Working with Development Studio Client Version 5.0
You are going to link index.html to a cascading style sheet. The style sheet used in this exercise is a sample included in the workbench. The first step, however, is to locate the index.html file and open it in Page Designer.
Opening Page Designer
Page Designer is comparable to SDA for 5250 panels or a GUI builder for GUI windows , but, as its name indicates, it helps with designing Web pages. As in SDA or CODE Designer, instead of typing source statements in an editor, Page Designer creates the source for you from your design choices. Here, the generated source consists of HTML tags instead of DDS statements.
To open Page Designer, in the Development Studio Client workbench,
-
Open the WebFacing perspective.
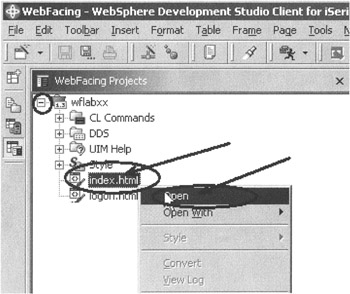
You should now have the WebFacing project view in your workbench environment, as shown in Figure 13.1.

Figure 13.1: WebFacing project with index.html file
-
Expand the wflabxx project.
-
Right-click the index.html icon.
-
Select Open from the pop-up menu.
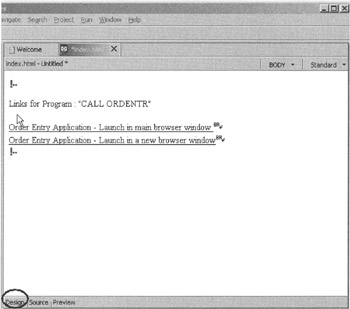
Page Designer appears in the upper right pane of the workbench and displays the index.html page as the WebFacing Tool created it (Figure 13.2).

Figure 13.2: Page Designer displaying the design page
Make sure that you are on the design page in Page Designer:
-
Click the Design tab.
Working with Page Properties
First you need to move the links down on the page:
-
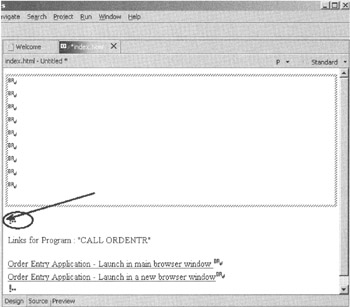
Click just above the first tag, which shows as an exclamation mark (see Figure 13.3).

Figure 13.3: Adding some space in the upper half of the index.html page -
Press the Enter key a number of times, as shown in Figure 13.3.
To change the page properties,
-
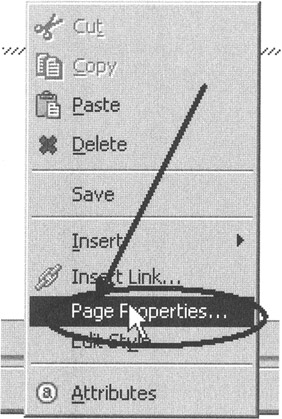
Right-click the background of the index.html page in Page Designer.
-
Select the Page Properties option from the pop-up menu, as shown in Figure 13.4.

Figure 13.4: Page Properties on pop-up menu in Page Designer
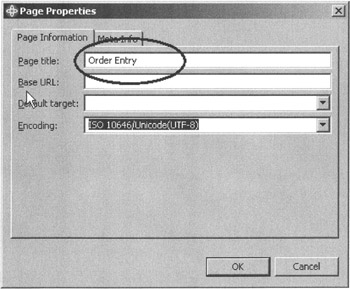
The Page Properties dialog opens, as shown in Figure 13.5.

