Styling the nav Column
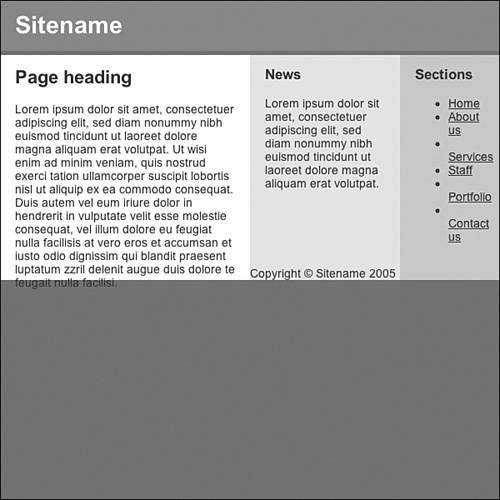
Styling the #nav ColumnThe third column must be floated and set with a width of 14%. Like the other columns, it also should be padded. However, the padding for this element is padding: 1em 0 1em 3%; as shown in Listing 21.10. The right-edge padding is not defined because this space is left undefined for rounding errors. The results can be seen in Figure 21.10. Listing 21.10. CSS Code for Styling the #nav Column body { margin: 0; padding: 0; font: 90% arial, helvetica, sans-serif; background: #387A9B; color: #333; } h1 { background: #D36832; color: #FFF; margin: 0; padding: .5em 3%; border-bottom: 5px solid #387A9B; } h2, h3 { margin-top: 0; } #container { background: url(back01.gif) repeat-y 50% 0; } #container2 { background: url(back02.gif) repeat-y 80% 0; } #content { width: 44%; float: left; margin: 1em 3%; } #news { width: 24%; float: left; margin: 1em 3%; } #nav { width: 14%; float: left; margin: 1em 0 1em 3%; } Figure 21.10. Screenshot of the styled #nav column. |
Sams Teach Yourself CSS in 10 Minutes
ISBN: 0672327457
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 234
Pages: 234
Authors: Russ Weakley