Using Shorthand Borders
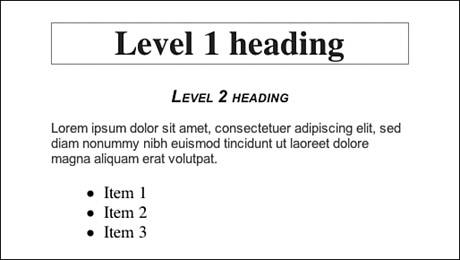
| Border properties also can be converted to the shorthand border property. The <h1> element can be styled with border-width, border-style, and border-color as shown in Listing 2.14, or with a single border property as shown in Listing 2.15. The results can be seen in Figure 2.6. Listing 2.14. CSS Code Highlighting All border Propertiesh1, h2 { text-align: center; color: navy; } h1 { border-width: 1px; border-style: solid; border-color: gray; } h2 { font: italic small-caps bold 100%/120% arial, helvetica, sans-serif; } p { color: maroon; font: 80% arial, helvetica, sans-serif; } Listing 2.15. CSS Code Highlighting the Shorthand border Propertyh1, h2 { text-align: center; color: navy; } h1 { border: 1px solid gray; } h2 { font: italic small-caps bold 100%/120% arial, helvetica, sans-serif; } p { color: maroon; font: 80% arial, helvetica, sans-serif; } Figure 2.6. Screenshot of styled <h1> elements. |
Sams Teach Yourself CSS in 10 Minutes
ISBN: 0672327457
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 234
Pages: 234
Authors: Russ Weakley