Figure 13.5: Page Properties dialog
-
Change the Page title field to Order Entry.
-
Click the OK push button on the Page Properties dialog.
When this page displays in a browser, the title in the Window title bar will be Order Entry.
Linking a Cascading Style Sheet to the Web Page
Now you will add a style to your index.html page. You can use a style employed by your company, or you can use one of the sample style sheets provided with Development Studio Client.
In the lower left pane of the workbench,
-
Click the Gallery tab, if the Gallery view is not already active.
-
Scroll to the bottom of the Gallery view, until you can see the Style Sheet icon.
-
Click the Style Sheet icon to select it.
-
Click the Thumbnail tab on the right bottom pane in the workbench.
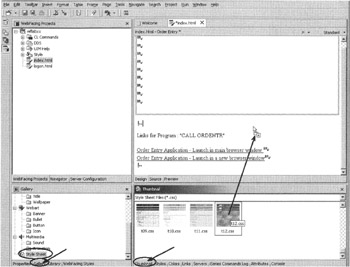
You should see thumbnail icons of all the available styles, as shown in Figure 13.6.

Figure 13.6: Page Designer, linking a style to the Web page
In the thumbnail view,
-
Scroll to the bottom of the view until you see style sheet t12.css in the list (or select another style sheet that you like best).
-
Click the thumbnail picture of t12.css with your left mouse button.
-

 Keep the left mouse button down and drag the mouse cursor to the Page Designer window. The cursor will change from the circular shape shown in the margin to the shape shown immediately below it. When the latter cursor shape appears in the Page Designer window, let go of the left mouse button.
Keep the left mouse button down and drag the mouse cursor to the Page Designer window. The cursor will change from the circular shape shown in the margin to the shape shown immediately below it. When the latter cursor shape appears in the Page Designer window, let go of the left mouse button.
After a short while, the style sheet properties are applied and the colors in the page change to the style sheet definitions, as shown in Figure 13.7.

Figure 13.7: Index.html page with style properties applied
Designing and Adding a Logo
Now that you have specified the overall Web page look, I want you to use the WebArt Designer to create a logo for the page.
To start the WebArt Designer,
-
Select the Tools menu option in the workbench.
-
Select WebArt Designer from the pull-down menu, as shown in Figure 13.8.

Figure 13.8: Tools menu with WebArt Designer
The WebArt Designer displays, as shown in Figure 13.9.

Figure 13.9: WebArt Designer dialog
The WebArt designer shows the template gallery on the left, where you will find sample logos, buttons , rollovers, images, and more. The white area in middle of the dialog is the canvas that you use to create and change objects. In this exercise, I want you to create a logo from scratch. (You can also select one from the template gallery as the basis for your own logo.)
-
Click the Create Logo button above the canvas, as shown by the arrow in Figure 13.9, or use the Object ’ Create Logo menu option.
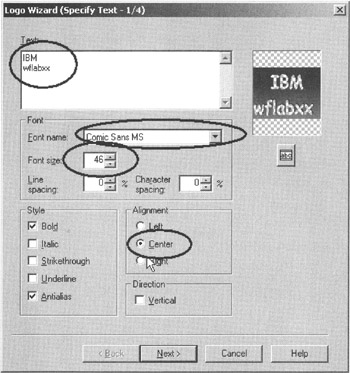
This invokes the Logo Wizard dialog. In this dialog, shown in Figure 13.10,

Figure 13.10: Logo Wizard dialog
-
Enter your company name along with wflabxx in the Text entry field.
-
Select Font name Comic Sans MS.
-
Select Font size 46.
-
Select the Center radio button in the Alignment group box.
Note the creation of a sample logo in the upper right corner.
-
Click the Next push button to go to the next page of the wizard.
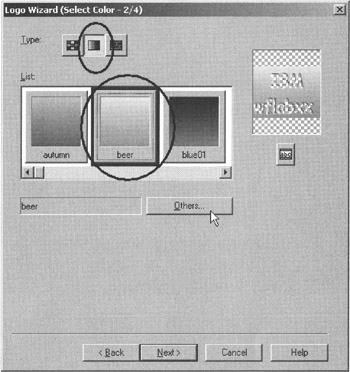
The Select Color page displays, as shown in Figure 13.11.

