figure 7.10). For web page images, you will almost always want to choose Optimized Octree and Nearest Color. Leave all the options on the right side of the dialog box unchecked; they will seldom improve the quality of an image noticeably. Figure 7.10. Reducing the number of colors in an image can dramatically decrease file size without noticeably changing the appearance of the image.
You'll be glad to know that there is a special file format for images with a limited number of colors; it's called the Graphics Interchange Format (GIF). To save a GIF image in Paint Shop Pro, select File, Save As and choose GIF CompuServe Graphics Interchange as the image type. The GIF image format is designed for images that contain areas of solid colors, such as web page titles and other illustrated graphics; the GIF format is not ideal for photographs. Even better than the GIF image format is another format called PNG (pronounced "ping"), which is now supported in all major web browsers. The GIF image format allows you to specify a transparent color, which means that the background of the web page will show through those areas of an image. However, PNG takes things a step further by allowing you to specify varying degrees of transparency, as opposed to a single color. Select PNG Portable Network Graphics as the image type to save an image in Paint Shop Pro as a PNG image. I encourage you to experiment with both formats. Later, in Hour 9, I demonstrate how the PNG format's advanced transparency feature is superior to GIF transparency when you place transparent images on real web pages. |
EAN: 2147483647
Pages: 345