Creating Rhythm
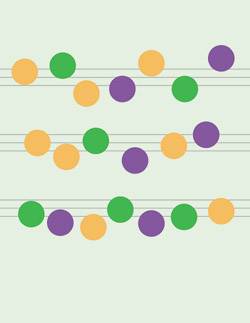
| Music creates a structure through rhythm, the repetition and variation of groups of notes. When we hear a musical phrase, we hear the timing of each note and mentally record the spacing from one note to the next. If the rhythm is memorable, we will recognize it every time it is repeated or varied throughout the musical composition. Rhythm in design works the same way. When you put together a sequence of items for your viewer, you can arrange them rhythmically to make them memorable and moving. This goes beyond the concept of repetition we explored earlier, as you can create visual rhythm in a number of ways. Repetitive RhythmRepetitive rhythm is the successive appearance of groups of elements. A flow of elements with variation is required to make it rhythmic. Think of all the ways that rhythm is achieved in music: Over an underlying pulse, the composer can create long, flowing phrases or short, abrupt ones. Space is necessary, too; the listener must have time to absorb one group of elements before hearing the next. As a designer, you might repeat a circular shape 20 times in a single poster composition. Repeat the color, position, and contents of the circles to establish a "beat" and provide variety to keep the eye entertained. Figure 6.16. The circles in this diagram are repeated elements that entertain the viewer as they vary throughout the composition.
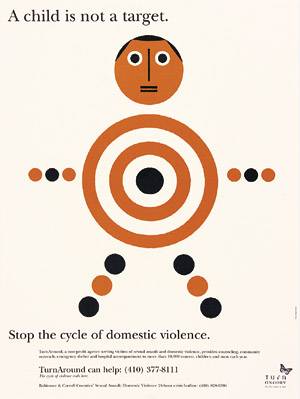
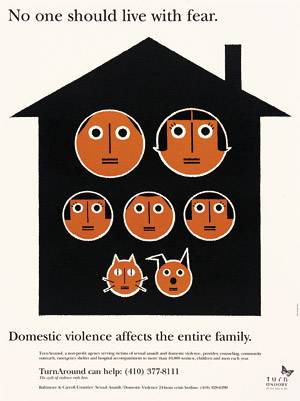
Figure 6.17. The repeated circle is both a structural and a thematic element in these public service posters an intriguing visual element and a statement about protecting children.
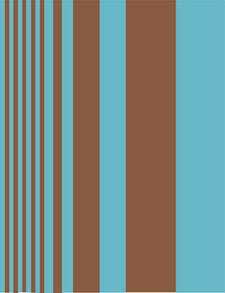
Alternating RhythmIn alternating rhythm, two or more motifs alternate with each other to create a sequence or pattern. It's like two singers taking turns delivering their lyrics. If you're working with an image of a row of people in a poster, you might want the models' pants (or even their skin tones) to alternate in color and form a rhythm. The same goes for the typography in a poster. If you are using two styles of a typeface or two colors of type, you can alternate between them on the poster to create a rhythmic order. We are so used to seeing evenly spaced left-aligned type that any such unusual typography tends to grab the eye. Figure 6.18. The aqua and brown bars alternate to create a beat, and the variation in widths keeps it interesting.
Note that alternating elements do not need to be boldly different from one anothereven subtle variations (such as alternating heights of people in a row) can give a poster added interest. Viewers might not even consciously notice what you are alternating in this case, but the effect will still draw them in and help make the experience memorable. Progressive RhythmIn progressive rhythm, the idea of change or at least gradual variation in forms is explored. As the rhythm continues, the forms become more or less intense. The color may become more (or less) vivid, for example. Progressive rhythm is the visual equivalent of a song's crescendo or diminuendoits increase or decrease in volume. Figure 6.19. A cascade of dancers adorn this dance school poster, creating a visual crescendo that leads to eye from top left to bottom right.
The elements that make up a progressive rhythmwhether they're images or wordsmust have some qualities in common and some that vary. You might create a diagonal row of butterflies that are all the same shape but gradually change their color, size, and rotation, or a series of identical words that progressively fade, receding into the background. Progressive rhythm can add depth to otherwise flat posters such as those containing two-dimensional illustrations or only typography. The feeling that something is morphing or coming toward you can make the poster feel more active and lively. |
EAN: 2147483647
Pages: 103