Figure 13.11: Logo Wizard with Select Color page
-
Click the gradation Type push button (the middle of the three Type push buttons).
Note The other push buttons select color types solid and textured.
-
Select beer from the colors available, or any color you like best. You can scroll through the list to find a gradation you like.
Note You can create your own color gradation by pressing the Others push button on this dialog.
-
Press the Next push button to go to the next page.
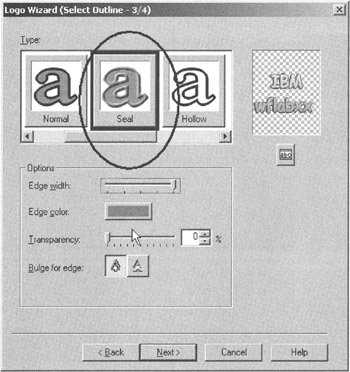
The Select Outline page appears as shown in Figure 13.12.

Figure 13.12: Logo Wizard with Select Outline page
-
Select the Seal outline from the list, or any outline you like best.
-
Press the Next push button.
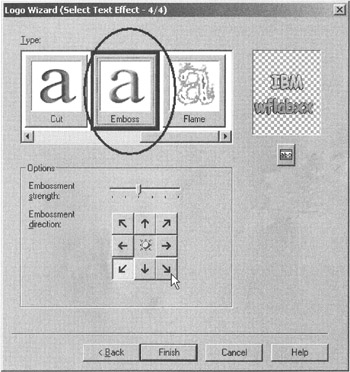
The Select Text Effect page of the Logo Wizard displays, as shown in Figure 13.13.

Figure 13.13: Logo Wizard with Select Text Effect page
-
Select the Emboss text effect, or one that you like best.
-
Click the Finish push button.
You will return to the WebArt Designer window, as shown in Figure 13.14.

Figure 13.14: WebArt Designer with new logo object
Resize the logo object on the canvas:
-
Click the logo object to select it.
-
Move the cursor to the rectangle at the right bottom corner of the canvas. (Watch the cursor change shape.)
-
Drag the rectangle up and to the left so the object becomes smaller, as shown in Figure 13.14.
Now you need to save this object. First, you need to save it as a WebArt object so that you can work with it later in WebArt Designer. Afterward, you will save it in another format for use with your Web page.
-
Select the File option on the WebArt Designer menu bar.
-
Select Save Object from the pull-down menu.
The Save Object dialog appears, as shown in Figure 13.15.

Figure 13.15: WebArt Designer save dialog
-
Enter mylogo in the File name entry field.
-
Click the Save push button.
Now you need to save the object in a format that can be displayed on a Web page.
-
Select the File menu option from the WebArt Designer menu bar again.
-
Select option Save wizard for web from the pull-down menu.
The Save Wizard dialog displays, as shown in Figure 13.16.

Figure 13.16: Save Wizard with Specify Objects page
-
Select the Save the selected object radio button.
-
Click the Next push button.
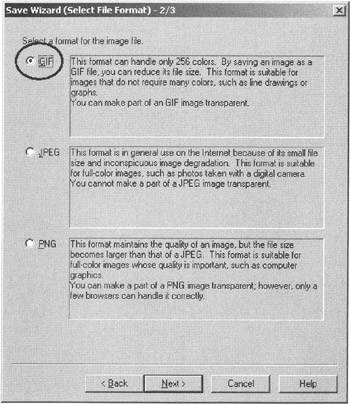
The Select File Format page (Figure 13.17) displays.

Figure 13.17: Save Wizard with Select File Format page
-
Select the GIF radio button.
-
Click the Next push button.
On the GIF Format page that appears (Figure 13.18),

Figure 13.18: Save Wizard with GIF Format page
-
Click the Finish push button.
On the Save As dialog that displays (Figure 13.19),

Figure 13.19: Save As dialog
-
Your WebFacing project is located in the workbench workspace, so you need to specify where the workspace is located on your workstation. Make sure the dialog points to the Web Content directory. If you used the default workspace location, the file structure will be the same structure as shown in Figure 13.20:

Figure 13.20: Directory structure showing default workspace location -
Enter mylogo in the File name entry field.
-
Click the Save push button.
If a message box like the one in Figure 13.21 displays,

Figure 13.21: Message dialog when saving object as GIF file format
-
Click the Yes push button.
If the GIF Attribute Settings dialog looks like Figure 13.22,

Figure 13.22: GIF Attribute Settings dialog
-
Click the OK push button.
Close WebArt Designer:
-
Select the File option from the menu bar.
-
Select the Exit option from the pull-down menu.
You return to the WebFacing perspective, displaying the WebFacing Projects view.
Switch to the Navigator view and find your logo:
-
Click the Navigator tab.
-
Expand the wflabxx project.
-
Expand the Web Content folder.
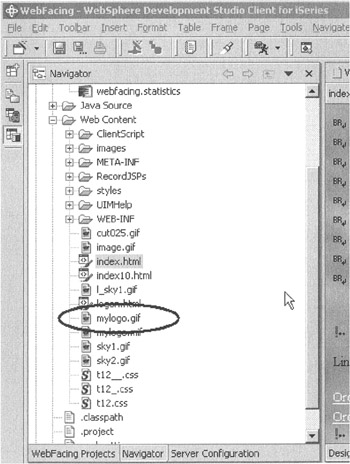
The mylogo.gif file appears in the list as shown in Figure 13.23.

Figure 13.23: View of Web Content directory with mylogo.gif.
If it does not appear, you might need to refresh the list:
-
Right-click the Web Content folder.
-
Select the Refresh option from the pop-up menu.
Hopefully the file now appears in the Web Content folder. If it does not, go to Windows Explorer and search for mylogo.gif on your hard drive, then move it to the Web Content folder in the Development Studio Client workspace. If you did not use the default location, as shown in Figure 13.20, do a search for the workspace and the wflabxx directory. Move the mylogo.gif file into the Web Content subdirectory under the wflabxx directory.
Drag the logo to your Web page, which is still open in Page Designer. (If Page Designer is closed, double-click index.html to open the tool.)
In the Navigator view,
-
Select the mylogo.gif file.
-
Keep the left mouse button pressed.
-
Drag the file to the upper left corner in the Page Designer window.
-
Let the mouse button go.
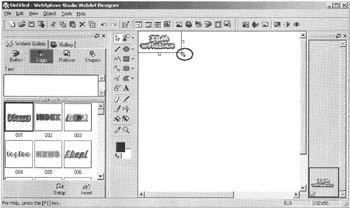
You have just placed the logo on the design page, as shown in Figure 13.24.

Figure 13.24: Dragging the mylogo.gif file onto the design page
Adding a Heading 1 Tag to the Page
In this section, you will insert a large heading below the logo:
-
Position the cursor just below the logo at the first BR tag.
-
Select Insert from the workbench menu bar.
-
Select Paragraph from the pop-up menu.
-
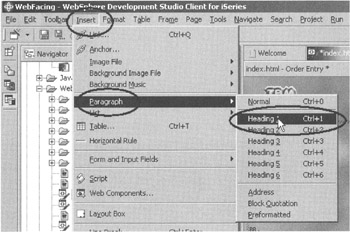
Select Heading 1 from the submenu, as shown in Figure 13.25.

Figure 13.25: Selecting to insert a Heading 1 tag
A frame appears where you can enter text:
-
Enter your company name Order Entry Application, as shown in Figure 13.26.

Figure 13.26: Web page with logo and title
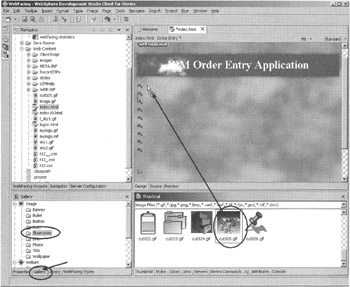
Now you will insert one of the sample pictures included with Development Studio Client.
Adding a Picture to the Page
At the bottom left of the workbench,
-
Select the Gallery tab.
-
Expand the Image folder.
-
Select the Illustration folder.
On the dialog pane beside the Gallery view,
-
Select one of the sample illustrations in Figure 13.27; in this example I use cut025.gif.

Figure 13.27: Dragging a picture onto the design page -
Drag the picture onto the design window below the heading.
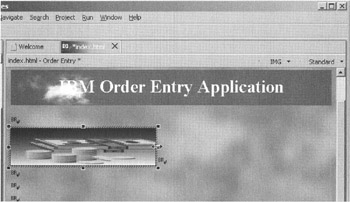
The design window now contains a picture, as shown in Figure 13.28.

Figure 13.28: Design window with picture added
You are almost finished. You just need to add some moving text to the page.
Adding Moving Text to the Page
-
Position the cursor in the design window underneath the picture.
-
Select Insert from the workbench menu bar.
-
Select Paragraph from the pull-down menu.
-
Select Heading 3 from the submenu.
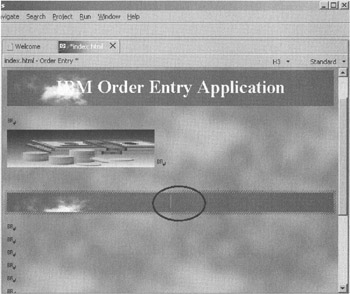
Your design window will look similar to Figure 13.29.

Figure 13.29: Web page with Heading 3 frame
Leave the cursor positioned inside the Heading 3 frame.
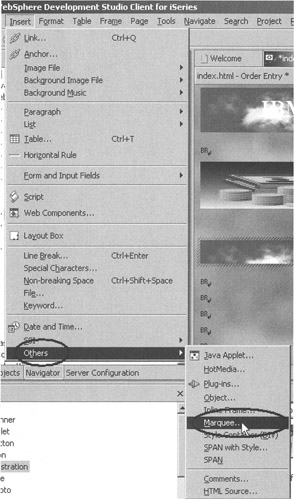
-
Select Insert from the workbench menu bar.
-
Select Others from the pull-down menu.
-
Select Marquee from the submenu, as shown in Figure 13.30.

Figure 13.30: Selection of the Marquee option
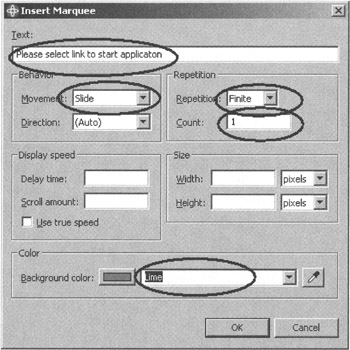
The Insert Marquee dialog displays as shown in Figure 13.31.

Figure 13.31: Insert Marquee dialog
-
Enter the following in the Text entry field: Please select link to start application.
-
Select Slide in the Movement combination box.
-
Select Finite in the Repetition combination box.
-
Select 1 in the Count combination box.
Those two last selections just specify that the text is not to slide indefinitely. If you think your user would prefer some more movement on the page, feel free to change these settings.
-
Select Lime in the Background color combination box.
-
Click the OK push button.
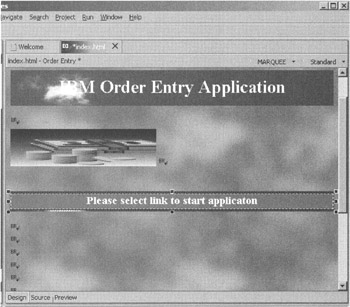
The design page should look like Figure 13.32.

Figure 13.32: Design page with Header 3 text
To save some space, remove some of the line break tags:
-
Position the cursor on the BR tag.
-
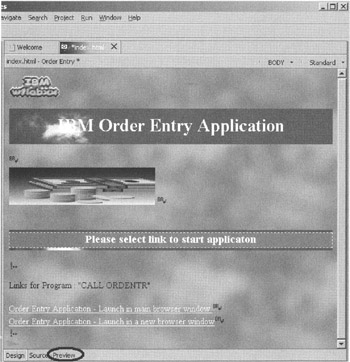
Press the Delete key until the links appear on your page as shown in Figure 13.33.

Figure 13.33: Page Designer design page with completed page
To see the page as it would appear in a browser,
-
Click the Preview tab at the bottom of the design page.
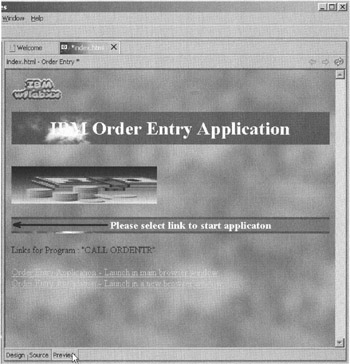
You will notice that your Heading 3 text is sliding (see Figure 13.34).

Figure 13.34: Web page shown in browser, with text moving
Changing the Text Color in Page Designer
You might notice that the text color and the background interfere with each other a little bit. One easy way of changing this is to apply another color to certain areas of the text. To complete that task, go back to the design page:
-
Click the Design tab.
-
Select the text (IBM in Figure 13.35) you want to change by swiping the area with the mouse cursor.

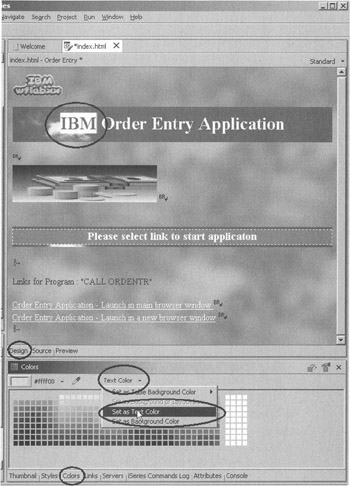
Figure 13.35: Selecting color choice for selected text area
On the bottom dialog underneath the Page Designer window,
-
Select the Colors tab.
-
Select a color with your mouse cursor.
-
Select the Text Color option from the Colors dialog.
-
Select the Set as Text Color option from the pull-down menu.
Except for a bit of clean-up, you are finished; now the selected text will display with the color you chose.
Cleaning up the Page
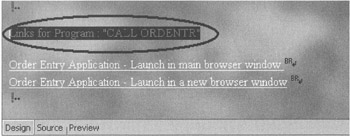
One more thing you need to do is remove the default text added by the WebFacing Tool, as shown in Figure 13.36.

Figure 13.36: Text to be deleted from the Web page
-
Select the text.
-
Press the Delete key.
-
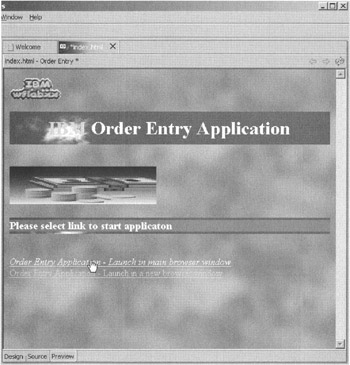
Select the Preview tab to view your completed page; it should look like Figure 13.37.

Figure 13.37: Completed Web page in Preview window -
Save the index.html file.
-
Exit Page Designer.
In the Navigator view or WebFacing Projects view,
-
Right-click your wflabxx project.
-
Select Run on Server from the pop-up menu.
Your newly designed index.html page will open, and you can run your application.
Move forward to Analysis (page 288). (In the next section I describe the same scenario, except as it applies to the Version 4.0 user interface.)
EAN: 2147483647
Pages: 153